
首页代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet"/>
</head>
<body>
<header id="header" class="mui-bar mui-bar-nav">
<h1 class="mui-title"></h1>
<button class=" mui-btn mui-btn-blue mui-btn-link mui-btn-nav mui-pull-left">
<span class="mui-icon mui-icon-eye"></span> xxxx</button>
</header>
<div class="mui-content">
</div>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" id='mainpage'>
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" id='powerpage'>
<span class="mui-icon mui-icon-personadd"></span>
<span class="mui-tab-label">新闻</span>
</a>
<a class="mui-tab-item" id='msgpage'>
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">消息</span>
</a>
<a class="mui-tab-item" id='setpage'>
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
</body>
<script type="text/javascript" charset="utf-8">
mui.init({
subpages:[{
url:'test.html', //首页
id:'mainpage',
styles:{
top:'45px',//mui标题栏默认高度为45px;
bottom:'51px'//默认为0px,可不定义;
}}]
});
</script>
</html>subpage:test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link href="css/mui.min.css" rel="stylesheet"/>
<style>
.chart {
height: 220px;
margin: 0px;
padding: 0px;
}
h5 {
margin-top: 30px;
font-weight: bold;
}
h5:first-child {
margin-top: 15px;
}
</style>
</head>
<body>
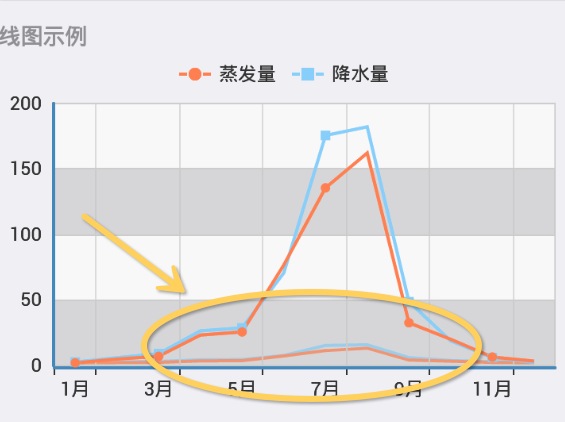
<h5>线图示例</h5>
<div class="chart" id="lineChart"></div>
<script src="js/mui.js"></script>
<script src="http://dcloud.io/hellomui/libs/echarts-all.js"></script>
<script>
var getOption = function(chartType) {
console.log('图表执行了一次');
var chartOption = chartType == 'pie' ? {
calculable: false,
series: [{
name: '访问来源',
type: 'pie',
radius: '65%',
center: ['50%', '50%'],
data: [{
value: 335,
name: '直接访问'
}, {
value: 310,
name: '邮件营销'
}, {
value: 234,
name: '联盟广告'
}, {
value: 135,
name: '视频广告'
}, {
value: 1548,
name: '搜索引擎'
}]
}]
} : {
legend: {
data: ['蒸发量', '降水量']
},
grid: {
x: 35,
x2: 10,
y: 30,
y2: 25
},
toolbox: {
show: false,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line', 'bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
calculable: false,
xAxis: [{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
}],
yAxis: [{
type: 'value',
splitArea: {
show: true
}
}],
series: [{
name: '蒸发量',
type: chartType,
data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
}, {
name: '降水量',
type: chartType,
data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
}]
};
return chartOption;
};
var byId = function(id) {
return document.getElementById(id);
};
//var barChart = echarts.init(byId('barChart'));
//barChart.setOption(getOption('bar'));
var lineChart = echarts.init(byId('lineChart'));
lineChart.setOption(getOption('line'));
//var pieChart = echarts.init(byId('pieChart'));
//pieChart.setOption(getOption('pie'));
</script>
</body>
</html>