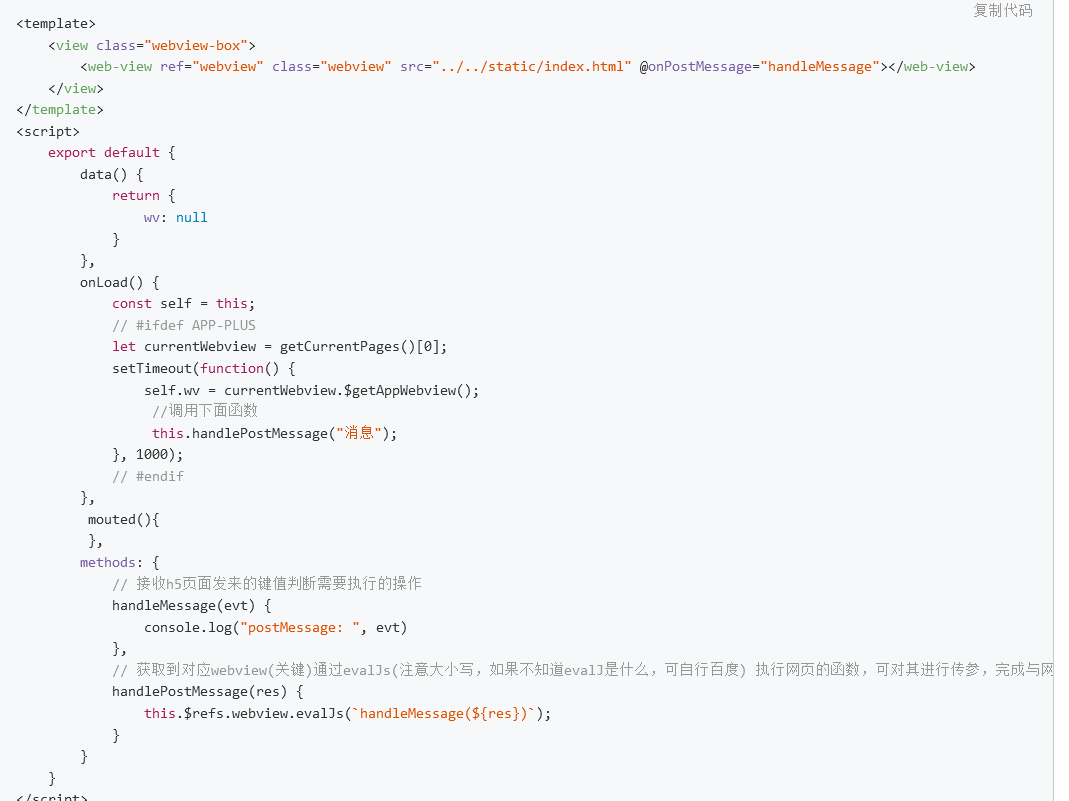
const self = this;
// #ifdef APP-PLUS
let currentWebview = getCurrentPages()[0];
setTimeout(function() {
console.log(self.wv)
self.wv = currentWebview.$getAppWebview();
//调用下面函数
self.handlePostMessage("消息");
}, 1000);
// #endif
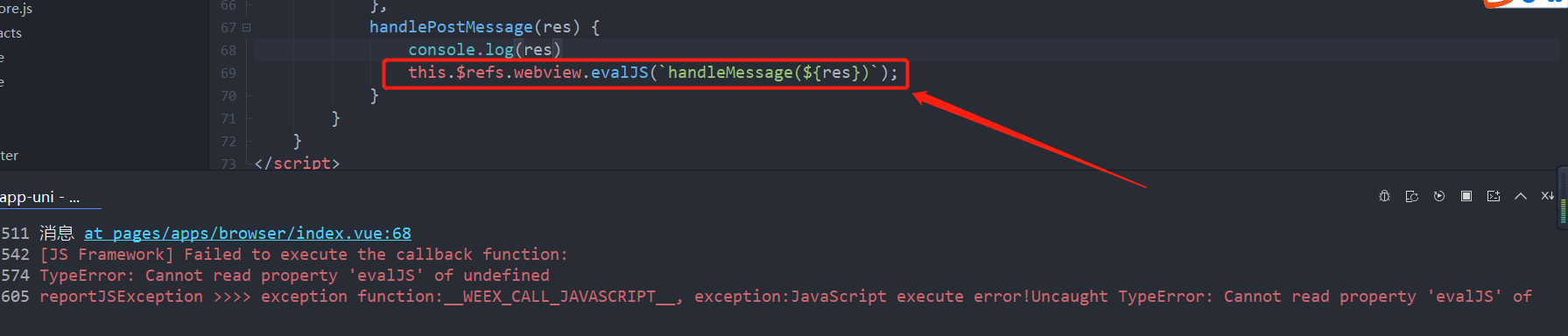
handlePostMessage(res) {
console.log(res)
this.$refs.webview.evalJS(`handleMessage(${res})`);
}
Tyaco
- 发布:2021-08-12 14:35
- 更新:2021-08-12 14:52
- 阅读:3708






jimmy_zejia
在export default 外面定义var =wv
2021-08-12 14:53
Tyaco (作者)
谢谢 非常非常非常非常非常非常有用
2021-08-13 16:16