- 发布:2021-12-03 22:24
- 更新:2021-12-03 22:24
- 阅读:1401
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 10
HBuilderX类型: 正式
HBuilderX版本号: 3.2.16
手机系统: 全部
手机厂商: 华为
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
测试过的手机:
操作步骤:
- 创建uniapp项目
- 在项目中使用webview
- webview中使用ajax请求服务器,服务器设置cookie
- 如果服务器的cookie的配置为:samesite:none,secure:true,那么在内置浏览器中无法正常设置cookie
- 此时在谷歌浏览器预览是正常的
- 如果服务器不设置samesite,secure,那么在内置浏览器中是正常的,但是在谷歌浏览器中因为安全策略,不能使用
- 创建uniapp项目
- 在项目中使用webview
- webview中使用ajax请求服务器,服务器设置cookie
- 如果服务器的cookie的配置为:samesite:none,secure:true,那么在内置浏览器中无法正常设置cookie
- 此时在谷歌浏览器预览是正常的
- 如果服务器不设置samesite,secure,那么在内置浏览器中是正常的,但是在谷歌浏览器中因为安全策略,不能使用
预期结果:
在开发时在谷歌浏览器正常预览执行,也能在内置浏览器中正常
在开发时在谷歌浏览器正常预览执行,也能在内置浏览器中正常
实际结果:
当按照谷歌浏览器的安全策略设置cookie时,内置浏览器会出问题.
当按照谷歌浏览器的安全策略设置cookie时,内置浏览器会出问题.
bug描述:
正在开发一个uniapp程序,
程序中使用webview嵌入了一个页面,
使用内置浏览器时:
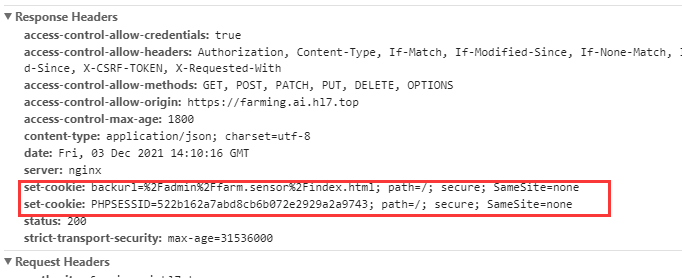
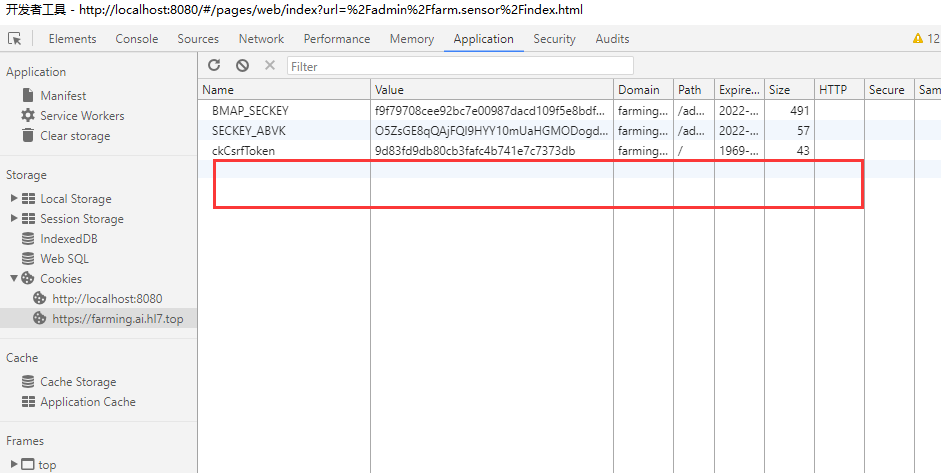
这个页面的cookie开启了samesite:none,secure:true,那么这个cookie无法正常保存下来.
可以看附件页面,这个请求是webview内部的js发起的请求,不是uniapp的代码.
如果关闭samesite:none,secure:true,那么在内置浏览器里面是正常的,但是不能在谷歌浏览器内正常使用,因为谷歌的安全策略.
这个可能是由于内置浏览器的问题导致的.
为什么一定要设置samesite:none,secure:true?
因为谷歌的安全策略,默认的情况下,只允许一级域名相同的网站正常使用iframe,比如baidu.com,www.baidu.com.
在开发过程中,浏览器的域名为:localhost:8000,webview的地址为正常域名,比如:baidu.com
这时并不能在谷歌浏览器中正常设置cookie.