textarea {
width: 80%;
border: 1px solid black;
border-radius: 3px;
caret-color: orange;
outline: none;
font-size: 1.5em;
}- 发布:2022-04-21 22:27
- 更新:2022-04-21 22:27
- 阅读:534
产品分类: HbuilderX
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: Windows 11 21H2 22000.527
HBuilderX版本号: 3.4.6
示例代码:
操作步骤:
/ 没有 /
/ 没有 /
预期结果:
其正常高亮
其正常高亮
实际结果:
未高亮, 看起来特突兀难受, 考虑换vs试下了
未高亮, 看起来特突兀难受, 考虑换vs试下了
bug描述:
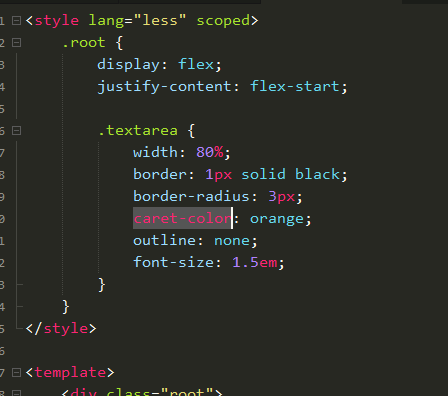
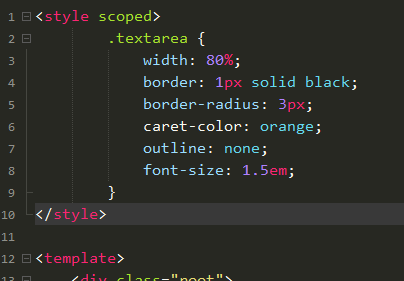
如图, css (或less) 下, caret-color 不高亮
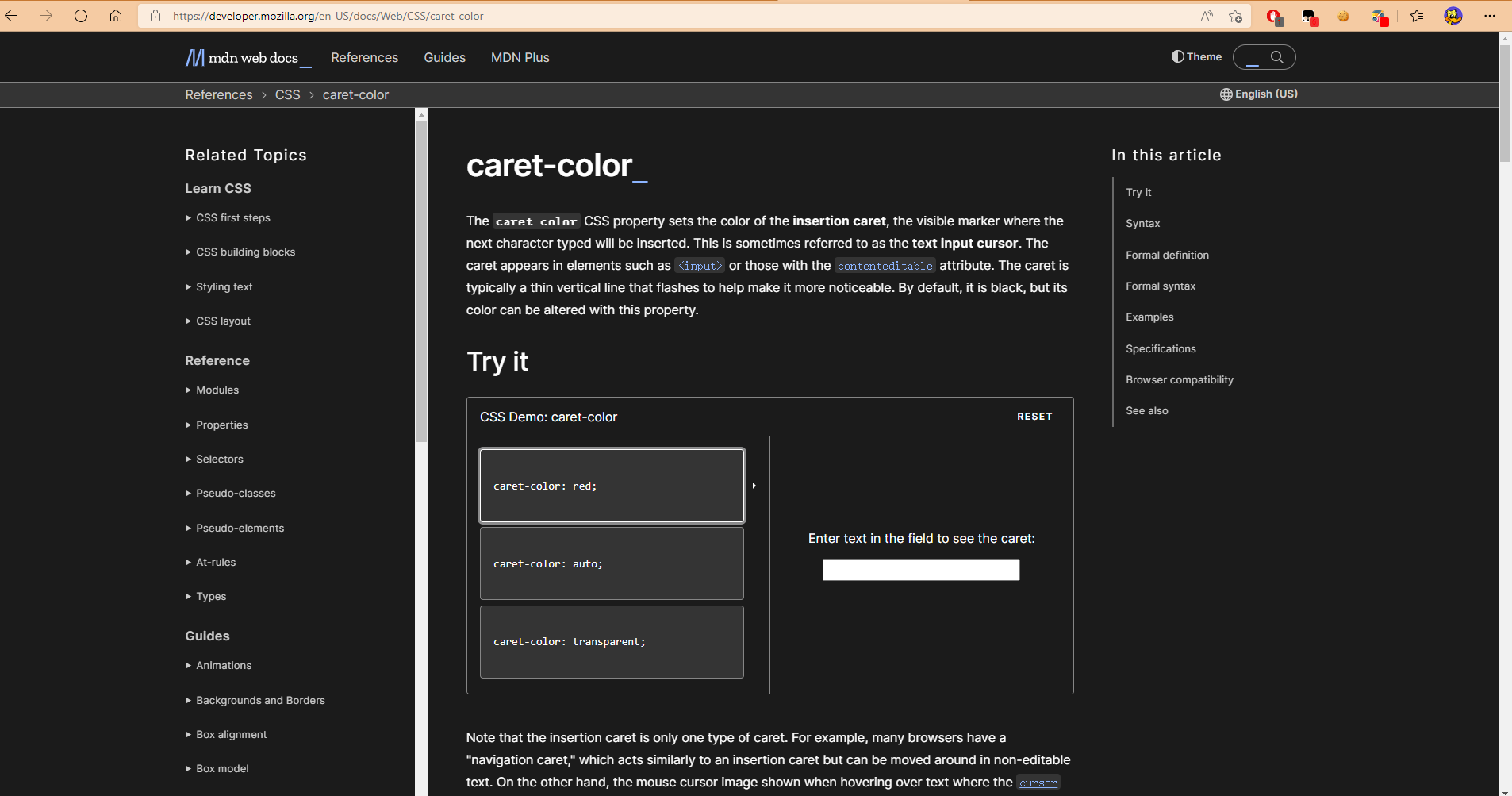
(caret-color 属性用来定义插入光标(caret)的颜色,这里说的插入光标,就是那个在网页的可编辑器区域内,用来指示用户的输入具体会插入到哪里的那个一闪一闪的形似竖杠 | 的东西。)