什么是页面引用关系
页面引用关系是用来描述App项目页面与项目资源文件之间引用的关系。如下图

页面引用关系可以帮助开发者做什么
梳理和理解App流程
点击左侧树中任一文件,都可以查看该文件包含的资源、该文件可打开的次级页面,以及该页面未使用到的页面。开发者从App的入口页面开始点击,可以依次看到每个页面包含的内容及次级页面,可以辅助开发者梳理App流程以及项目新成员理解App流程。
辅助测试人员测试App
测试人员可参照页面引用关系,按流程对App进行测试
检查App闲置资源
页面右侧树中,文件带问号的表示该文件不是任何文件的资源,也不是任何资源的可打开文件。开发者可倒查原因以优化App的体积。
发布流应用
发布流应用时,流应用页面关系配置可由页面引用关系确定。
未来页面引用关系还将用于工程重构和App性能自动优化
页面引用关系是一个基础的功能,用途很多,所以请开发者重视维护页面引用关系。
如何使用
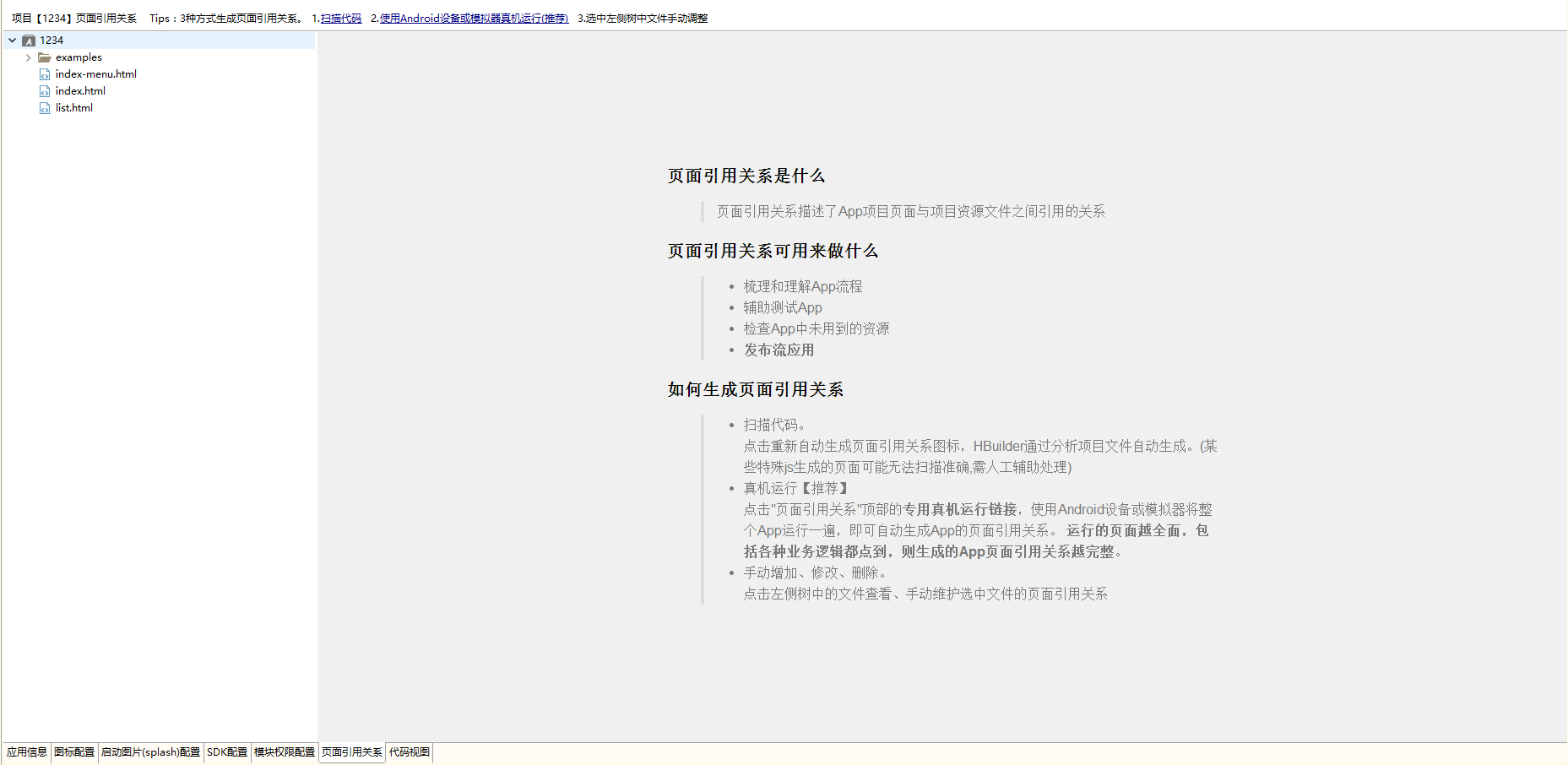
页面组成
如上图所示,界面分左右两部分,左边为当前项目下所有的页面,单击左侧树中的文件可在右侧查看选中文件的页面(双击文件可在编辑器中打开文件)。
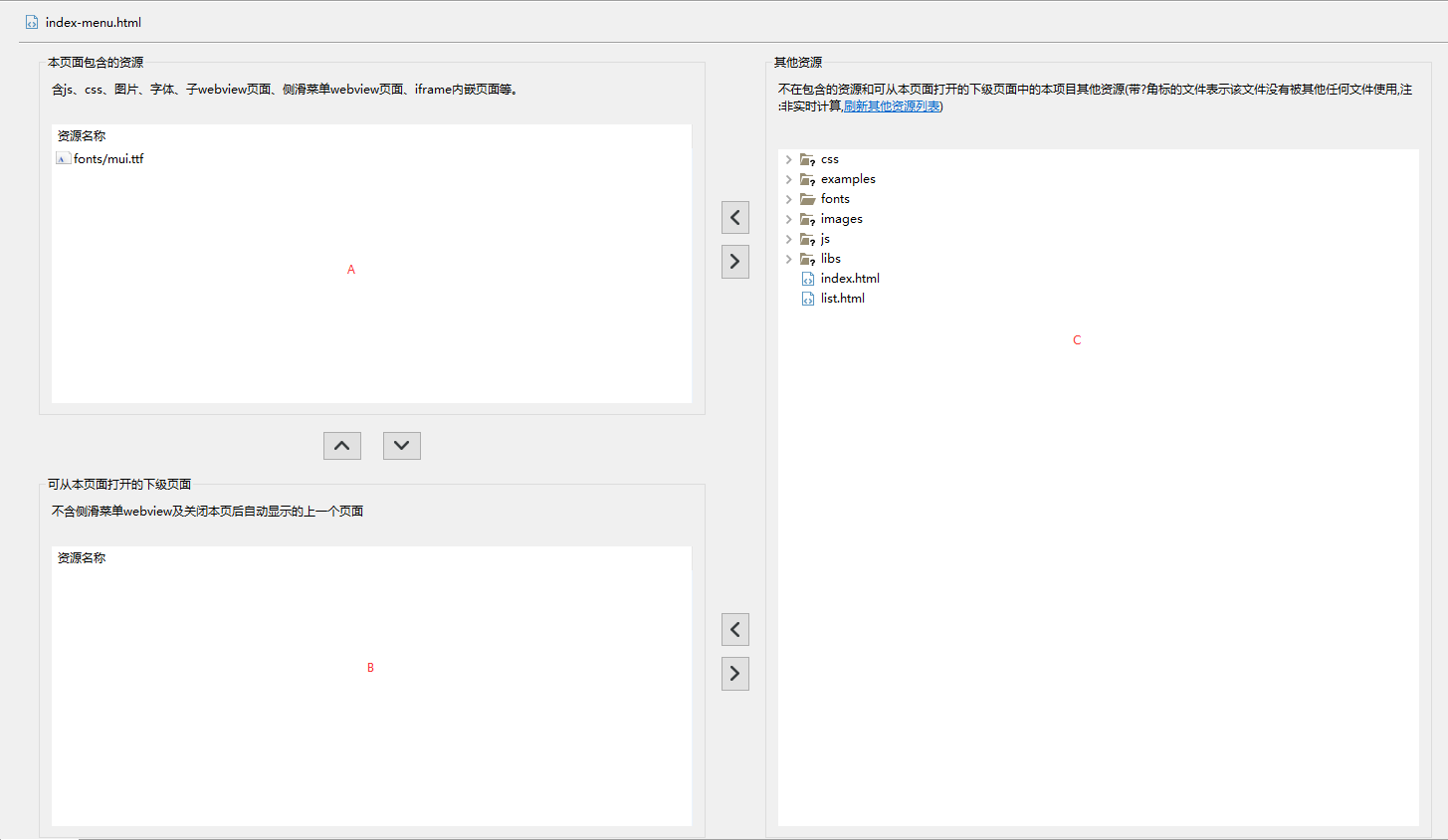
右侧如下图分A、B、C3个部分
A部分为“本页面包含的资源”,指页面包含的js、css、字体、子webview、iframe内嵌页面,特别的如果使用5+API预加载的一些页面如侧滑菜单属于本页面包含的资源(预加载的页面在本页面显示的均为本页面包含的资源)。
B部分为“可从本页面打开的页面”,特别的,使用返回键“返回”的页面不属于可从本页面打开的页面
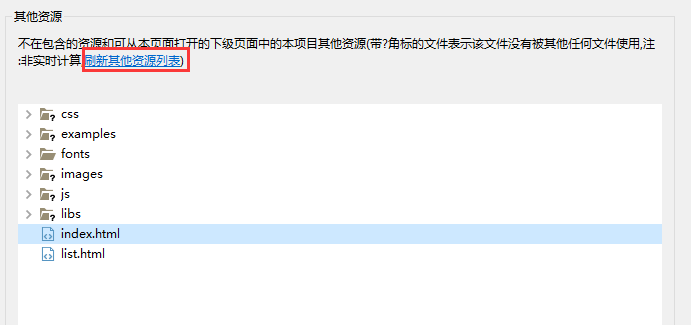
C部分为既非“本页面包含的资源”也非“可从本页面打开的页面”的“其他资源”,特别的,此列表中带?角标的资源为未被其他任何页面使用,也不能从其他页面打开的闲置资源。
注意为避免出现性能问题,闲置资源的刷新并非实时的,如开发者核对闲置资源前请先点击右侧列表上方的“刷新其他资源列表”
如何生成页面引用关系
扫描代码生成
1.首次进入页面引用关系的可视化操作界面,HBuilder会自动检查是否有页面引用关系。如果没有,则通过分析项目代码生成初步的页面引用关系。
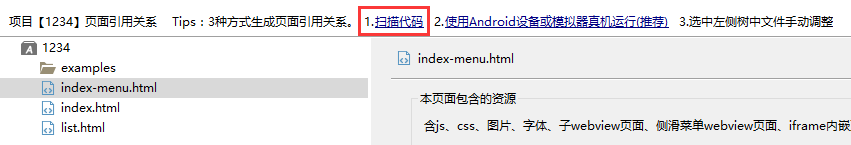
- 也可以点击下图中“扫描代码”链接手动触发扫描代码
注:
1.JS的写法太灵活,可能会导致扫描结果不全,或将页面资源当做下级可打开的页面,需要人工干预 - 扫描完毕后,HBuilder将新增部分以黑色加粗字体显示,开发者在使用过程中需要着重检查此部分结果,如下图
3.点击“本页面包含的资源”或“可从本页面打开的下级页面”列表中黑色加粗条目,或将其移动到其他列表中,表示开发者已确认,保存后黑色加粗消失真机运行
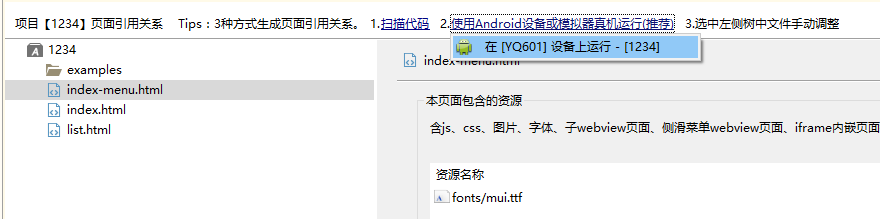
点击"页面引用关系"顶部的专用真机运行链接,使用Android设备或模拟器将整个App运行一遍,即可自动生成App的页面引用关系。
运行的页面越全面,包括各种业务逻辑都点到,则生成的App页面引用关系越完整。如下图
手动调整
当然,你可以手动调整页面引用关系,选中一个页面,如果你认为包含的页面不正确,实际上是可打开的次级页面,你可以将其移动到可打开的页面。同理,你可以把本页面不含的资源移动到包含的资源或可打开的页面
代码视图
点击manifest.json代码视图,页面引用关系记录在dependencies节点下。同时,在pages节点下可手动为流应用配置页面下载的优先级,修改priority的值即可