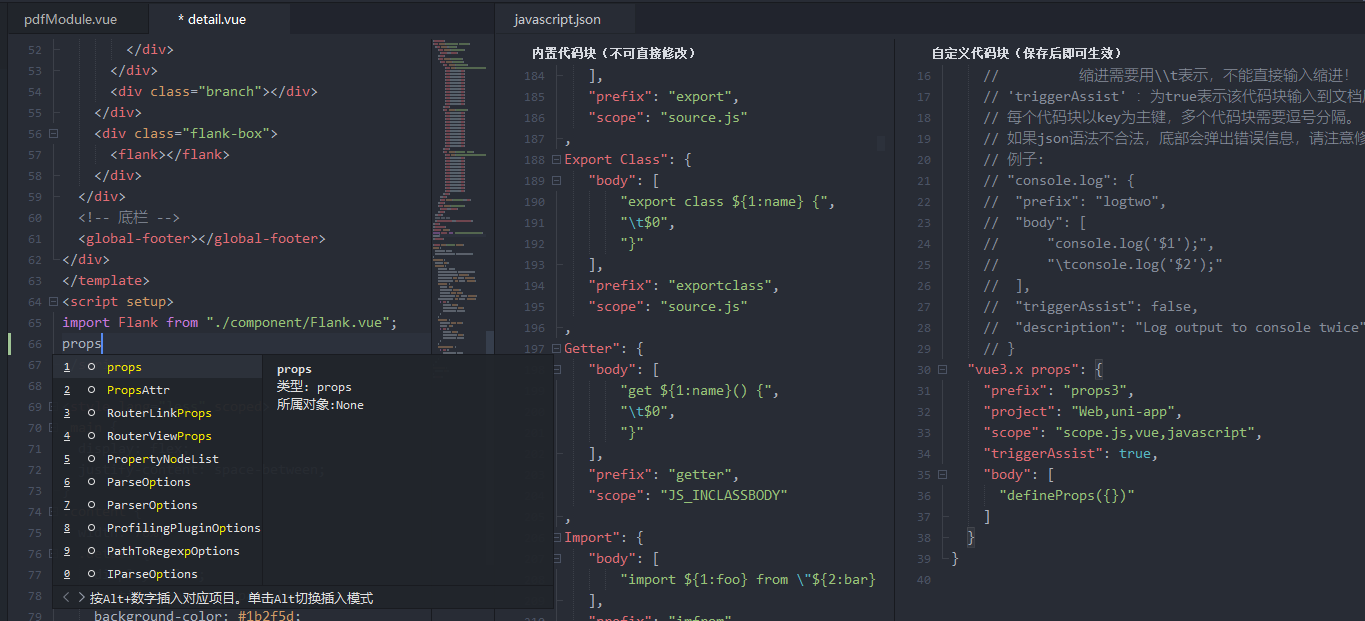
{
"vue3.x props": {
"prefix": "props3",
"project": "Web,uni-app",
"scope": "scope.js,vue,javascript",
"triggerAssist": true,
"body": [
"defineProps({})"
]
}
}
- 发布:2021-12-31 09:58
- 更新:2023-12-23 06:28
- 阅读:2380
产品分类: HbuilderX
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win11专业版 22000.194
HBuilderX版本号: 3.3.3
示例代码:
操作步骤:
配置这段代码块后,在vue文件中的script标签内不会触发代码块提示
配置这段代码块后,在vue文件中的script标签内不会触发代码块提示
预期结果:
编辑器能正常提示代码块
编辑器能正常提示代码块
实际结果:
没有反应
没有反应
bug描述:
代码块设置不生效。除了我提供的这一段之外,我的vscode的代码块复制过来也是没有效果。搞不懂是为什么