- 发布:2022-05-26 22:40
- 更新:2024-10-16 22:12
- 阅读:2259
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX版本号: 3.4.11
手机系统: 全部
页面类型: nvue
vue版本: vue3
打包方式: 云端
项目创建方式: CLI
CLI版本号: 3.0.0-alpha-3041120220520001
测试过的手机:
示例代码:
<picker-view
:mask-style="maskStyle"
>
</picker-view>
maskStyle='background-image: linear-gradient(to bottom,rgba(30, 30, 30, 0.9),rgba(104, 104, 104, 0.6))'
非nvue
maskStyle='background-image:linear-gradient(rgba(17, 17, 17, 1.0),rgba(106, 106, 106, 0.2)),linear-gradient(rgba(106, 106, 106, 0.2),rgba(17, 17, 17, 1.0))'
<picker-view
:mask-style="maskStyle"
>
</picker-view>
maskStyle='background-image: linear-gradient(to bottom,rgba(30, 30, 30, 0.9),rgba(104, 104, 104, 0.6))'
非nvue
maskStyle='background-image:linear-gradient(rgba(17, 17, 17, 1.0),rgba(106, 106, 106, 0.2)),linear-gradient(rgba(106, 106, 106, 0.2),rgba(17, 17, 17, 1.0))'
操作步骤:
随便对picker-view定义mask-style样式即可对比发现bug
随便对picker-view定义mask-style样式即可对比发现bug
预期结果:
正常的样式被定义在遮罩上
正常的样式被定义在遮罩上
实际结果:
样式被定义在了中间选区上。
样式被定义在了中间选区上。
bug描述:
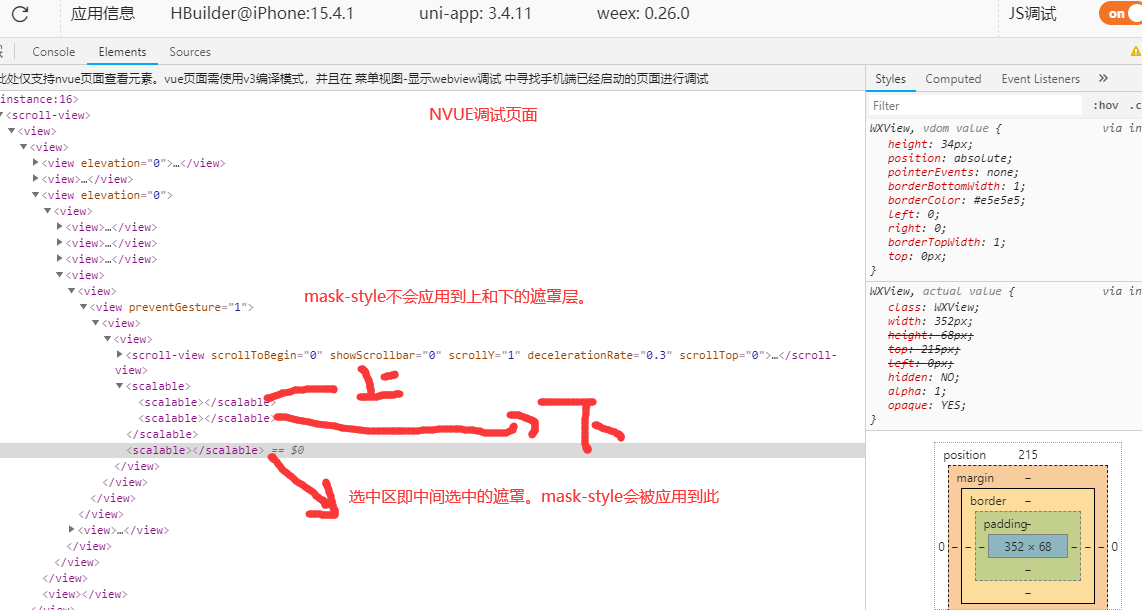
nvue平台:

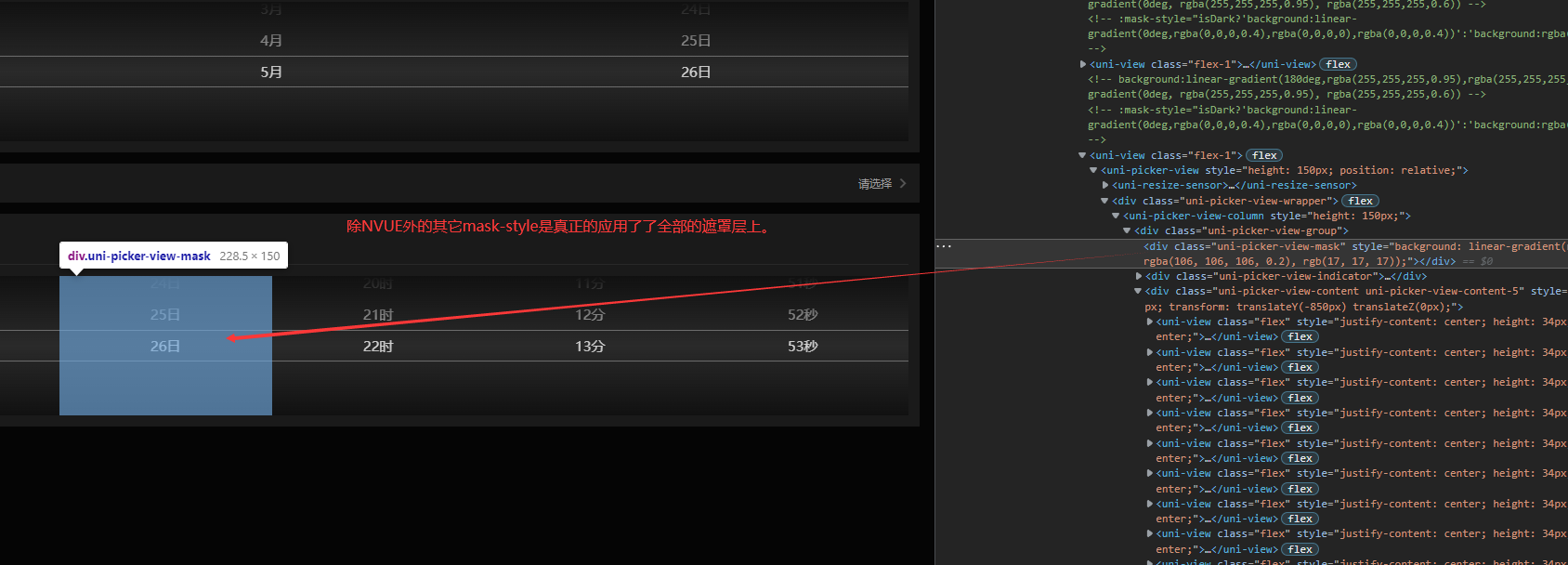
非nvue平台

非nvue平台结构的代码

NVUE平台weex代码

我们可以发现nvue是分中,上下结构。
而我们的mask-style被应用在了中的结构里面,并非应用在了上下的遮罩上。我觉得应该是像其它平台一样,应用在上下上,才是真的遮罩。而你们有nvue上应用在了中间的那一条上。我不确认这是你们的bug,还是你们有意为之
最佳回复
可以换一种方式实现,用定位盖在蒙层上
<view class="picker">
<picker-view class="pickerView" :indicator-style="indicatorStyle" :value="[0]">
<picker-view-column class="pickerViewColumn">
<view class="item">
<text class="itemText">苹果</text>
</view>
<view class="item">
<text class="itemText">香蕉</text>
</view>
<view class="item">
<text class="itemText">梨子</text>
</view>
</picker-view-column>
</picker-view>
<view class="pickerMaskTop" :style="{height: `${maskHeight + 1}px`}"></view>
<view class="pickerMaskBottom" :style="{height: `${maskHeight + 1}px`}"></view>
</view>
indicatorStyle: `height: 50px;`,
maskHeight: (uni.upx2px(500) - 50) / 2,
.picker {
&View {
width: 750rpx;
height: 500rpx;
&Column {
width: 750rpx;
height: 500rpx;
background-color: #333;
}
}
&Mask {
&Top {
width: 750rpx;
background-image: linear-gradient(to bottom,rgba(17, 17, 17, 0.9),rgba(17, 17, 17, 0.5));
position: absolute;
top: 0;
left: 0;
}
&Bottom {
width: 750rpx;
background-image: linear-gradient(to top,rgba(17, 17, 17, 0.9),rgba(17, 17, 17, 0.5));
position: absolute;
left: 0;
bottom: 0;
}
}
}
.item {
height: 50px;
align-items: center;
justify-content: center;
&Text {
color: #fff;
}
}-

-

-

-

-

tmui (作者)
回复 1***@qq.com: 这种定位式的覆盖,应该是可以用。就是底部的文字变得暗淡了,因为被盖了二层。免费可以用吧。官方未修复前只能这么用了。
2022-06-16 17:27
-

-

由于 nvue 无法使用一个 background-image 属性,因此现增加两个属性 maskTopStyle、maskBottomStyle 来分别设置 mask。预计下版修复
-

- 你好,能提供一个设置maskTopStyle、maskBottomStyle的例子吗?
- <picker-view mask-top-style="pickermasktop" mask-bottom-style="pickermaskbottom"
- value="pickerValue" indicator-class="indicator" @change="handleChange"
@pickstart="pickstart" @pickend="pickend" :immediate-change="true">
<!-- <picker-view-column class="picker-content"> -->
<picker-view-column >
<view class="picker-item" v-for="(item, index) in hourList" :key="index">{{ item }}时</view>
</picker-view-column>
<!-- <picker-view-column class="picker-content"> -->
<picker-view-column >
<view class="picker-item" v-for="(item, index) in minsList" :key="index">{{ item }}分</view>
</picker-view-column>
</picker-view>
.pickermasktop{
background-image: linear-gradient(rgba(100,100,100,1),rgba(100,100,100,0),);
}
我这样写,页面没有什么变化。
2024-02-23 00:00
-

-

-

-

回复 DCloud_UNI_LXH: 回复到下面了,我现在怀疑是mask-style在nvue下都没有生效,因为不止设置background 其它属性 opacity width都不会生效
2024-04-11 18:21
大良造 - 大良造
就写一个最基本的picker-view
nvue页面
<picker-view class="popupCon" :indicator-style="indicatorStyle" :value="[3]" mask-style="background:red;opacity:0.1">
<picker-view-column class="popupConColumn">
<view class="popupItem" v-for="(item,index) in 10" :key="index">
{{item}}
</view>
</picker-view-column>
</picker-view>.popupCon{
width: 750rpx;
height: 440rpx;
.popupConColumn{
width: 750rpx;
height: 440rpx;}
}
indicatorStyle: height: 88rpx,
在模拟器上和真机上不一致,模拟器不支持nvue,所以表现正常,真机感觉mask-style就完全没有生效,还是默认的渐变色背景,给mask-style 设置 background 没有生效










9***@qq.com
什么时候正式版更新啊
2022-11-02 15:03
slambb
貌似3.6.15 使用 mask-top-style 修改 background-color 也是没效果哦
2023-01-30 17:49