page.vue
<template>
<view class="page">
<b-test></b-test>
</view>
</template>
<script>
export default {
data() {
return {};
},
};
</script>
<style lang="scss" scoped>
.page {
width: 100%;
height: 100%;
padding: 100px;
}
</style>
b-test.vue
<template>
<view>
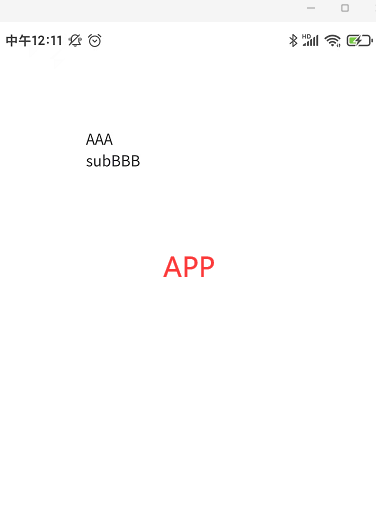
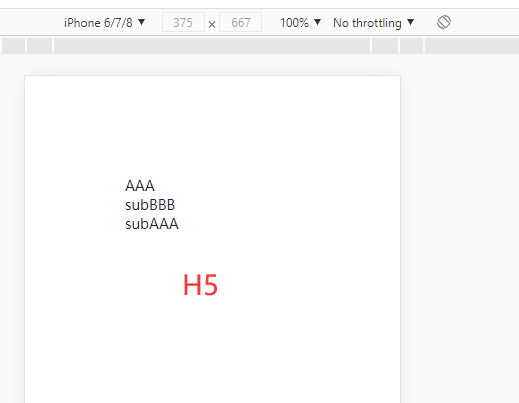
<text>{{ isChild ? "subAAA" : "AAA" }}</text>
<view v-if="!isChild">
<b-subtest></b-subtest>
</view>
</view>
</template>
<script>
export default {
name: "b-test",
props: {
isChild: {
type: Boolean,
default() {
return false;
},
},
},
data() {
return {};
},
created() {},
};
</script>b-subtest.vue
<template>
<view>
<text>subBBB</text>
<b-test :isChild="true"></b-test>
</view>
</template>
<script>
export default {
name: "b-subtest",
components: {
bTest: () => import("../b-test/b-test"),
},
data() {
return {};
},
created() {},
};
</script>