前言
uni-app是一个开放的、支持多种开发工具的多端开发框架。
目前前端界,主流开发工具有4个,vscode、HBuilderX、webstorm、sublime text。其中前2个市占率更高。(vscode公布的全球月活是500万,没有单独公布中国区数字。HBuilder只服务中国开发者,月活是100万+,在中国的市占率应该相近)
HBuilderX和uni-app,同属一个公司,即DCloud出品。HBuilderX团队为uni-app做了大量的优化和定制。
当然uni-app团队也为其他开发工具提供了良好的支持,尤其是对vscode,比其他多端框架做的更多。
也就是说:
- 如果你选择了uni-app,在此基础上,希望得到最大化的效率工具支持,那么HBuilderX是你的首选。
- 如果你坚持使用vscode,以此为原则选择开发框架,那uni-app仍然是你首选,因为它为vscode做的优化,比其他小程序或多端框架(wepy、mpvue、taro)做的更多,比如组件的语法提示。有些开发者误以为使用vscode的话,不如选其他开发框架,这是错误的。
- HBuilderX菜单-工具里,可以切换vscode、sublime text、webstorm的快捷键方案。以减少新用户的陌生感。
本文重点是HBuilderX为uni-app做了具体什么优化。至于uni-app为其他ide做的优化,另见:
HBuilderX为uni-app做了什么优化?
uni-app支持cli模式,可以用npm命令安装和构建。
其实HBuilderX中的uni-app插件,也是调用了uni-app的cli。
1. App的真机运行、日志显示、云打包只能在HBuilderX中使用
也就是使用其他ide,只能做uni-app的h5和各端小程序开发。做app开发还得使用HBuilderX。
尤其是云打包,涉及需要注册DCloud账户,必须登录HBuilderX才能使用。
当然,你也可以同时开多个编辑器,在其他编辑器里写代码,在HBuilderX里运行和打包App。
2. 代码提示
HBuilder系列是以代码提示强大著称的。自然uni-app里的代码提示是很强的。
uni-app是vue语法+小程序api。
- 首先在vue支持方面,HBuilderX是最好的。抛开uni-app不谈,即便开发普通的vue项目,其他开发工具也远不如HBuilderX,详见:https://ask.dcloud.net.cn/article/19601
- 然后在小程序api的提示方面,不管是组件、属性、方法、参数...HBuilderX都提供了完善的提示。由于这是中国特色的api,其他开发工具都没有良好支持。
- 最后在pages.json里,开发者要高频编辑,但其他任何工具都没有语法提示,而HBuilderX可以无死角提示pages.json。
小程序的api真的很多,如果你不想一边切文档一边敲代码,如果你不想把大小写拼错,那么一定要用HBuilderX。
好的代码助手能极大提高开发效率,敲几下键盘就能写出大段代码且不会出错,不让手速拖了脑速的后腿。
3. 条件编译的支持
多端开发中,条件编译至关重要,在组件、js、css、json中都大量用到条件编译。
条件编译其实本来是c语言里面的概念,在其他前端开发工具里,uni-app的条件编译无法高亮、无法提示,甚至可能报json语法错误。
在HBuilderX的工具里,一切自然使用,敲ifdef代码块,或者选中一段代码按ctrl+alt+/,都能方便输入条件编译,还支持条件编译的语法提示、折叠、智能双击选中整段......
详见uni-app的条件编译

注意如果一定要用其他开发工具写uni-app,那么编辑pages.json和manifest.json时请使用jsonc编辑器打开,使用json编辑器会报错。
json的条件编译,如不同平台的key名称相同,cli项目下开发者自己安装的校验器会报错,需自行关闭这些校验器对json相同key的校验规则。如果使用HBuilderX的校验器,无需在意此问题,HBuilderX的语法校验器为此优化过。
4. rpx的支持
rpx是全端通用的动态宽度。但这个中国人发明的宽度单位,在老外的编辑器里都无法正常。
其他编辑器无法高亮rpx的单位着色。
如果你的设计稿宽度不是750px,HBuilderX还提供px转rpx的单位换算神器,详见:https://ask.dcloud.net.cn/article/35445
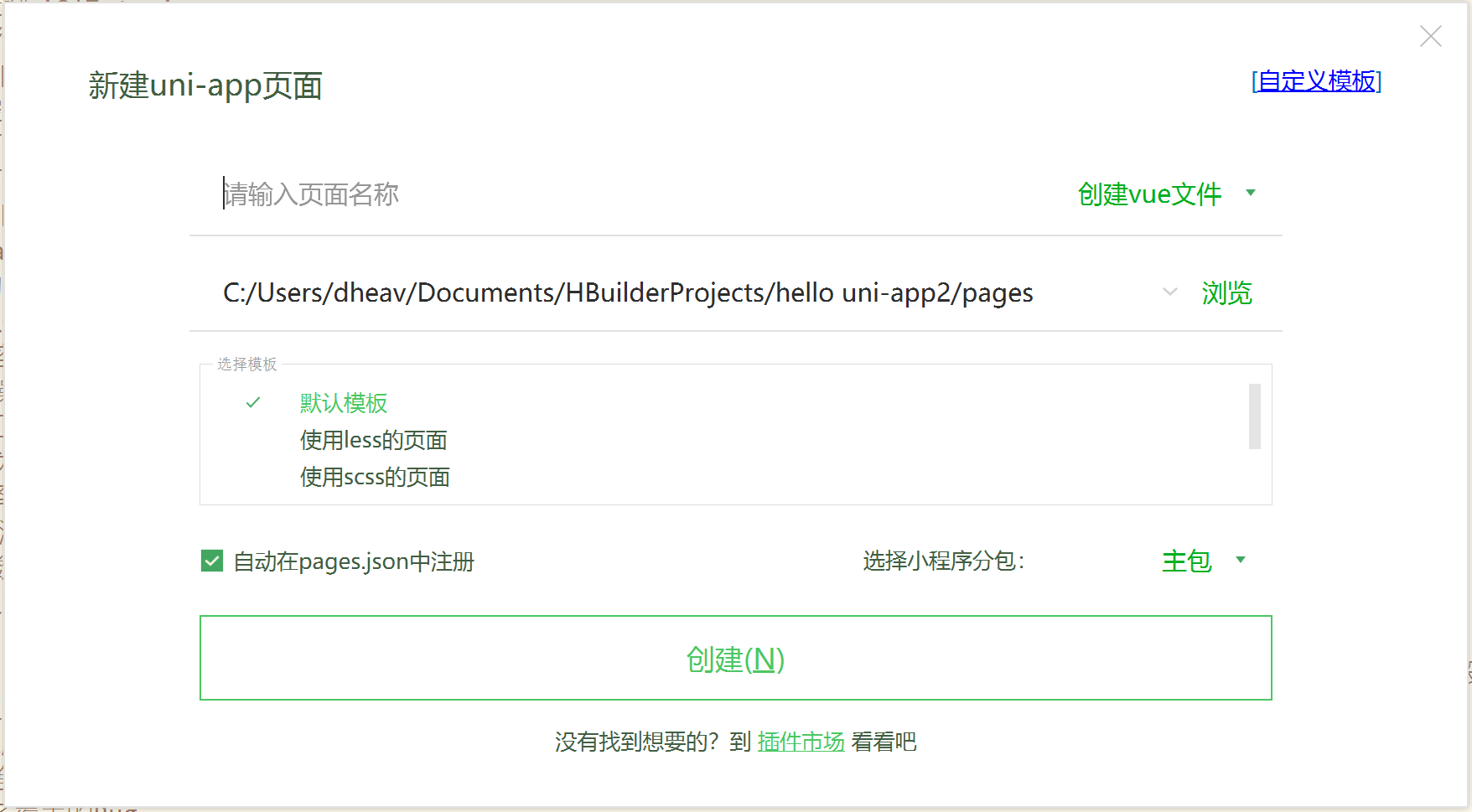
5. 新建页面优化
在HBuilderX里新建页面,可以选择是否在pages.json里注册,选择注册的分包,自动创建页面目录和目录下的vue文件。而其他工具则需要大量手工操作。

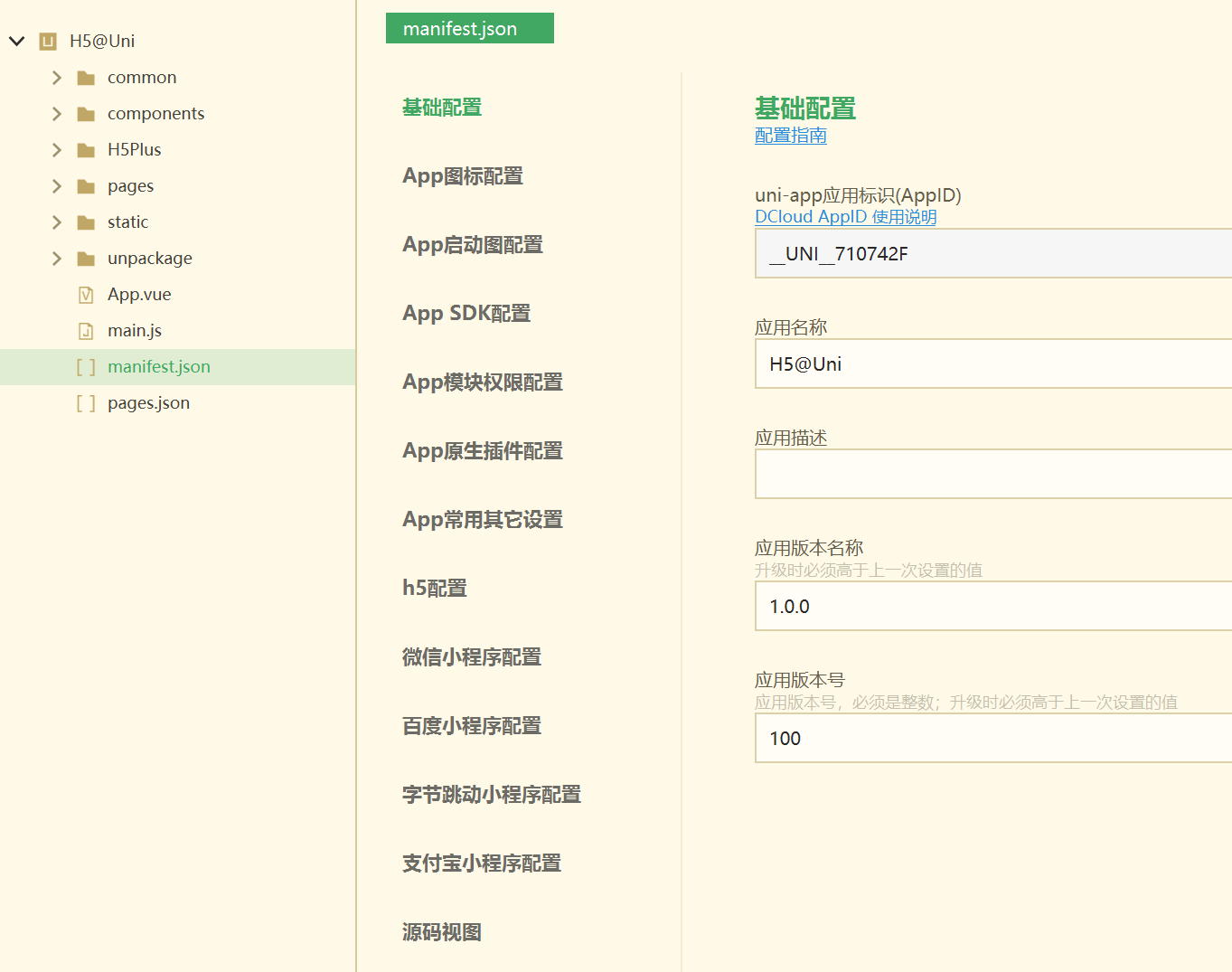
6. manifest可视化配置
编辑json配置很容易出错且不友好,可视化的配置轻松而不会出错。
7. 免命令行开发
有人觉得在cli下敲命令很酷,也有很多人不习惯cli。但从客观效率来看,cli确实没有可视化界面搭配快捷键更高效、易掌握。
比如vue官方cli也做了可视化界面,不然复杂操作会很难用。
HBuilderX里开发uni-app可以免命令行,ctrl+n新建项目、ctrl+r运行项目、ctrl+u发布项目...虽然底层仍调用了命令行,但便利性更高,比敲终端命令更快。


8. 转到定义
其他工具只能简单跳转js变量的定义,HBuilderX的转到定义(alt+鼠标单击,或F12)可以精准跳转到每个环节,css的定义、组件中对变量引用的定义、还能在文件和pages.json之间方便切换。
9. 插件市场便捷导入
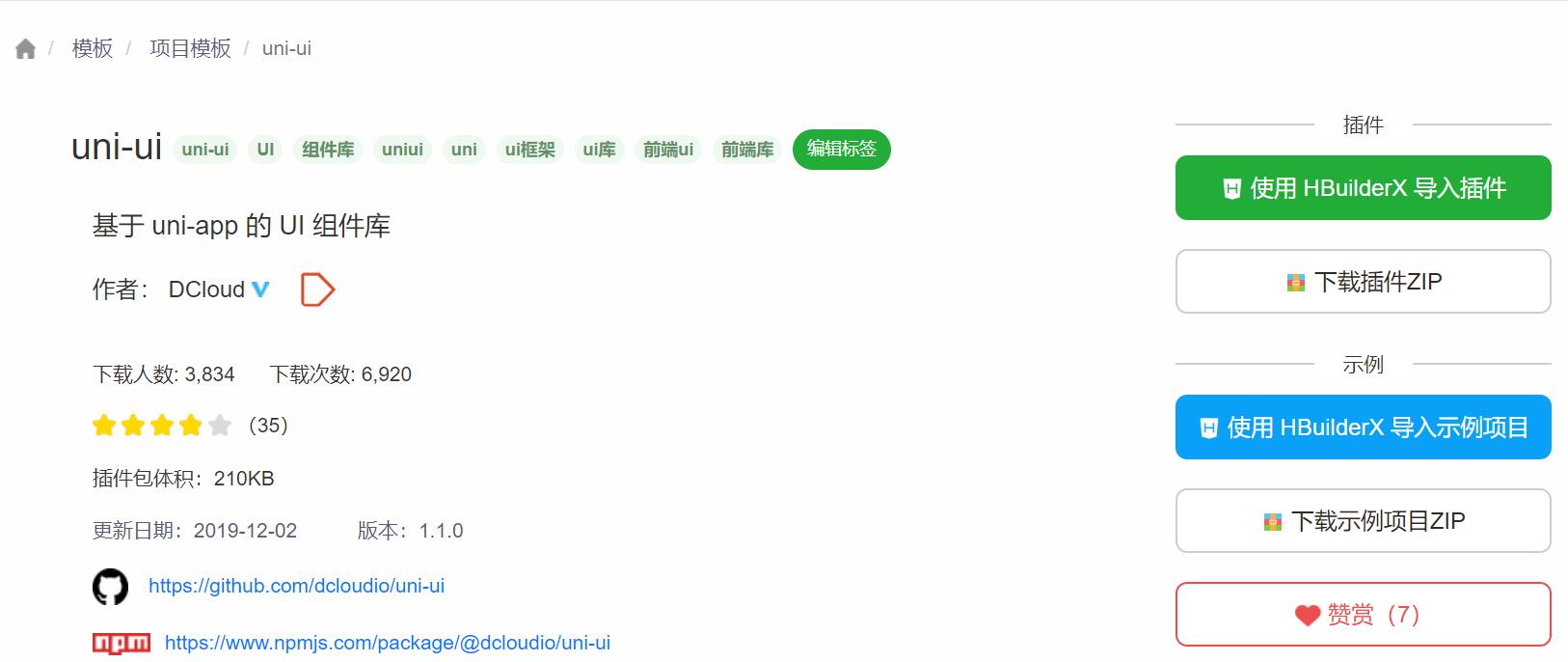
uni-app插件市场有数千款丰富插件,如果使用HBuilderX,则可以快捷的导入到项目下。如下图:
如果不用HBuilderX,只能下载zip包自行解压使用。当然如果插件作者提供了npm使用方式,那么用终端安装也可以。
10. easycom组件支持
传统vue组件需要先import引用、然后在components下注册才能使用。
uni-app支持easycom,只要工程下有这个组件文件,就可以随时在任何页面里直接用,不用引用也不用注册。打包时还会自动过滤未使用的组件。
HBuilderX完好的支持了easycom,可以对组件进行良好提示、转到定义、及查看vuedoc里的帮助。
在HBuilderX新建项目时选择uni ui模板的话,在任意页面里敲u,会拉出大量组件,比如ulist,回车就可生成一个列表组件。开发效率提升数倍。
easycom详见:https://uniapp.dcloud.io/collocation/pages?id=easycom
11. 使用uniCloud只能用HBuilderX
uniCloud是DCloud提供的serverless云开发服务,用js完成服务器开发,内置云端资源管理。它对安全性要求极高,只能在HBuilderX的使用。
除了uni-app优化,HBuilderX本身也有非常多优点,比如:
- 代码块:HBuilderX预置了大量uni-app的代码,敲个u,会列出大量代码块,可方便的完成开发。
- 中文输入法免干扰:国人经常会把半角符号敲成全角符号导致报错。HBuilderX会自动识别,在你敲下全角符号时,识别当前位置语法区,根据情况自动把全角转半角。
- json提示优化:vue的js开发,小程序的api方法参数,几乎都是json,多个逗号少个逗号经常出错。HBuilderX可以在回车时自动补齐上一行漏敲的逗号,也会在保存时自动清除末尾多余的逗号。开发json更轻松。
- F1直接查语法文档:按下F1,光标所处位置的语法会被自动识别,然后自动在右侧打开该api对应的语法帮助,包括vue的语法和uni-app的api,非常方便。
- 重构或选择相同语法词,详见https://ask.dcloud.net.cn/article/35732
更多高效极客操作见:https://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/13191
当然HBuilderX相对其他工具也有它的缺点:
- 对react、angular框架的支持不如其他工具,因为HBuilderX的重心在于把vue开发体验做到极致。
- 插件总数没有vscode多。但在vue、uni-app相关领域,不会因为缺少什么插件而影响开发效率。HBuilderX也提供了插件API,基本兼容vscode插件API。HBuilderX还有用户开放平台,这是vscode也没有的功能,非常有利于为开发者服务的公司使用。插件API详见:https://hx.dcloud.net.cn/,开放平台详见:http://open.dcloud.net.cn/
综合来看,HBuilderX优势多于劣势,是更值得陪伴你的优秀开发工具。
而且HBuilder系列有900多万开发者,月活百万级,一直是国人骄傲。
让中国人的开发工具,拥有更多用户,支持它做的比国外工具更好,甚至反向对外输出,这对发展中国人的技术,预防无可避免的中美争端影响,有更大的帮助。
vscode用户常见不适应的地方
- 快捷键其实可以选择vscode方案,主题也有雅蓝、酷黑等暗系风格。
- HBuilderX默认是多项目,vscode默认是单项目。但HBuilderX其实也支持单窗体单项目,对项目点右键选
在新窗体打开,详见:https://hx.dcloud.net.cn/Tutorial/UserGuide/multi-window
后记:
很多开发者仍然提希望uni-app为vscode做插件,其实DCloud已经做了https://ask.dcloud.net.cn/article/36286,在vscode里开发uni-app,体验绝对超过在vscode里开发其他小程序或跨端框架。只不过,还是没有HBuilderX用的那么顺。
对HBuilderX有任何需求,欢迎到需求墙投票:http://dev.dcloud.net.cn/wish/