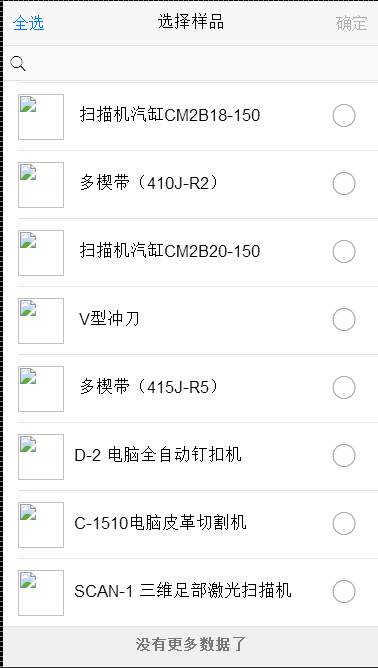
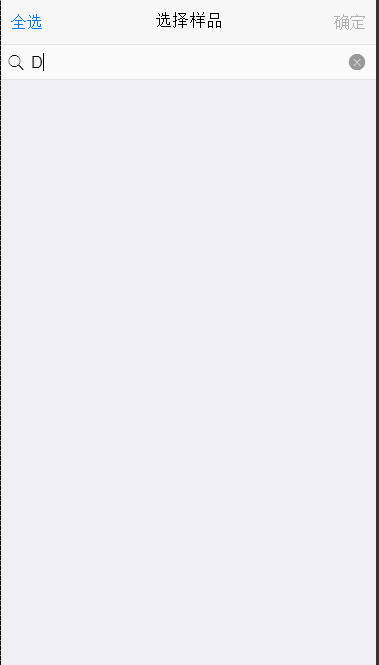
最近用了mui.indexedlist 索引列表 ,发现如果列表数据是通过”异步加载更多“这种方式的话搜索功能就失效了,如图:


请问有没有知道应该怎么在异步请求后重新绑定列表的搜索事件?
我试着在异步加载完数据后加上这样的代码,但还是没用:
var list = document.getElementById('list');
var header = document.querySelector('header.mui-bar');
//calc hieght
list.style.height = (document.body.offsetHeight - header.offsetHeight) + 'px';
window.indexedList = new mui.IndexedList(list);
- 发布:2015-12-16 11:33
- 更新:2015-12-18 17:28
- 阅读:9154
mui.indexedlist 列表数据是异步加载,下拉加载更多数据后Append到列表的UL,搜索功能失效
获取信息以后,再执行实例化即可
-

-

清君侧 (作者)
获取信息后我再执行 function ReInitIndexList() {
var header = document.querySelector('header.mui-bar');
var list = document.getElementById('list');
list.style.height = (document.body.offsetHeight - header.offsetHeight) + 'px';
//create
window.indexedList = new mui.IndexedList(list);
} 貌似也不行
2015-12-16 16:20
-

lz解决了吗 楼上的方法都试了 还是不行
-

-

window.indexedList = new mui.IndexedList(list);
//加载数据完毕之后再调用一次indexedList()
function duangduang() {
window.indexedList = new mui.IndexedList(list);
mui("#list").indexedList();
mui("#list").indexedList().findElements();
}
duangduang方法会在每次加载数据后执行
common.postApi(interfaceUrl + "EnterpriseApp/v1.0/GetUserInfoBySkey", data, function(response) {
dataArray = eval(response.data);
//alert(JSON.stringify(response.data));
for (var i = 0; i < dataArray.length; i++) {
var temp; //临时变量
var obj = dataArray[i];
if (headLetter != obj.Header) { //没有此头字母,插入头
headLetter = obj.Header;
//列表右侧字母列表
document.getElementById("headerList").innerHTML += "<a>" + obj.Header + "</a>";
//主列表字母头
temp = temHead;
document.getElementById("UserList").innerHTML += temp.replace("@headLetter", obj.Header).replace("@headLetter", obj.Header);
}
temp = temBody;
temp = temp.replace("@id", obj.UserId);
temp = temp.replace("@Header", obj.Header + obj.Mobile);
temp = temp.replace("@Mobilecall", obj.Mobile);
temp = temp.replace("@Mobilemsg", obj.Mobile);
temp = temp.replace("@titleimg", obj.Avatar);
temp = temp.replace("@UserName", obj.UserName);
temp = temp.replace("@DepartmentName", obj.DepartmentName);
document.getElementById("UserList").innerHTML += temp;
}
duangduang();
}, 'json');2015-12-23 10:57




清君侧 (作者)
刚刚试了一下,还是不行的
2016-01-07 16:18