首先全屏并非状态栏透明或变色,而是没有状态栏,也就是看不见电量、信号那条了。
全屏常见于横屏游戏,一般场景应该使用状态栏变色或状态栏透明。
状态栏透明、变色及消失的区别,参考文章http://ask.dcloud.net.cn/article/1150
如果想要全屏模式,在应用的manifest.json文件中添加“fullscreen”节点:
Boolea值类型,true表示全屏,false表示非全屏,默认值为false。
App云端打包支持全屏操作方式:
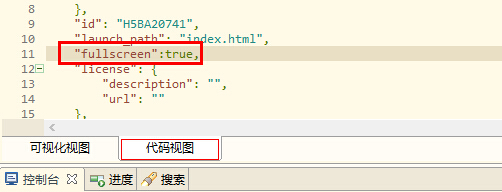
双击应用的manifest.json文件,切换到“代码视图”,在根节点下添加fullscreen节点:**

Ctrl+S保存,并提交App云端打包
在应用中可调用5+ API动态改变应用是否全屏显示的状态
function fullscreen(){
// 设置应用全屏显示!
plus.navigator.setFullscreen(true);
}
function unfullscreen(){
// 设置应用非全屏显示!
plus.navigator.setFullscreen(false);
}
function isfullscreen(){
// 查询应用当前是否全屏显示!
console.log( "是否全屏:"+(plus.navigator.isFullscreen()?"是":"否") );
}


