本文以 H5 平台为基准,引入云闪付 jssdk,通过将uni-app发布到云闪付小程序,演示如何使用uni-app开发云闪付小程序。
扩展云闪付小程序平台
创建uni-app项目后,在项目根目录下新增或修改 package.json 自定义基座平台,在根节点下新增如下扩展配置:
"uni-app": {
"scripts": {
"mp-unionpay": {
"title": "云闪付小程序",
"env": {
"UNI_PLATFORM": "h5"
},
"define": {
"MP-UNIONPAY": true
}
}
}
}引入云闪付 jssdk
接入方使用云闪付 APP 小程序前端 API 前,需在调用页面(必须为 https )引入插件 upsdk.js 文件,https://open.95516.com/s/open/js/upsdk.js。
在项目根目录增加或修改 template.h5.html 引入云闪付 jssdk :
<script src="https://open.95516.com/s/open/js/upsdk.js"></script>隐藏内置导航栏
在项目根目录 pages.json 隐藏内置导航栏
"pages": [
// pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/tabBar/component/component",
"style": {
"navigationStyle":"custom"//custom即取消默认的原生导航栏
}
},
]使用 jssdk 设置导航栏
upsdk.js 引入后需在页面使用 upsdk.pluginReady 进行 sdk 初始化,前端接口的调用建议在其回调函数中使用。
在 pages/tabBar/component/component.vue 页面使用 jssdk 设置导航栏样式和标题:
onLoad() {
// #ifdef MP-UNIONPAY
upsdk.pluginReady(function() {
// 前端API调用
upsdk.setTitleStyle({
// 可选,导航栏(含状态栏)背景色及透明度。16进制,前2位(8F)透明度,后六位(FFFFFF)颜色,仅对当前页有效,其余页还是申请配置的导航默认颜色
navBackgroundColor: '0x8FFFFFFF',
appletStyle: 'black', //可选,black-黑色主题,white-白色主题
backBtnVisible: '0', // 可选,左侧返回按钮是否显示。'0'不显示,'1'显示,不传或空则默认显示
appletTitleBarVisible: '1', // 可选,标题栏是否显示。'0'不显示,'1'显示,默认显示
appletTitleGradientOrient: 'top', // 可选,渐变色方向,支持top、bottom、left、right
appletTitleGradientStartColor: '0x8FFFFFFF', //渐变起始颜色
appletTitleGradientEndColor: '0x88888888' //渐变结束颜色
});
//设置导航栏标题,居中显示。
upsdk.setNavigationBarTitle({
title: '设置云闪付标题'
});
});
// #endif
},运行到云闪付小程序
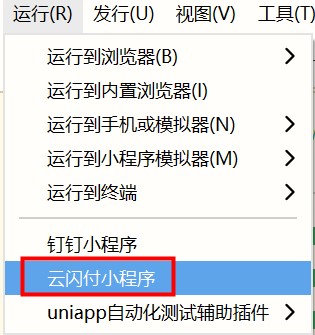
HBuilderX 会根据 package.json 的扩展配置,在运行菜单下,生成云闪付小程序菜单,如下图:

点击云闪付小程序菜单,运行到h5
发行云闪付小程序
同样,HBuilderX 会根据 package.json 的扩展配置,在发行 -> 自定义发行菜单下,生成云闪付小程序菜单,如下图:





37 个评论
要回复文章请先登录或注册
2***@qq.com
ltl110
ltl110
DCloud_UNI_Anne (作者)
ltl110
魔方AI
4***@qq.com
DCloud_UNI_Anne (作者)
4***@qq.com
cc_dalao