uni.chooseImage({
sourceType: ["camera", "album"],
sizeType: ["compressed", "original"],
count: 3,
success: (res) => {
if (res.tempFiles && res.tempFiles.length) {
res.tempFiles.forEach(item => {
if (item.path) {
} else {
uni.uploadFile({
url: baseUrl + "/oss/uploadFiles",
file: item,
fileType: "image",
success: uploadFile => {
const result = JSON.parse(uploadFile.data);
this.addForm.pic.push(result.data.src)
},
fail: (err) => {
console.log('上传失败_______________', err)
}
})
}
});
}
},
});- 发布:2022-04-09 18:09
- 更新:2022-04-12 20:50
- 阅读:1080
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 20H2 内部版本号:19042.1620
HBuilderX类型: 正式
HBuilderX版本号: 3.3.1
手机系统: Android
手机系统版本号: Android 11
手机厂商: 华为
手机机型: 华为mate40 Pro
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
每次尝试都是这样,在H5上,就是正常的File格式
每次尝试都是这样,在H5上,就是正常的File格式
预期结果:
期望能在手机上也返回File格式的图片,因为我需要用来上传到服务器。
期望能在手机上也返回File格式的图片,因为我需要用来上传到服务器。
实际结果:
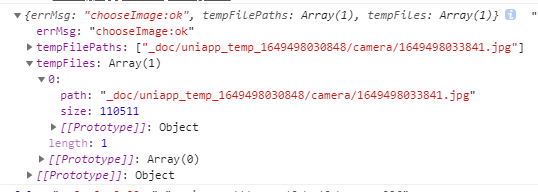
现在返回的格式是普通的对象。
现在返回的格式是普通的对象。
bug描述:
我用uni.chooseImage方法,然后在手机上调试,无论是选择相册里的图片,还是直接拍照,success方法返回的tempFiles格式,都不是File格式。
我的HBuilder X准确的版本号是:3.3.13.20220314