uni-app 是一个用 vue 语法来开发小程序、App、H5 的框架,官方推荐的开发工具为 HBuilderX,使用起来有很好的开发体验。
不过,由于 HBuilderX 没有 Linux 版以及很多前端之前已经习惯了 vscode,不想更换编辑器。直接使用 vscode 开发 uni-app,其体验并不是很好。
其实 uni-app 和 vscode 也可以很搭,接下来为大伙带来 vscode 中 uni-app 的正确打开姿势。
CLI 工程
全局安装 vue-cli 3.x(如已安装请跳过此步骤)
npm install -g @vue/cli通过 CLI 创建 uni-app 项目
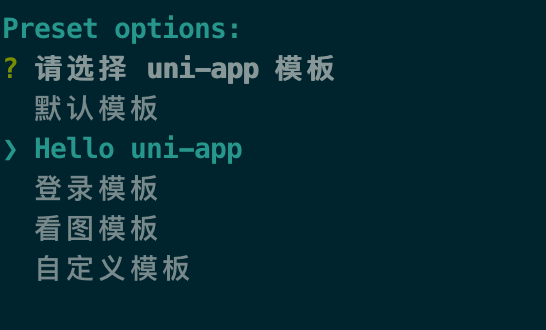
vue create -p dcloudio/uni-preset-vue my-project此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

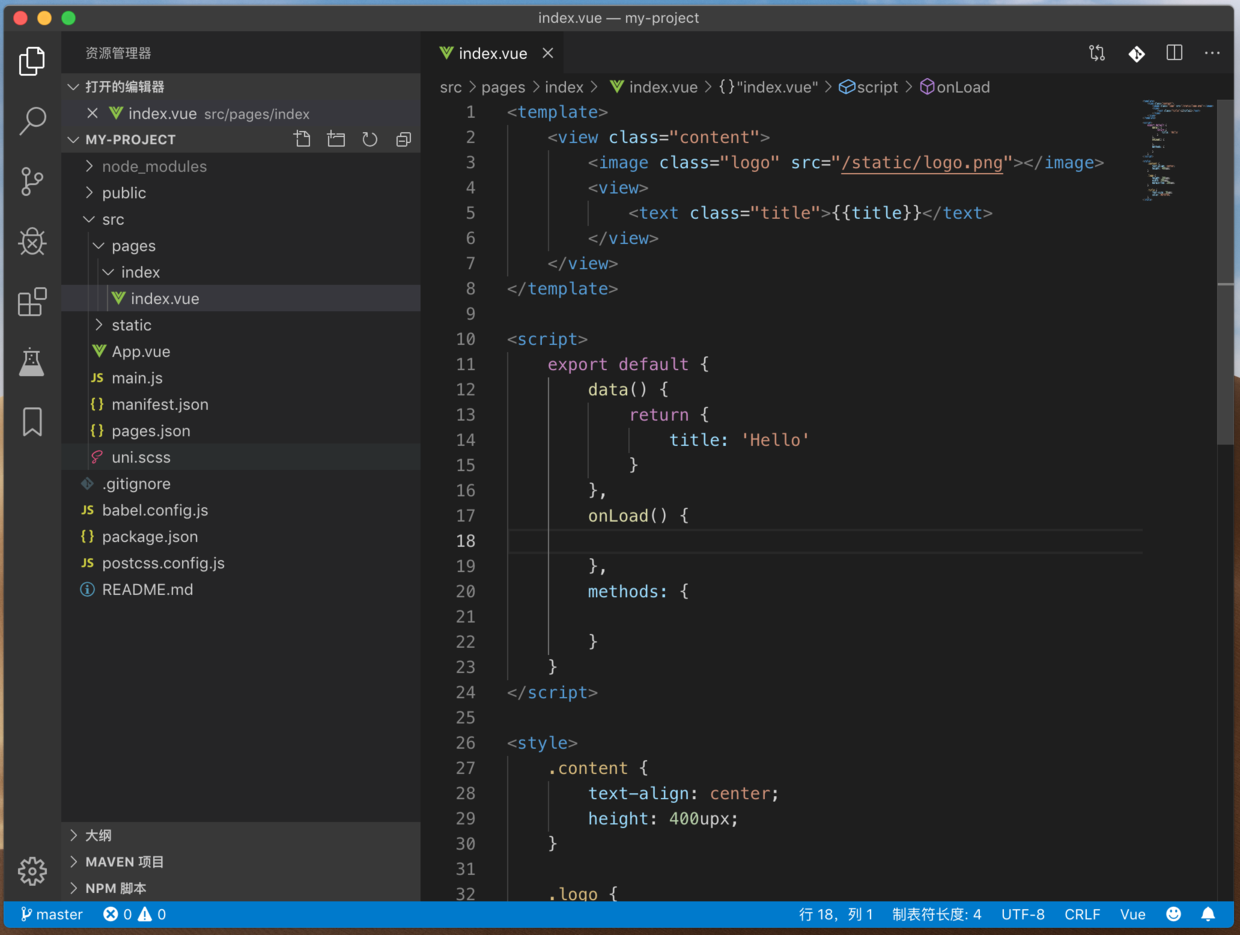
在vscode中打开项目
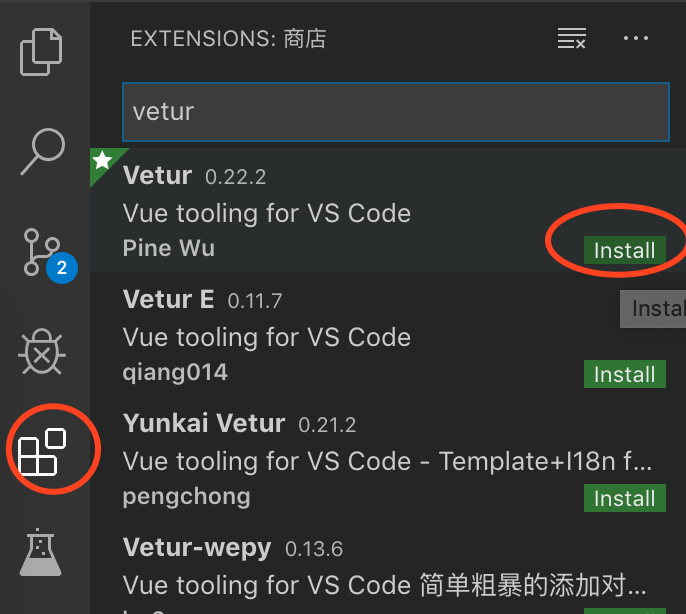
安装vue语法提示插件vetur
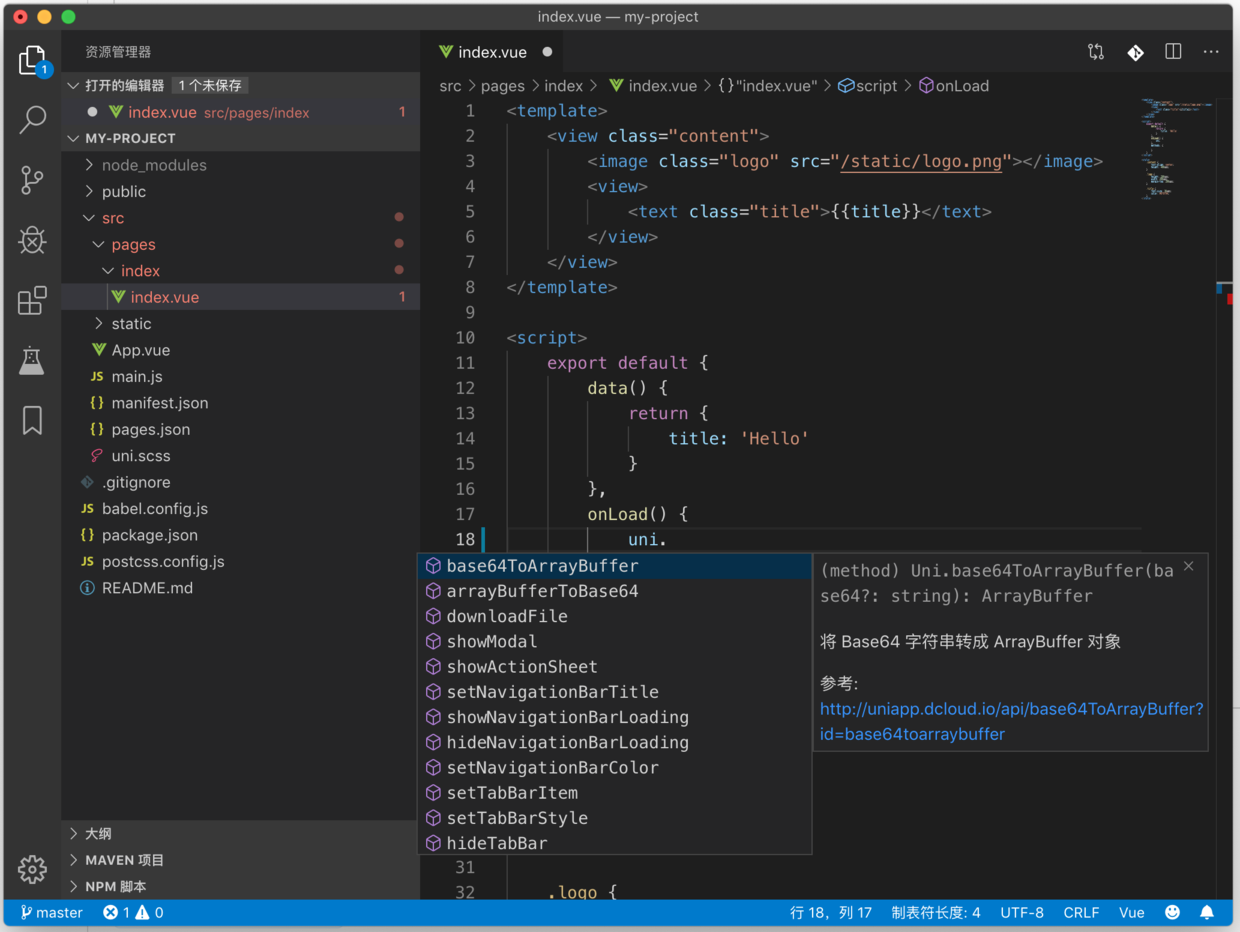
CLI 工程默认带了uni-app语法提示和5+App语法提示
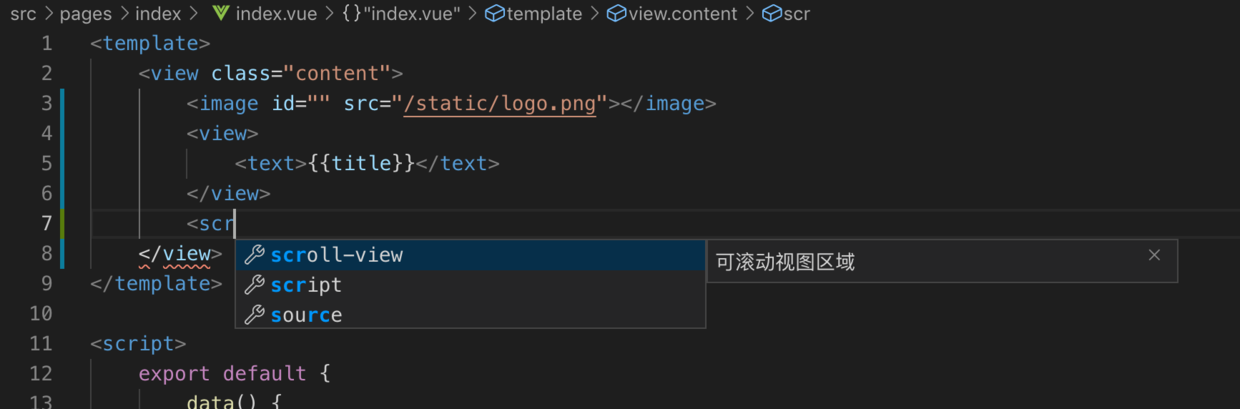
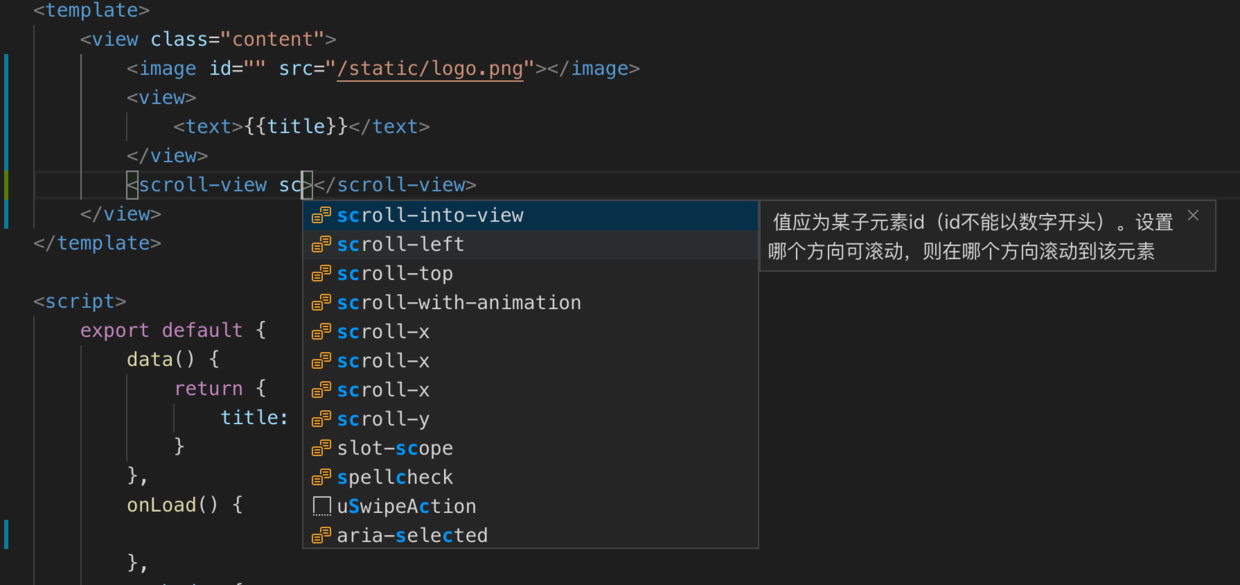
安装组件语法提示
组件语法提示是uni-app的亮点,其他框架很少能提供。
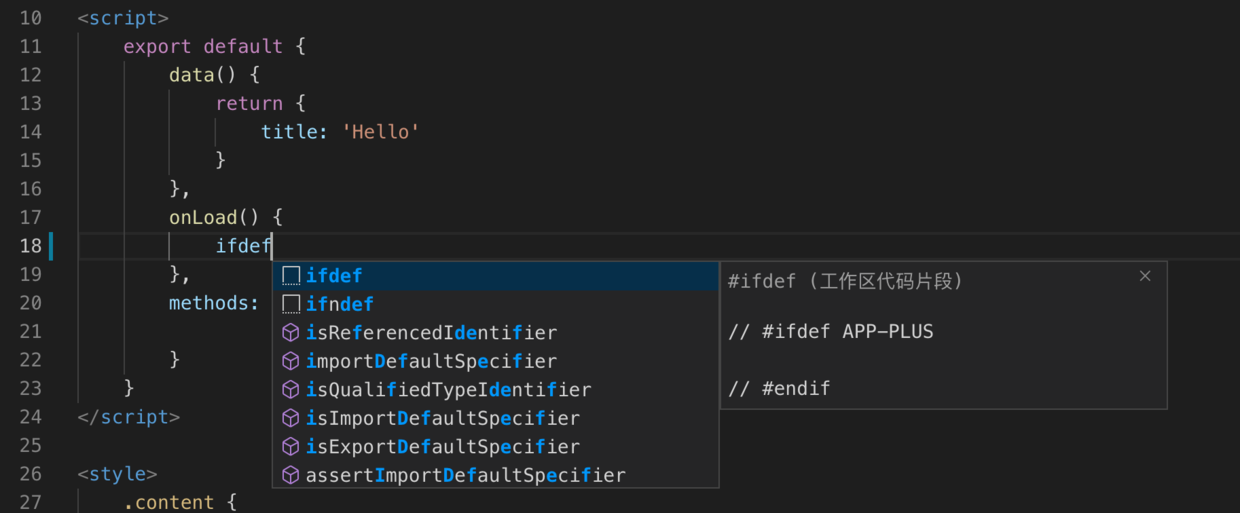
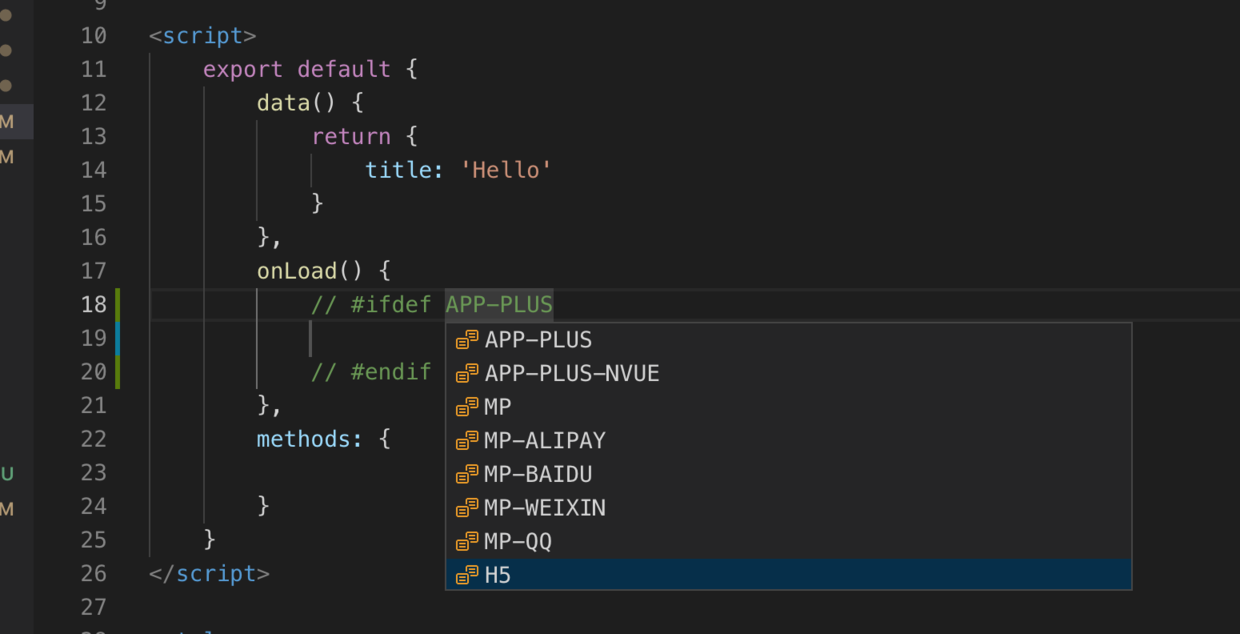
npm i @dcloudio/uni-helper-json导入 HBuilderX 自带的代码块
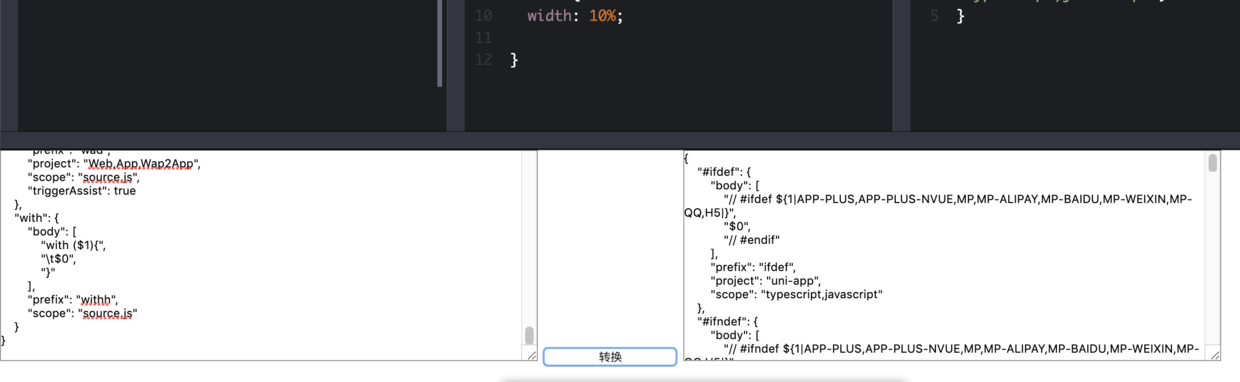
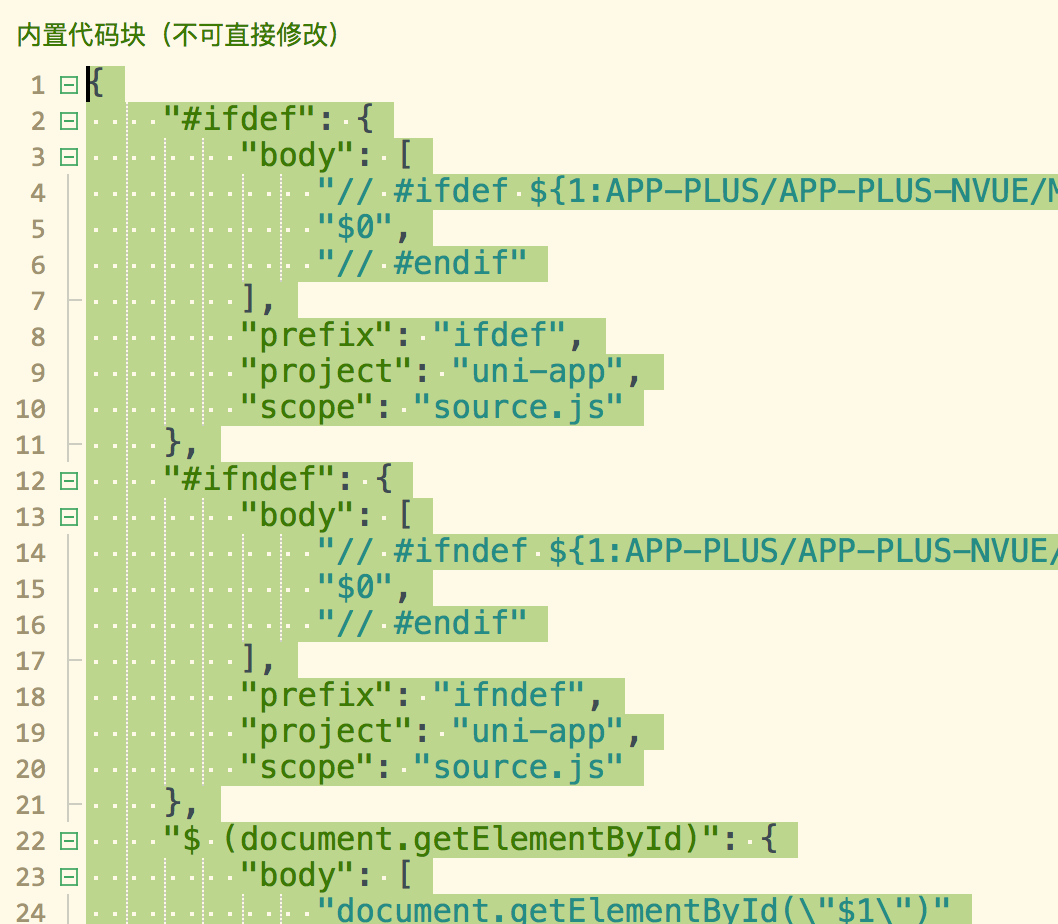
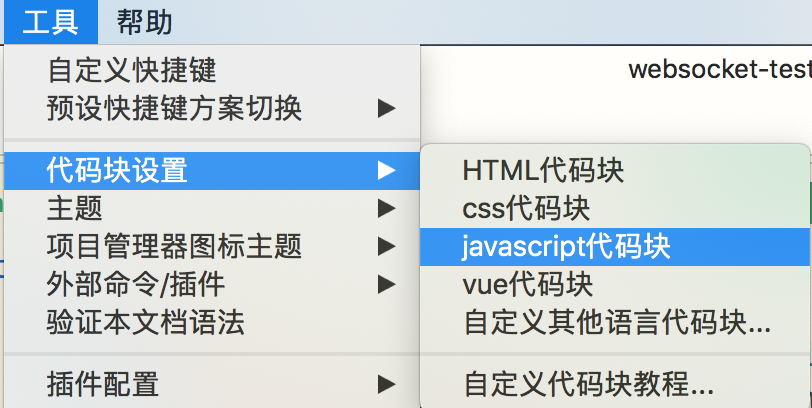
从 github 下载 uni-app 代码块,放到项目目录下的 .vscode 目录即可拥有和 HBuilderX 一样的代码块。
运行项目
npm run dev:%PLATFORM%发布项目
npm run build:%PLATFORM%%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 头条小程序 |
| mp-qq | qq 小程序 |
HBuilderX 工程
HBuilderX 创建的工程默认不带 types 语法提示,在 vscode 中编辑的时候,可以自行安装
初始化npm(如已初始化跳过此步骤)
npm init -y安装 uni-app 语法提示
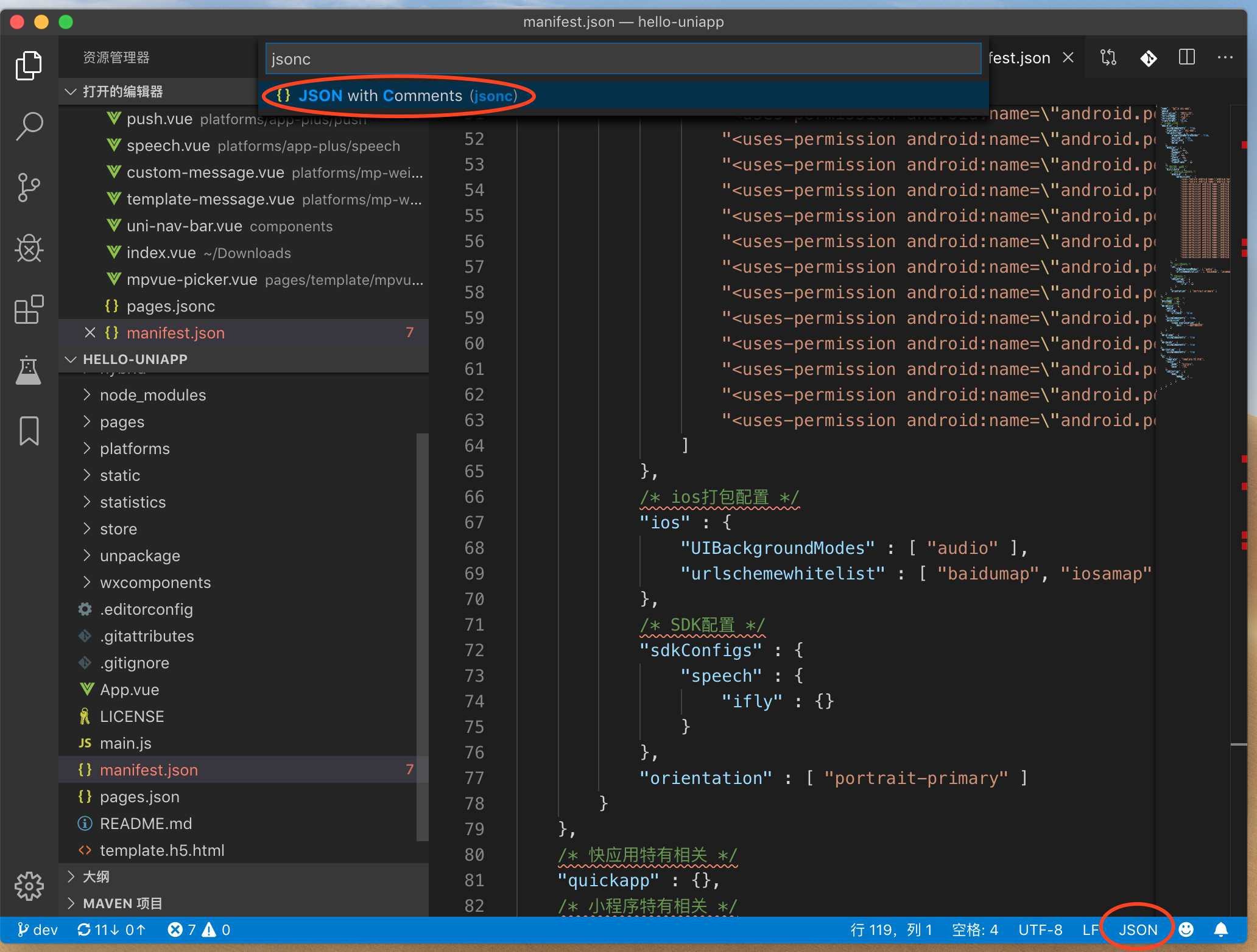
npm i @types/uni-app @types/html5plus -D另外,uni-app 项目下的 manifest.json、pages.json 等文件可以包含注释。vscode 里需要改用 jsonc 编辑器打开。
关于uni-app插件市场的插件,vscode一样可以使用。
- 如果这些插件有npm使用方式(如uni-ui),可以用npm
- 如果作者没提供npm方式,那么下载zip包解压也是可以用的