<template>
<view class="content">
<scroll-view scroll-y="true" >
<view class="content_box">
<button @click="Isright = !Isright" type="default">按钮</button>
<view v-if="Isright" class="right_box"> </view>
</view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
Isright:false
}
}
}
</script>
<style>
.content_box{width: 100%;height: 500rpx;}
.right_box{
position: fixed;
right: 0;top: 0;bottom: 0;
width: 200rpx;background-color: #007AFF;z-index: 9999;
}
.logo {margin: auto;height: 200rpx;width: 200rpx;}
</style>- 发布:2021-09-29 09:40
- 更新:2025-03-28 18:20
- 阅读:3049
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: windows10 专业版
HBuilderX类型: 正式
HBuilderX版本号: 3.2.9
浏览器平台: Chrome
浏览器版本: 版本 92.0.4515.107(正式版本) (64 位)
项目创建方式: HBuilderX
示例代码:
操作步骤:
点击按钮展示position: fixed;定位的元素
点击按钮展示position: fixed;定位的元素
预期结果:
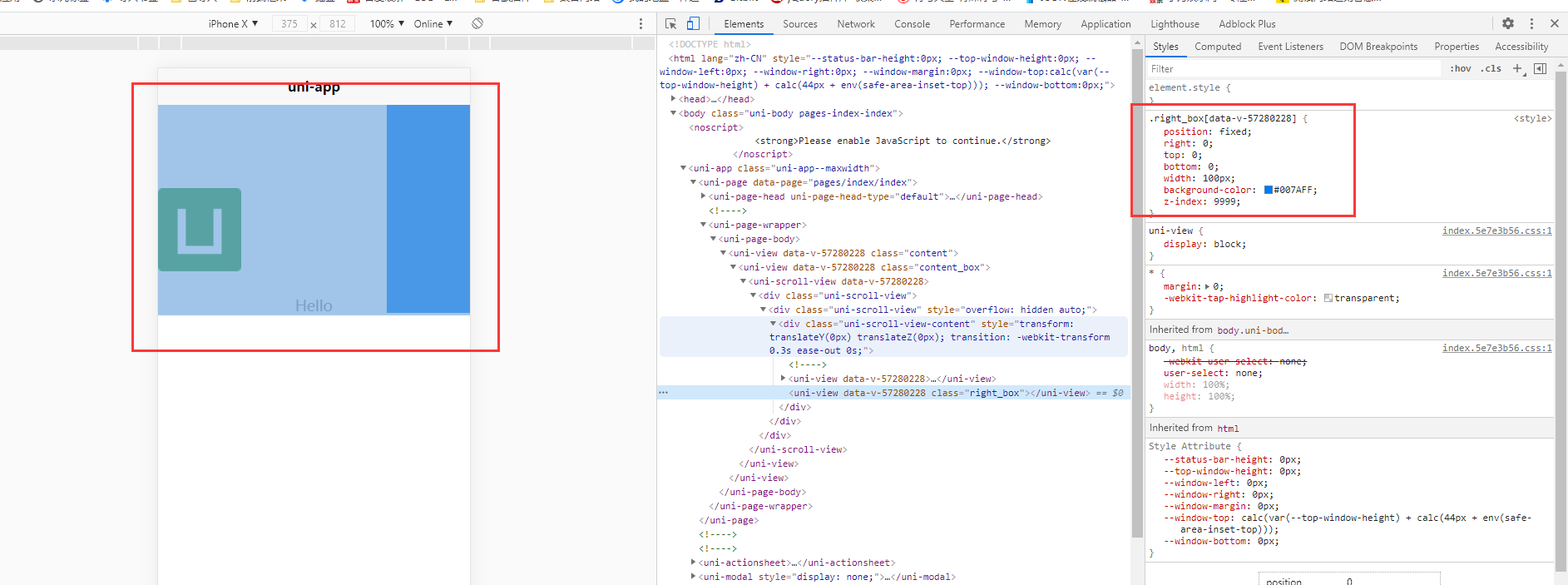
元素position: fixed;right: 0;top: 0;bottom: 0;z-index: 9999; 应该占据整屏
元素position: fixed;right: 0;top: 0;bottom: 0;z-index: 9999; 应该占据整屏
实际结果:
fixed定位的元素 只有scroll-view的高度
fixed定位的元素 只有scroll-view的高度
bug描述:
在scroll-view 组件里面 的元素 使用position: fixed;定位 ,是相对于scroll-view 而不是整个页面 ,即使top 0 bottom: 0; 也是scroll-view高度 ,3.2.8版本没有这个问题