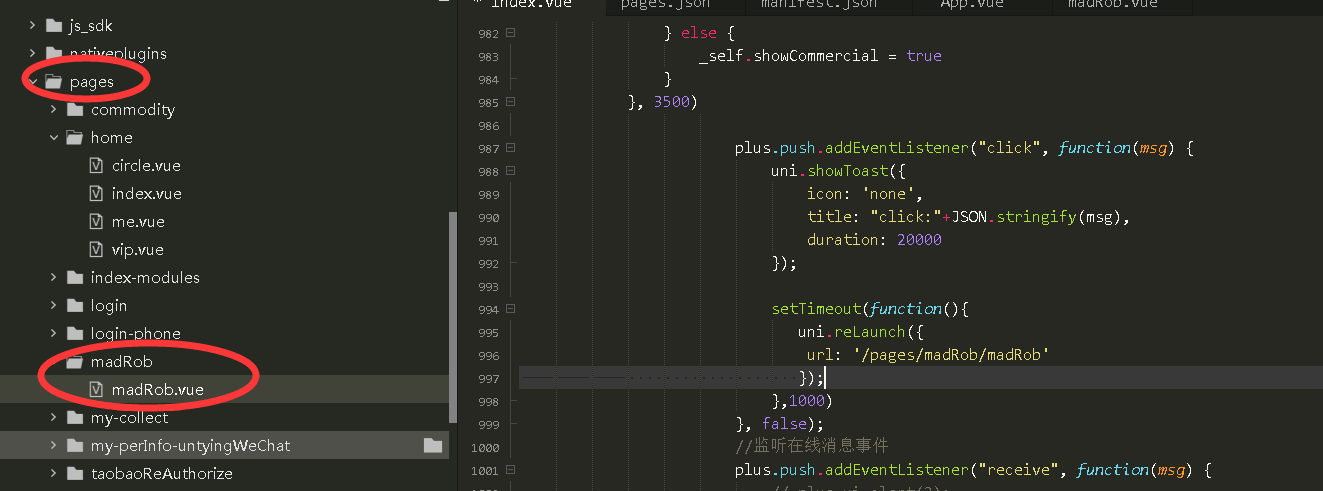
plus.push.addEventListener("click", function(msg) {
uni.showToast({
icon: 'none',
title: "click:"+JSON.stringify(msg),
duration: 20000
});
setTimeout(function(){
uni.reLaunch({
url: '/pages/madRob/madRob'
});
},1000)
}, false);
wangyun
- 发布:2020-10-16 14:31
- 更新:2020-10-19 11:09
- 阅读:2390

wangyun (作者)
plus.push.addEventListener("receive", function(msg) {
// plus.ui.alert(2);
//这里可以写跳转业务代码
uni.showToast({
icon: 'none',
title: "recevice:"+JSON.stringify(msg),
duration: 20000
});
setTimeout(function(){
uni.navigateTo({
url: '/pages/madRob/madRob'
});
},1000)
}, false); 在线消息通知可以正常跳转





