<view @tap.stop.prevent"></view>- 发布:2022-02-09 15:09
- 更新:2022-02-09 23:23
- 阅读:824
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 10
第三方开发者工具版本号: PhpStorm
基础库版本号: 2021.2
项目创建方式: CLI
CLI版本号: 33920220124001
示例代码:
操作步骤:
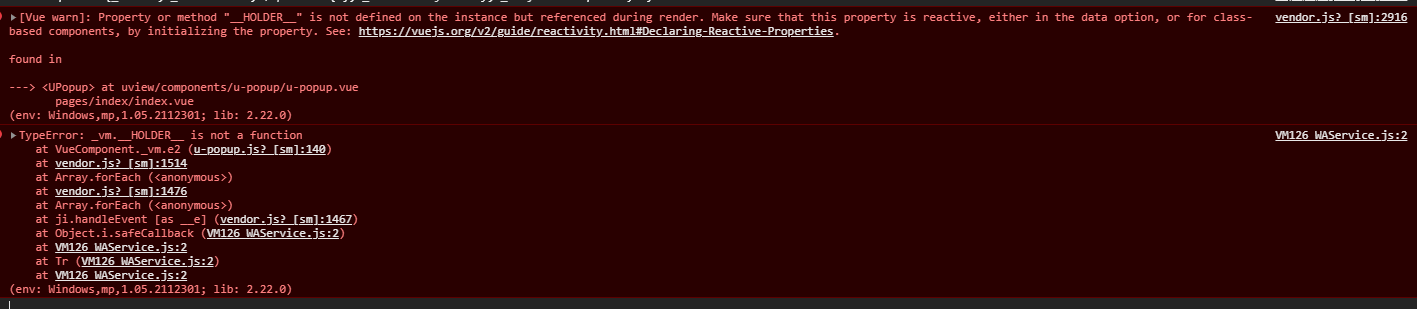
点击元素,则IDE报错
点击元素,则IDE报错
预期结果:
无提示
无提示
实际结果:
报异常
@tap.stop.prevent
以下是UNI渲染后的代码,看了代码后 应该是这个 HOLDER有问题
var render = function () {
var _vm = this
var _h = _vm.$createElement
var _c = _vm._self._c || _h
var s0 = _vm.visibleSync
? _vm.__get_style([
_vm.customStyle,
{
zIndex: _vm.uZindex - 1,
},
])
: null
var s1 = _vm.visibleSync ? _vm.__get_style([_vm.style]) : null
var s2 =
_vm.visibleSync && _vm.mode == "center"
? _vm.__get_style([_vm.centerStyle])
: null
if (!_vm._isMounted) {
_vm.e0 = function ($event) {
$event.stopPropagation()
$event.preventDefault()
return _vm.__HOLDER__($event)
}
_vm.e1 = function ($event) {
$event.stopPropagation()
$event.preventDefault()
return _vm.__HOLDER__($event)// 这个位置有问题
}
_vm.e2 = function ($event) {
$event.stopPropagation()
$event.preventDefault()
return _vm.__HOLDER__($event) // 这个位置有问题
}
_vm.e3 = function ($event) {
$event.stopPropagation()
$event.preventDefault()
return _vm.__HOLDER__($event)
}
}
_vm.$mp.data = Object.assign(
{},
{
$root: {
s0: s0,
s1: s1,
s2: s2,
},
}
)
}
var recyclableRender = false
var staticRenderFns = []
render._withStripped = true
报异常
@tap.stop.prevent
以下是UNI渲染后的代码,看了代码后 应该是这个 HOLDER有问题
var render = function () {
var _vm = this
var _h = _vm.$createElement
var _c = _vm._self._c || _h
var s0 = _vm.visibleSync
? _vm.__get_style([
_vm.customStyle,
{
zIndex: _vm.uZindex - 1,
},
])
: null
var s1 = _vm.visibleSync ? _vm.__get_style([_vm.style]) : null
var s2 =
_vm.visibleSync && _vm.mode == "center"
? _vm.__get_style([_vm.centerStyle])
: null
if (!_vm._isMounted) {
_vm.e0 = function ($event) {
$event.stopPropagation()
$event.preventDefault()
return _vm.__HOLDER__($event)
}
_vm.e1 = function ($event) {
$event.stopPropagation()
$event.preventDefault()
return _vm.__HOLDER__($event)// 这个位置有问题
}
_vm.e2 = function ($event) {
$event.stopPropagation()
$event.preventDefault()
return _vm.__HOLDER__($event) // 这个位置有问题
}
_vm.e3 = function ($event) {
$event.stopPropagation()
$event.preventDefault()
return _vm.__HOLDER__($event)
}
}
_vm.$mp.data = Object.assign(
{},
{
$root: {
s0: s0,
s1: s1,
s2: s2,
},
}
)
}
var recyclableRender = false
var staticRenderFns = []
render._withStripped = true




sharno (作者)
查了很久, 需要这样写就不报错了
2022-02-10 13:25
圈圈
回复 sharno: 我放弃了, 直接用 hbuilder 编译了
2022-02-12 11:48