<script type="text/html" id="modifyTpl">
<form class="row" id="addForm">
<div class="form-group">
<label for="category">分类</label>
<select id="category" class="form-control" name="category">
{{each data.categories}}
<option>{{$value.title}}</option>
{{/each}}
</select>
</div>
</div>
</form>
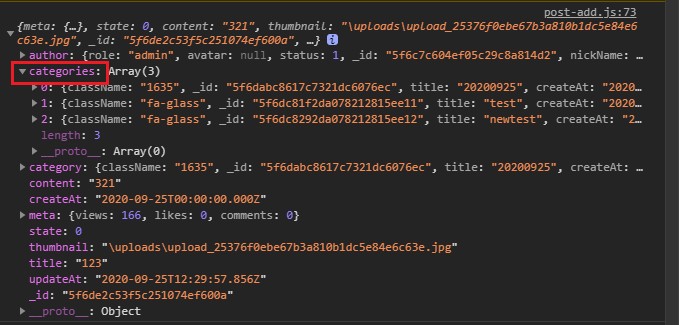
</script>其中 data关联的对象如下

渲染结果如下
<form class="row" id="addForm">
<div class="col-md-9">
<div class="form-group">
<label for="category">分类</label>
<select id="category" class="form-control" name="category">
</select>
</div>
</div>
</form>并没有生成select标签



