问题是这样的:
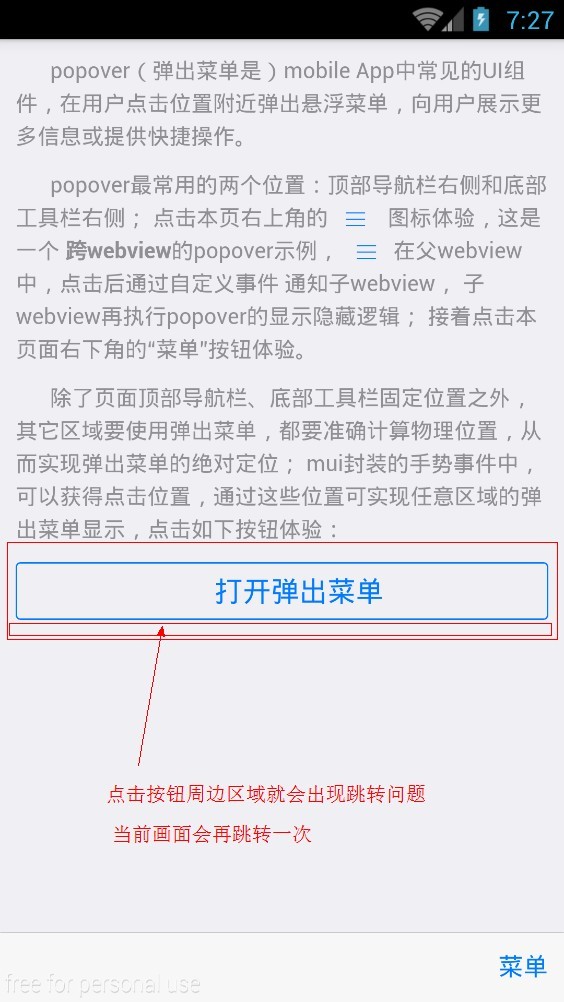
先是参照popover的例子,用a标签和div标签做了个弹出框,一开始是好的,但是发现点击a标签周围一定区域会使当前画面再跳转一次。然后这时候点返回(如果画面上有返回按钮的话),返回也是需要两次。这种现象出现几次就跳转几次,同时返回也需要多次。
研究了官方demo后,(demo写的是没有问题的),发现了这么一点:
dmeo里从list画面跳转到popover例子的画面,是用 a href = xxxx的形式
<li class="mui-table-view-cell">
<a class="mui-navigate-right" href="examples/popovers.html">
popover(弹出菜单)
</a>
</li>这个样子貌似没有问题,但是试着把这个方式改成openWindow之后问题也同样出现了
<li id="pop" class="mui-table-view-cell">
<a class="mui-navigate-right" <!--href="examples/popovers.html"-->>
popover(弹出菜单)
</a>
</li>mui('#pop)[0].addEventListener('tap', function() {
mui.openWindow('./examples/popovers.html', 'pop');
});这时候一样的问题出现了,点“打开菜单栏”,或者“菜单”按钮的周围一定区域就出现跳转的问题了。
感觉是不是openWindow的地方有问题?





缘多多
我找这个方法找了半天。。。每次点击到popver的边缘就会跳页面,加上这个javascript:;确实避免了乱跳,十分感谢回答!
2016-05-16 14:33