新建vue页面,然后在vscode顶部菜单中选择查看-呈现控制字符,然后就能看到了。
- 发布:2021-03-07 11:31
- 更新:2021-03-30 10:33
- 阅读:1207
产品分类: HbuilderX
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 10.13.6
HBuilderX版本号: 3.1.4
操作步骤:
预期结果:
正常用HX新建vue文件将制表符转成空格
正常用HX新建vue文件将制表符转成空格
实际结果:
实际没有
实际没有
bug描述:
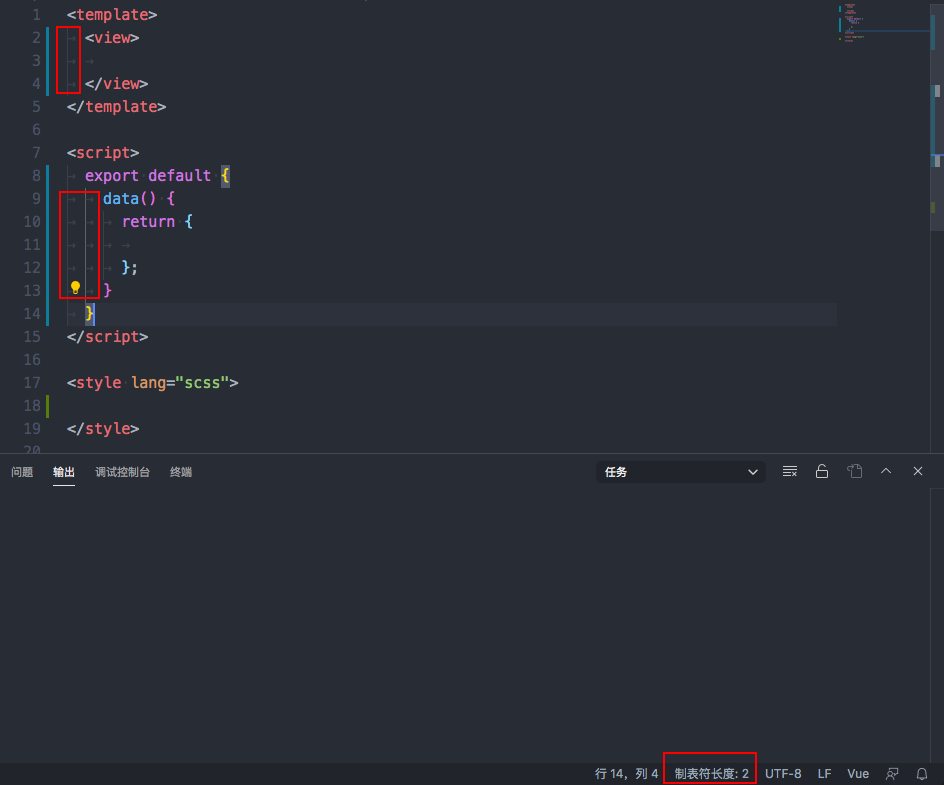
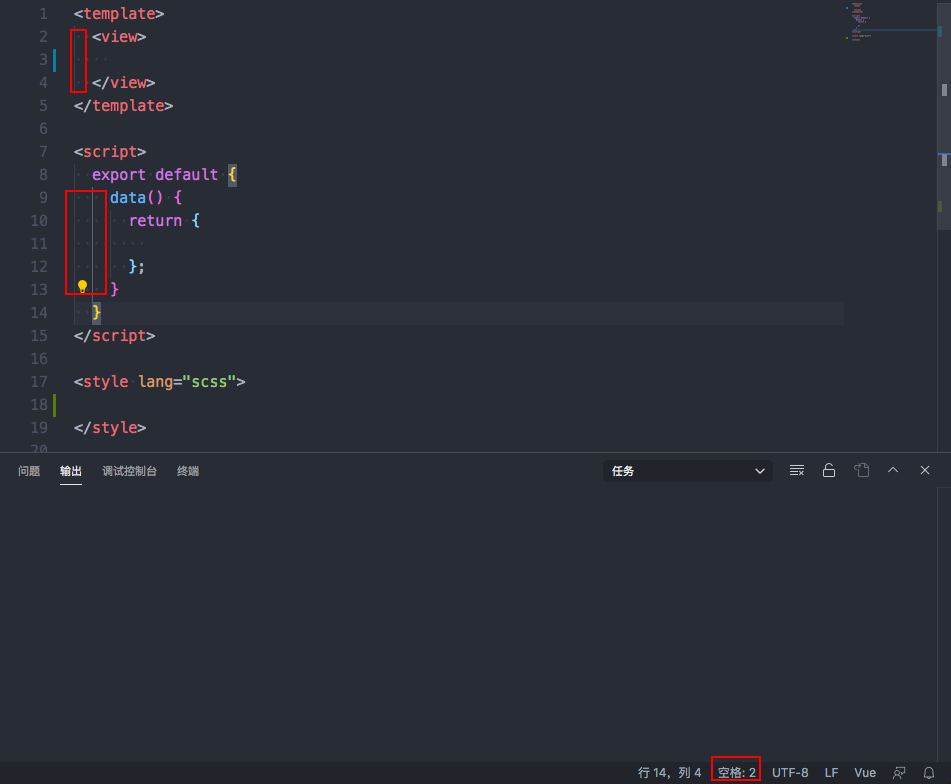
HbuilderX新建vue文件,里面的制表符不会按设置中的将tab制表符转换成空格,如下图所示,在vscode中可以查看到是制表符还是空格,显示箭头的就是制表符,原点的就是空格,如下面第一张图所示,这是HX新建的vue初始化格式,第二张是正常的,用vscode自带的功能将制表符转成了空格。导致代码上传到github上可能会发生文件对齐格式不对的情况。太坑了,找半天原因。