9***@qq.com
- 发布:2022-05-22 14:22
- 更新:2022-05-22 14:22
- 阅读:338
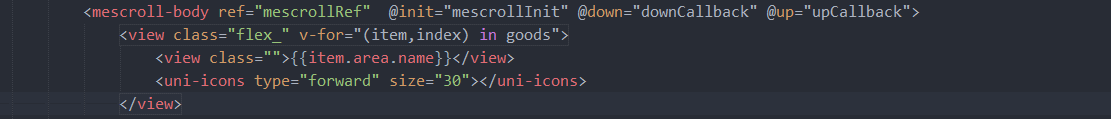
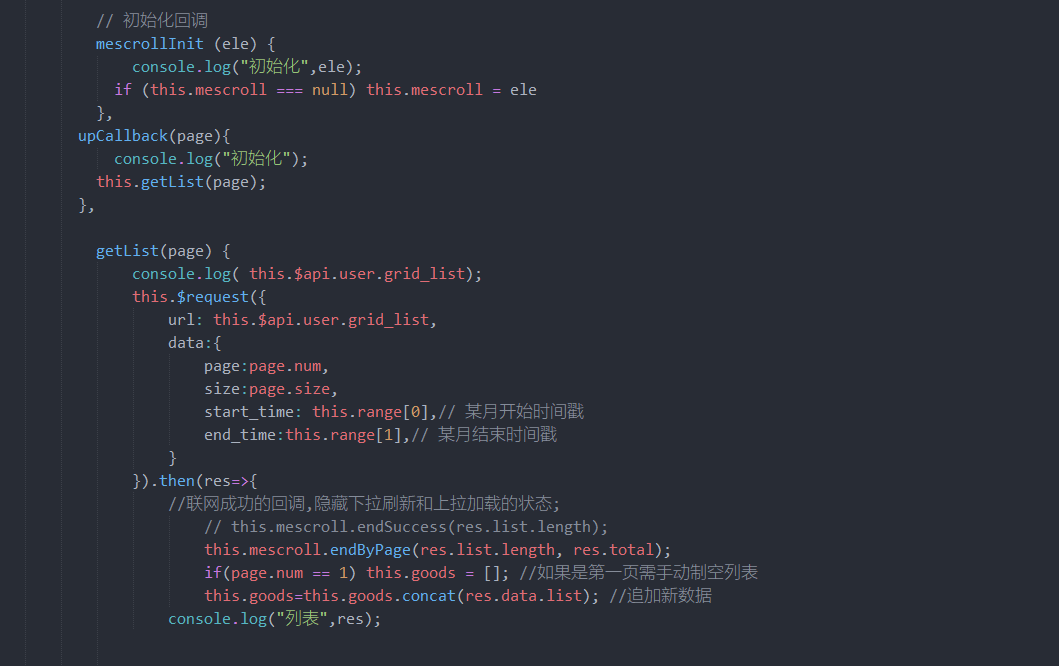
#插件讨论# 【 【wxs renderjs实现】高性能的下拉刷新上拉加载组件 - wenju 】我的@up 函数没有响应是咋回事啊
分类:uni-app