页面或者组件,都是一个vue文件,导出一个对象,
为了抽离一些业务,我弄了一个方法,对这个对象进行一些加工处理,然后返回出去。
就像这样
import comConfirm from '../../../components/com-confirm/com-confirm'
export default loadModule([pageCacheSetup], {
components: { comConfirm},
data() {
return {
}
},
onload(){
}
})但是这样做,局部或全局注册组件的方式,在运行时报错找不到组件;
easycom的方式却不会有问题;一直以来我都是用easycom的方式;
直到现在,包的体积过大,需要把一些组件放入分包,这样无法使用easycom
给页面对象附加方法,编译的代码是有问题的,我之前比较过。
不知道有什么解决办法,
或者编译器进行优化
这个问题之前提过没有人回复,https://ask.dcloud.net.cn/question/117824

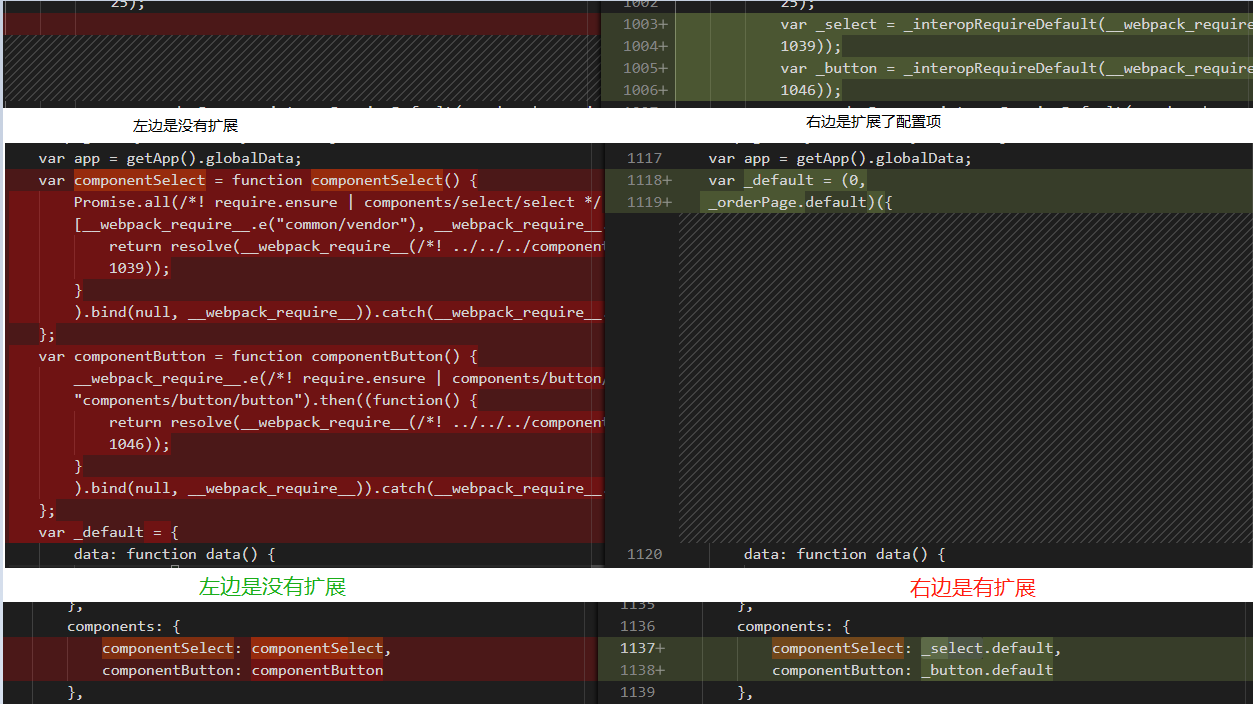
通过以前的贴图可以看出,组件被当成普通js模块引入了。代码编译器没有把components属性当作组件注册去解析




1 个回复
DCloud_UNI_GSQ
https://ask.dcloud.net.cn/question/117824