解决地图同层渲染
- 发布:2020-08-10 21:18
- 更新:2020-08-14 12:09
- 阅读:1832
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 2.7.14
第三方开发者工具版本号: 7.0.17
基础库版本号: 2.12.1
项目创建方式: HBuilderX
操作步骤:
预期结果:
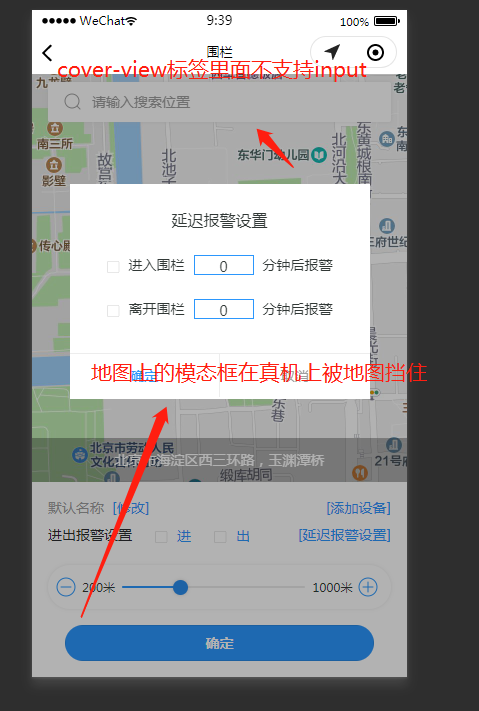
解决地图同层渲染
解决地图同层渲染
实际结果:
解决地图同层渲染
解决地图同层渲染
你的工程编译不到微信小程序啊,你检查一下,项目能跑了发给我 , 需要检查有一下编译是否有问题。微信开发者工具中 map 不是原生,是模拟的,和h5一样。
在手机上被覆盖是正常的,你用的 .vue 文件 ,map 的层级永远高于原生组件,你的需求要支持 app 需要用 .nvue。
-

前端biubiubiu (作者)
我刚调试了一下,能编译啊,你那边不能编译是报的什么问题?
我这个项目不打包app,只做微信小程序,现在就是上线和手机预览调试,遮罩层都被地图挡住了,解决方案是,把遮罩层用nvue文件写?2020-08-14 16:37
-

-

回复 前端biubiubiu: nvue 只对 App 有效,你的需求,.vue 文件编译到小程序,微信的同层渲染道理上是支持的,不过微信的同层渲染也是一堆bug,可能编译过去出了一些问题,定位问题中。
2020-08-14 18:08
-

-

-

-

-







前端biubiubiu (作者)
我提交了一下test.vue的zip文件,你看了?微信小程序的代码片段调试出来是好的,uniapp编译的,真机就会被map就会覆盖,弹出的模态框是手写的
2020-08-11 17:36
前端biubiubiu (作者)
这是uniapp写的代码:
<template>
<view class="content">
<view class="main">
<view class="map_container">
<map class="map" id="map" style="width: 100%; height: 100%" :longitude="longitude" :latitude="latitude" :markers="markers"
bindmarkertap="makertap" :show-location="isshowlocation">
</map>
<!-- 地址显示 -->
<view class="adress-view">
北京市海淀区西三环路,玉渊潭桥
</view>
</view>
</view>
<!-- 搜索 -->
<view class="search-top">
<view class="image-search">
<!-- <cover-image src="../../static/main/Search.png" alt=""></cover-image> -->
</view>
<input type="text" value="" placeholder="请输入搜索位置" placeholder-style="color:#9E9E9E;font-size:14px;"/>
</view>
</template>
<script>
export default {
data() {
return {
latitude: 39.915,
longitude: 116.404,
markers: [], //气泡
isshowlocation: true, //默认显示我的位置
ispolice:false,//默认隐藏
}
},
onLoad() {
},
methods: {
</script>
<style lang='scss' scoped>
.show{
display:block!important;
}
.hide{
display:none!important;
}
.main {
display: flex;
flex: 1;
flex-direction: column;
}
.content {
padding: 0px;
position:relative;
}
.map_container{
height: 100%;
width: 100%;
position: relative;
.mapB-one{
width:100%;
height:100%;
}
}
/ 搜索框 /
.search-top{
position:fixed;
top:16upx;
left: 32upx;
right: 32upx;
z-index: 9999;
background: #fff;
height: 80upx;
display: flex;
border-radius: 4upx;
box-shadow:0px 0px 4px 0px rgba(204,204,204,0.5);
.image-search{
text-align: center;
line-height: 95upx;
margin-left: 32upx;
margin-right: 16upx;
cover-image{
width: 40upx;
height: 40upx;
display: inline-block;
}
}
input{
width: 80%;
height: 100%;
}
}
/ 地址模态框 /
.adress-view{
width: 100%;
line-height: 88upx;
background:rgba(0,0,0,0.3);
position: absolute;
bottom: 0;
text-align: center;
font-size:14px;
color: #FFFFFF;
z-index: 9999;
}
</style>
2020-08-11 17:38
前端biubiubiu (作者)
你可以发个邮箱?我发案例你,你看一下?
2020-08-11 17:43
jxtian
回复 前端biubiubiu: 我看了, 用你的 test.vue测试的,你发我一个可复现的工程吧, tianjiaxing@dcloud.io
2020-08-11 18:55
前端biubiubiu (作者)
回复 jxtian: 已经发邮箱了,麻烦看一下,这是我从项目中抽取的两个页面,都是地图在真机上,会挡住其他标签元素,有个问题描述文件夹,里面是我测试的结果,和问题秒速
2020-08-12 09:51
前端biubiubiu (作者)
回复 jxtian: 看到我发送的邮件了?问题有复现?大概什么时候会给反馈
2020-08-13 09:05
9***@qq.com
回复 前端biubiubiu: 麻烦问一下具体是什么问题,我也遇到了这个问题
2020-11-05 18:06
前端biubiubiu (作者)
回复 9***@qq.com: 配置里面限制了同层渲染
2020-11-13 09:16