1.编写组件。
2.引入组件,操作查看效果
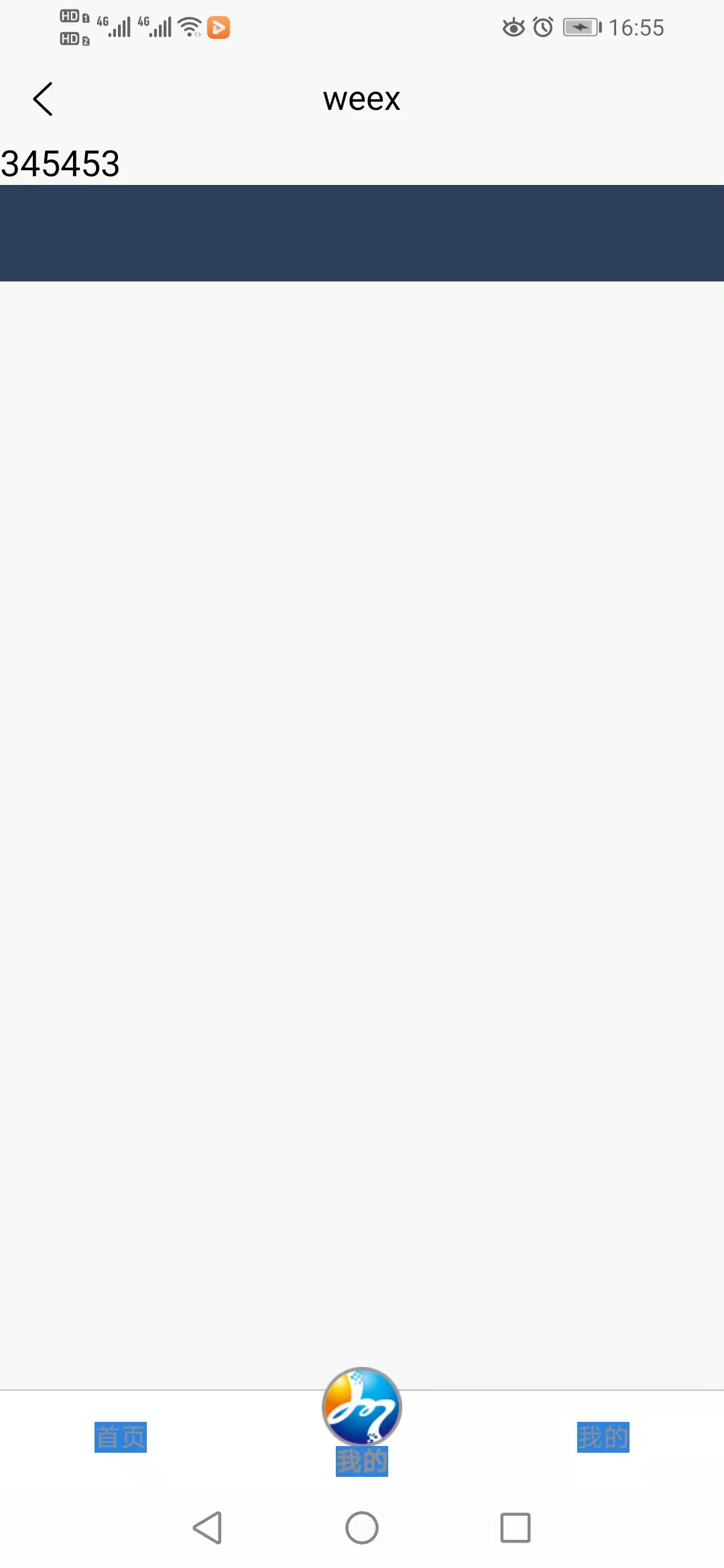
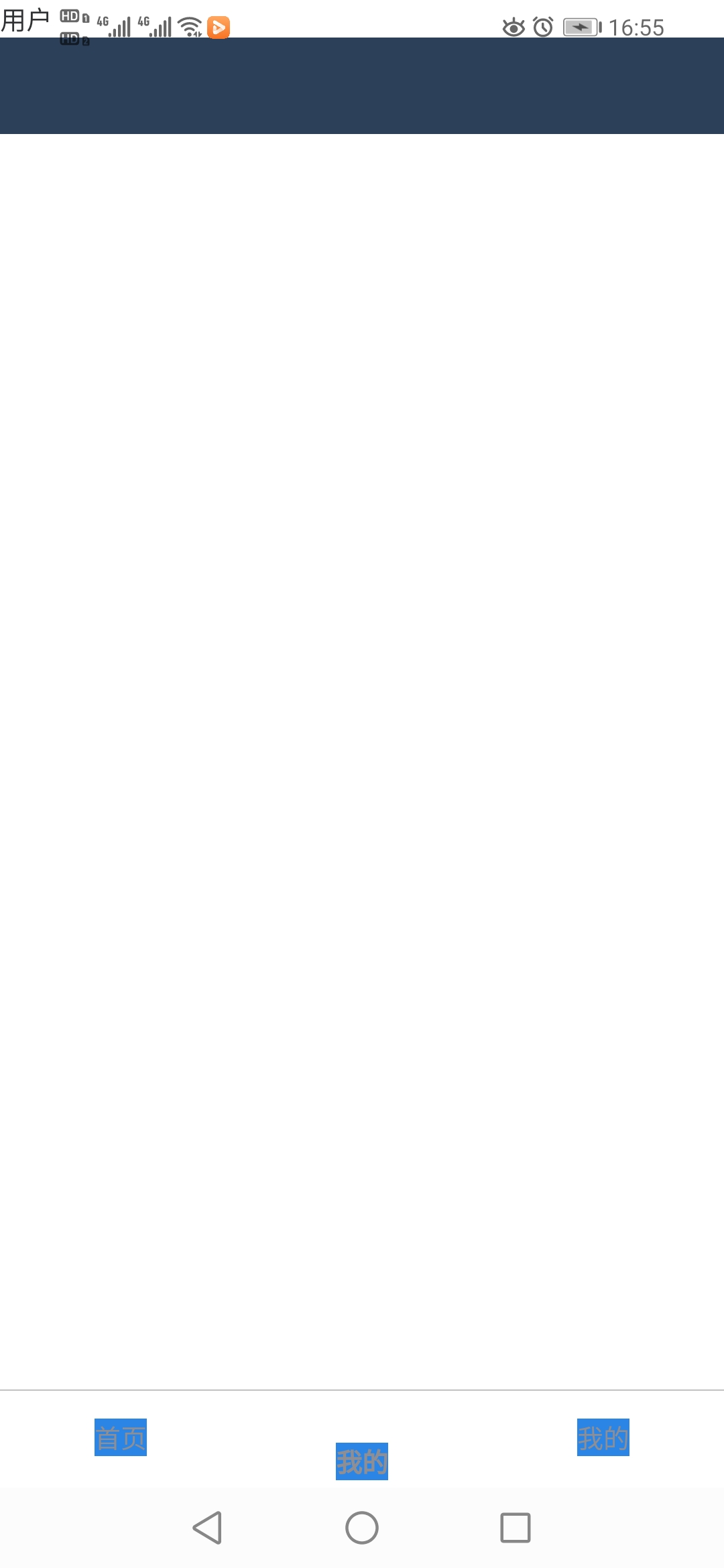
3.发现在nvue页面中字体大小所占位置与vue页面中不同
- 发布:2021-06-17 17:06
- 更新:2021-12-12 19:59
- 阅读:1451
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 6.1
HBuilderX类型: 正式
HBuilderX版本号: 3.1.18
手机系统: Android
手机系统版本号: Android 10
手机厂商: 华为
手机机型: pot-al00a
页面类型: nvue
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
发现在nvue页面中字体大小所占位置与vue页面中相同
发现在nvue页面中字体大小所占位置与vue页面中相同
实际结果:
发现在nvue页面中字体大小所占位置与vue页面中不同
发现在nvue页面中字体大小所占位置与vue页面中不同
bug描述:
在nvue页面和vue页面中 设置相同大小的字体,但是手机端显示一大一小
.tabbar_label {
color: rgb(142, 142, 147);
font-size: 13px;
<text class="tabbar_label" :class="{'active': item.id == pageIndex}">{{item.text}}</text>