我在v-if 中用函数判断 true 和false没问题 但是在为true的同时使定义的某个值+1 则 +1这个运算变成了无限循环····
无问题的代码:
----
return{pid:0}
----
<view v-for="(v,i) in tree" :key='i' v-if="haschild(v.haschild)">
----
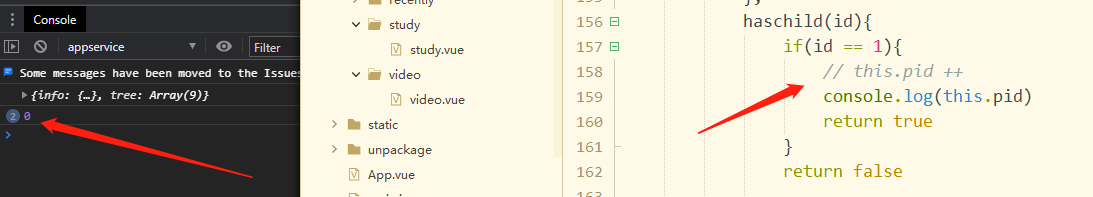
haschild(id){
if(id == 0){
// this.pid ++
console.log(this.pid)
return true
}
return false
}运行结果正常(共执行了两次,console结果为“00”)

去掉“// this.pid ++”注释后 循环就变成了无限循环(执行了N次,console结果为“1234..........N”)
涉及到this.pid数据的仅有这一处




