uniapp 在做用户授权的时候 微信小程序没有出现微信授权弹窗
代码如下:
<button open-type="getUserInfo" withCredentials="true" lang="zh_CN" @getuserinfo="getUserInfo">授权登录</button>
getUserInfo(e) {
console.log(e)
wx.authorize({
scope: "scope.userInfo",
success(dd) {
console.log(dd)
},
fail(ss) {
console.log(ss)
wx.showModal({
title: '提示',
content: '请授权允许获取您的用户信息!',
showCancel: false
})
},
complete(e) {
uni.getSetting({
success(res) {
console.log(res)
if (res.authSetting["scope.userInfo"]) {
uni.getUserInfo({
success(res) {
let nickname = res.userInfo.nickName;
let gender = res.userInfo.gender;
let avatar = res.userInfo.avatarUrl;
let city = res.userInfo.city;
wx.showLoading({
title: '登录中...'
});
wx.reLaunch({
"url": "../account/account?nickname=" +
nickname + "&gender=" + gender +
"&avatar=" + avatar + "&city=" + city
})
}
});
} else {
wx.showToast({
"title": "登录失败,请重新授权",
"icon": "none"
})
}
}
})
}
})
}
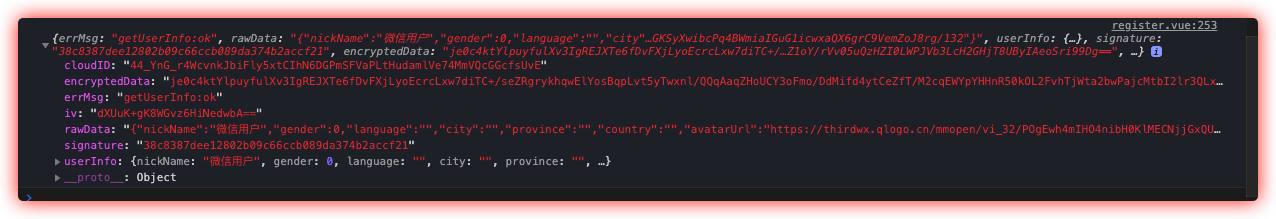
输出结果:

没有微信授权弹窗出来, 但是获取的用户信息 始终都是“微信用户”, 头像是灰色。



