pages.json:
{
"path" : "pages/home/home",
"style": {
"navigationBarTitleText": "首页",
"enablePullDownRefresh": true,
"app-plus": {
"softinputMode": "adjustPan",
"subNVues": [{
"id": "popup_comment",
"path": "subnvue/popup_comment",
"type": "popup",
"style": {
"bottom":"0",
"height":"65%",
"width":"750upx",
"background": "transparent"
}
}]
}
}
}, ```
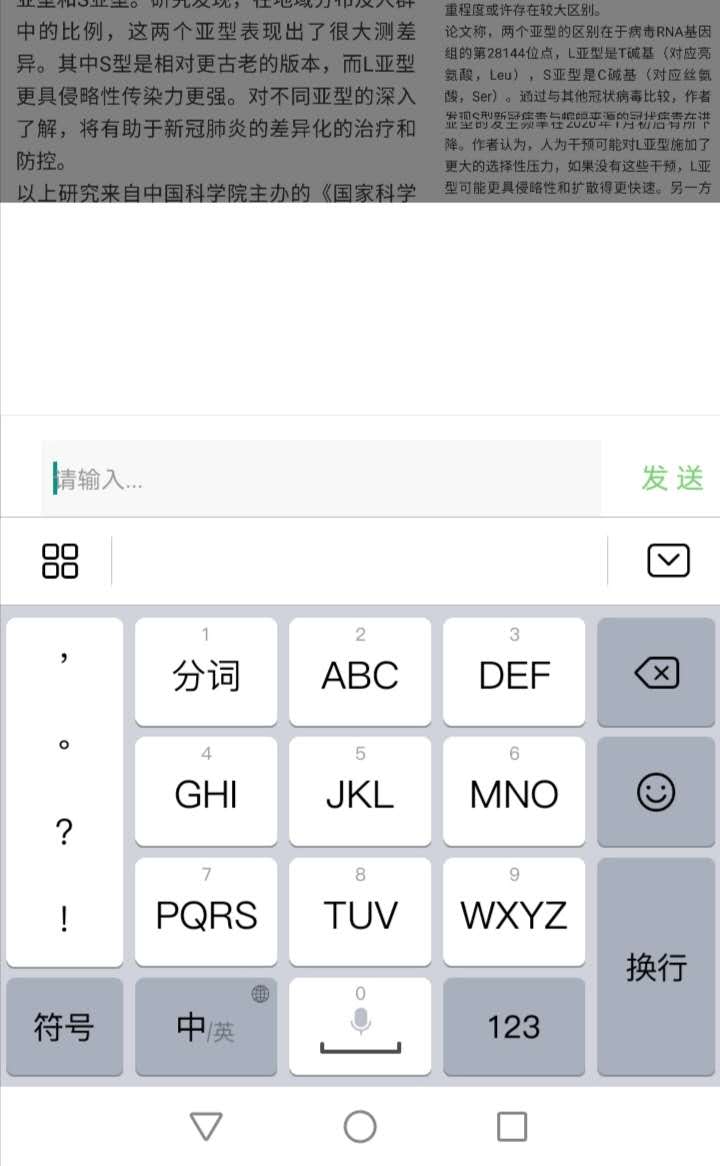
结果:在键盘弹出后,窗体高度被压缩,看不到评论区的顶部内容
预期:在键盘弹出后,窗体高度自动上抬,能看到顶部内容