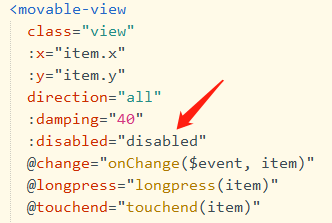
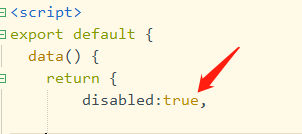
movable-view初始设置disabled属性为true让他不能被拖动,长按后设置为false并且拖动,结果无法拖动,松开手指后再次拖动才能拖动
- 发布:2021-10-26 11:36
- 更新:2023-12-01 14:50
- 阅读:1029
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windows 7
HBuilderX类型: 正式
HBuilderX版本号: 3.2.9
手机系统: Android
手机系统版本号: Android 10
手机厂商: 华为
手机机型: 华为荣耀9X
页面类型: vue
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
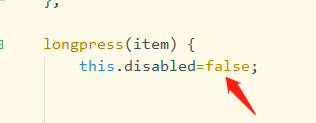
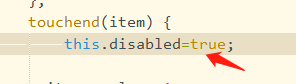
长按事件中设置movable-view disabled属性为false并且拖动立马生效,跟微信小程序一样
长按事件中设置movable-view disabled属性为false并且拖动立马生效,跟微信小程序一样
实际结果:
设置movable-view disabled属性为false后无法立马生效,松开手指后再次拖动才有效果
设置movable-view disabled属性为false后无法立马生效,松开手指后再次拖动才有效果
bug描述:
movable-view初始设置disabled属性为true让他不能被拖动,长按后设置为false并且拖动,结果无法拖动,松开手指后再次拖动才能拖动
微信小程序正常,运行到APP上就不行