在<body><div><ul><li ng-repeat='x in arr'> ... 这样写;
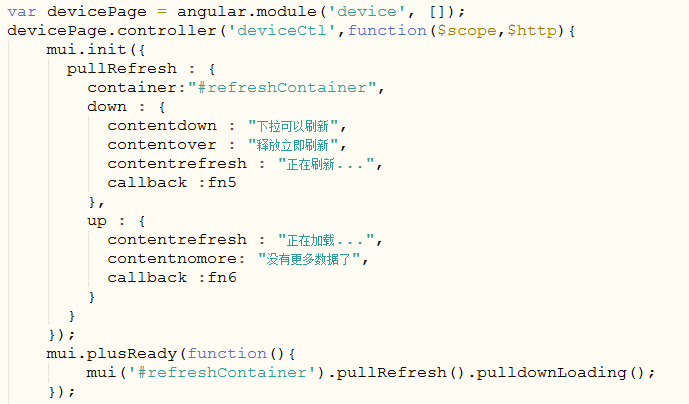
在angular 的controller中进行mui.init()跟mui.plusReady();
然后利用angular 的http.get 发请求得到响应后,将响应写入$scope.arr数组,并调用$scope.$apply()脏检查;
发现Android可以在<body>中正常看见arr内容,但是IOS上,不显示;
engine_one
- 发布:2015-12-01 17:39
- 更新:2016-05-30 18:12
- 阅读:3059


兄弟,我也遇到这个坑,不过解决了,哈哈,废话不说了,上正菜
<body ng-app="myApp" >
<!--下拉刷新容器-->
<div id="pullrefresh" class="mui-content mui-scroll-wrapper" >
<!--angular控制层-->
<div class="mui-scroll" style="margin-bottom: 15px;" ng-controller="myIndex">
看到了么?
刷新容器必 须在 ng-controller控制器外层,只有ios会这样,安卓对于位置没要求。有问题加群456687883找我,我是群主。



