最近忙着微信和m站,还有流应用开发,好久没有写文章了.
公司打算把原生app全部改写成html5,方便升级版本,毕竟IOS更新审核太久,耽误运营推广;
我的项目百度地图,友盟推送,反馈,统计,千牛商家聊天都是得用原生的,所以以后用MUI写好html后,得集成到原生项目中去.
首先吐槽下官方的集成方式所提到的概念:
Widget方式: 按照字面的意思就是,html相当于小部件一样和原生代码放一块,在需要的时候调用;
独立应用方式: 这个就是Widget方式,概念真多
Webview方式: 只能打开一个界面,不能打开新界面,这个没搞懂使用场景~~(>_<)~~我暂且把这个概念忘了,别搞混
当你打开官方http://ask.dcloud.net.cn/docs/#http://ask.dcloud.net.cn/article/38 又多了个概念: 离线打包
当你运行官方集成案例的时候,又多了个Runtime集成方式; 小白迟早会疯掉的
总之,按照我的理解:
1.如果你的项目原生代码和html混合着用,那么选择Widget方式集成,也就是独立应用方式;
2.如果你的项目是HBuilder写的纯html,没有原生代码,那么用Runtime集成方式,比较简单;
离线打包的概念是相对于HBuilder在线云打包而言的; 我们选上面各种集成方式用eclipse,Android Studio 或者XCode把html编译成安装包就属于离线打包了;这样避免云打包排队或者服务器挂掉的时候,自己还能编译安装包,照常发布更新版本;
ok,理清了官方的概念,你也基本懂了我写的标题:
Android独立应用方式集成HTML5 SDK,Widget方式离线打包,空项目讲解
一.准备
1.打开HBuilder,新建-->移动APP-->勾选"Hello mui",项目名叫"HelloMui";(我以官方mui项目来举例了,到时自行改为自己的项目);
2.打开eclipse,打开你的Android项目;(我这里是新建了一个Android项目,名字叫Widget; 如果你还没配置Android开发环境,则点这里http://jingyan.baidu.com/article/bea41d437a41b6b4c51be6c1.html );
- 去官方下载最新的sdk: http://ask.dcloud.net.cn/article/103 解压,里面有个名字叫'SDK'的文件夹

二.拷贝
1.把下载的官方SDK文件夹里的res文件夹拷贝到Android项目的res,合并;注意不要替换你项目的资源,不然你配的图标和写的strings.xml就没了
说明: res里面有NativeUI用到的图片资源: 进度条,对话框,动画样式,照片选择,底部弹出框,logo,启动页等等;http://www.html5plus.org/doc/zh_cn/nativeui.html
2.把SDK\assets中的data文件夹到eclipse项目中的assets
3.在eclipse的assets目录中创建apps; 在apps中创建一个文件夹,名字和你HBuilder的项目名相同;我这里就叫HelloMui; 在HelloMui中创建www文件夹; 把HBuilder项目拷贝到www文件夹下;
注意: apps和www文件夹名字是固定的,结构也是固定的,不然读取不到html
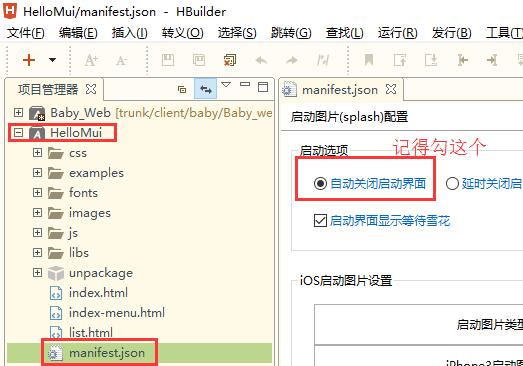
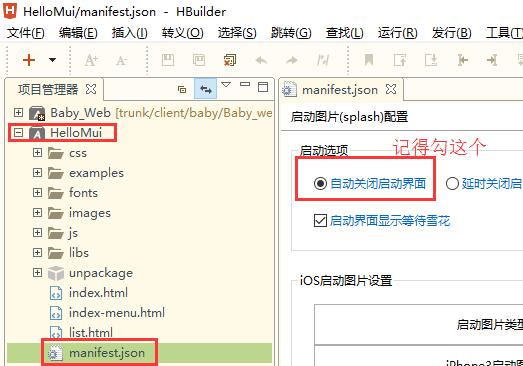
4.修改manifest.json和control.xml中的id为你的项目名;我这里是HelloMui
5.拷贝SDK\libs里面的jar包到eclipse项目下的libs;如图:
说明:
pdr.jar, ui.jar, nineoldandroids-2.4.0.jar是Webview基础包,必须导入
因为HelloMui项目中获取设备信息网络状态,需引入device.jar;
设置了浏览器运行环境,需引入navigatorui.jar(设置了状态栏,创建快捷方式,log输出,设置cookie都需引入此包)
使用了plus.storage,需引入nopermission.jar
其实在具体的项目中,这些包远远不够的:
比如ajax联网,需引入xhr.jar
全量更新和差量更新,需引入downloader.jar,invocation.jar
原生对话框和底部弹出或者toast,需引入nativeui.jar
设置用户头像,用到拍照,打开相册,需引入camera.jar,gallery.jar
具体请参照: http://ask.dcloud.net.cn/docs/#http://ask.dcloud.net.cn/article/216
6.打开eclipse项目的AndroidManifest.xml,配置权限,具体请参照官方SDK里的Feature-Android.xls文件
<!-- 联网 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 使用存储卡 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />7.把HBuilder-Integrate\src下的io文件夹,拷贝到eclipse项目的src
8.把Android-SDK\HBuilder-Integrate\src\com\HBuilder\integrate\SDK_WebApp.java 拷贝到eclipse项目的src包名下,并修改122行的appBasePath, 为assets的app路径
9.SDK_WebApp.java里面的FrameLayout是用来承载html的,可以放到任何你想放到的位置,比如点击一个按钮,弹窗或者打开新Activity展示; 我这里的话,直接用activity展示,并在AndroidManifest.xml设置启动就打开本界面
10.ok 完了 ,运行吧. 附上eclipse项目源码