- 发布:2021-03-11 15:57
- 更新:2021-03-11 16:56
- 阅读:575
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.1.4
手机系统: 全部
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
测试过的手机:
示例代码:
"midButton": {
"width": "63px",
"height": "70px",
"iconPath": "/static/images/spellGroup.png",
"iconWidth": "28px",
"text": "火拼"
}
"midButton": {
"width": "63px",
"height": "70px",
"iconPath": "/static/images/spellGroup.png",
"iconWidth": "28px",
"text": "火拼"
}操作步骤:
进入app
进入app
预期结果:
安卓端与IOS端显示一致
安卓端与IOS端显示一致
实际结果:
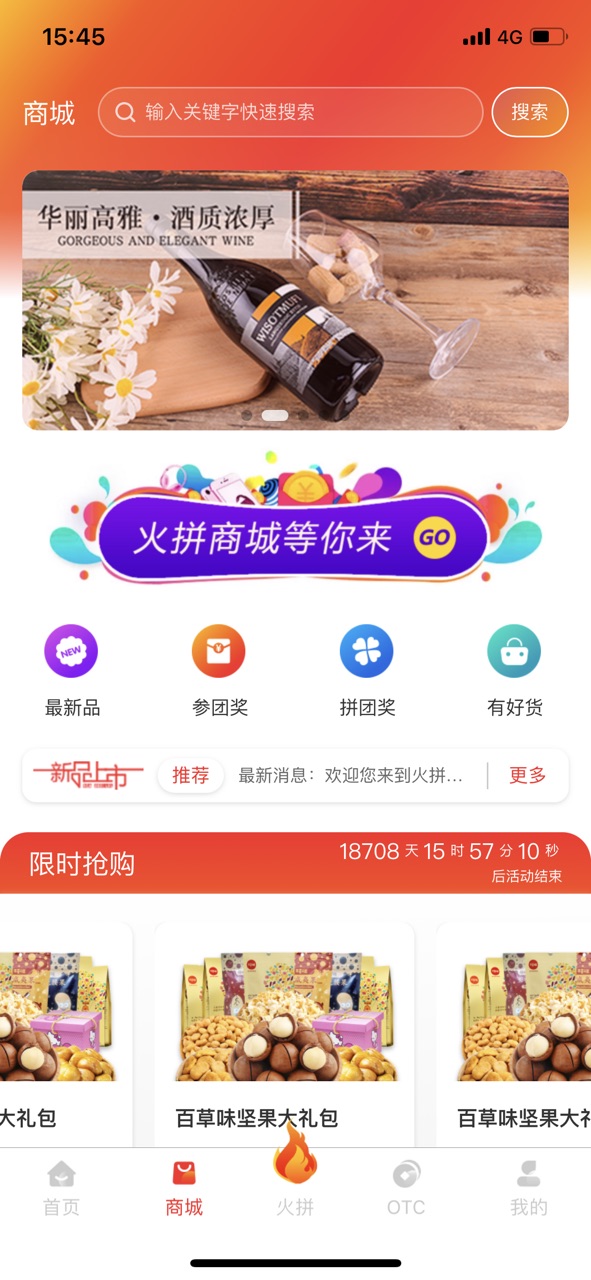
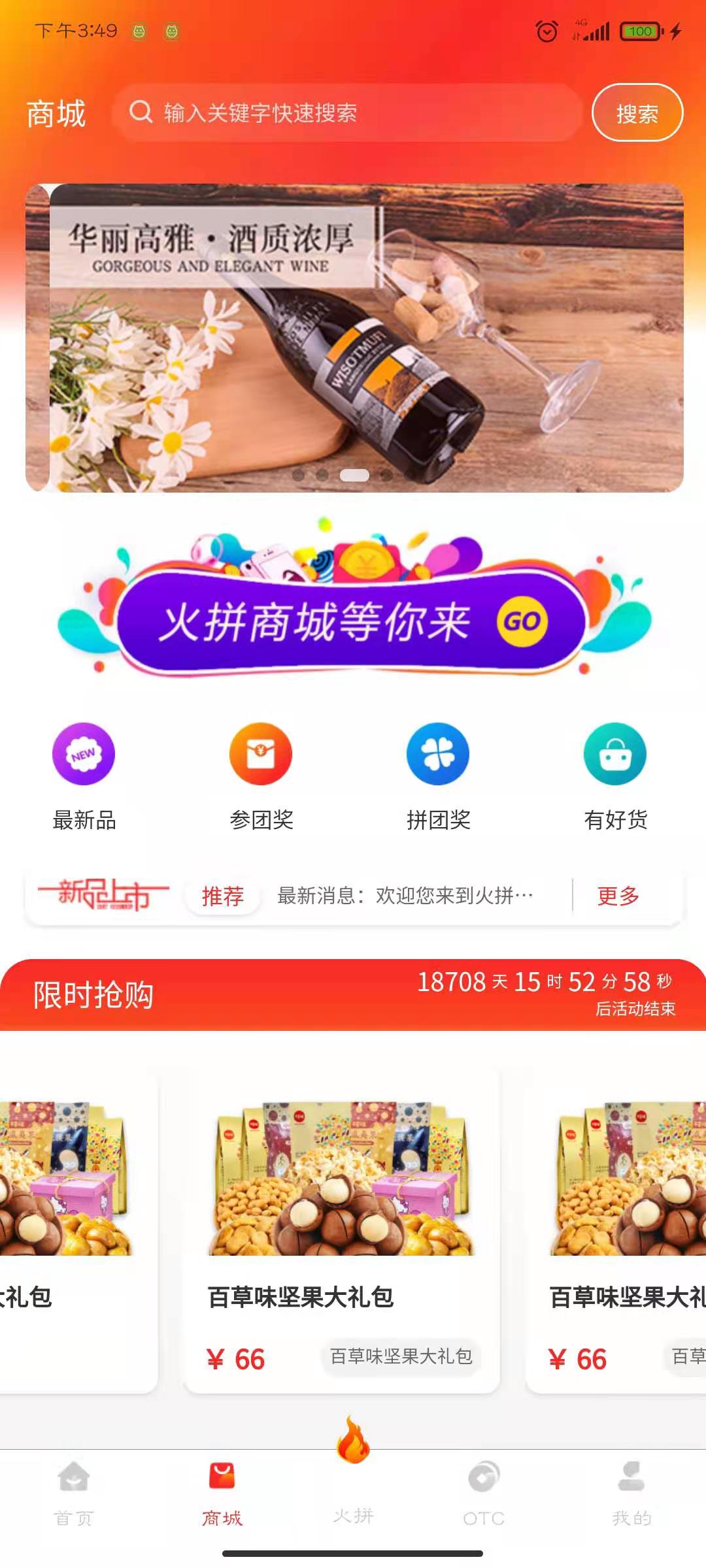
安卓端中间凸起的图标按高度自适应,IOS端中间凸起图片按宽度自适应
安卓端中间凸起的图标按高度自适应,IOS端中间凸起图片按宽度自适应
bug描述:
uniapp 底部导航tabBar使用midButton设置中间凸起大按钮在安卓端与IOS端显示不一致,在安卓端midButton图片是按高度自适应缩放,在IOS端是按宽度自适应缩放