<template>
<view>
<button v-for="item in list" :key="item.value" :data-item="item" @click="handleClick">{{ item.label }}</button>
</view>
</template>
<script>
export default {
data () {
return {
list: [
{
label: '按钮1',
value: 1
},
{
label: '按钮2',
value: 2
}
]
}
},
methods: {
handleClick (e) {
console.log(e.currentTarget.dataset.item)
}
}
}
</script>
- 发布:2020-09-07 18:17
- 更新:2021-01-29 16:00
- 阅读:864
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 2.8.11
浏览器平台: Chrome
浏览器版本: edge 85.0.564.44
项目创建方式: HBuilderX
示例代码:
操作步骤:
点击按钮,查看打印的信息
点击按钮,查看打印的信息
预期结果:
打印出item的对象
打印出item的对象
实际结果:
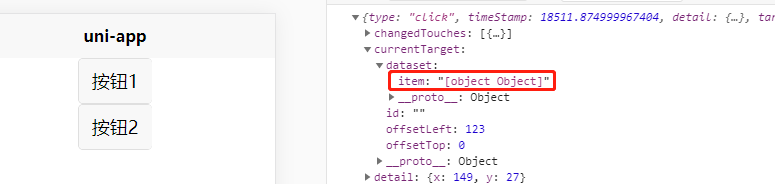
实际打印出来的是这种[object Object]的字符串
实际打印出来的是这种[object Object]的字符串





笑该动人
我在h5用String类型也拿不到数据 现在dataset大多数时候是{},少数情况下我可以拿到dataset里面的数据
2021-05-05 17:28