import { onLoad, onShow, onReady } from "@dcloudio/uni-app";
import {reactive} from 'vue';
const data = reactive({
tShow: false
})
onReady(() => {
setTimeout(() => {
data.tShow = true;
}, 1000);
})- 发布:2022-06-07 16:01
- 更新:2022-06-07 16:01
- 阅读:783
产品分类: uniapp/小程序/阿里
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: macOS Monterey 12.0.1
HBuilderX类型: Alpha
HBuilderX版本号: 3.4.13
第三方开发者工具版本号: 3.0.1
基础库版本号: 2.0
项目创建方式: HBuilderX
示例代码:
操作步骤:
打开示例工程运行至支付宝小程序
打开示例工程运行至支付宝小程序
预期结果:
ref不报错
ref不报错
实际结果:
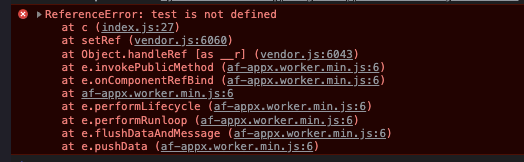
ref报错未定义
ref报错未定义
bug描述:
vue3环境在使用script setup组合式API下,如果引入uniapp生命周期函数就会导致自定义组件ref无法使用