我在mui+vue.js构建一个slide-pic组件,图片数据用ajax方式获取,vm数据能获取到,dom也发生了相应的改变。但数据读入后,无法激活slide组件的滑动行为。
以下是我做的一些探索:
直接使用vue初始化数据(非ajax)可以激活滑动行为。
使用jquery的append方式,把数据结合到dom后,也可以激活。
我将mui的slide-pic组件换成另一个滑动图插件TouchSlide1.1后,同样的现象,用vm方式无法激活。
请问这是什么原因?到底是vue还是mui/TouchSlide 插件机制的问题。
部分代码如下:
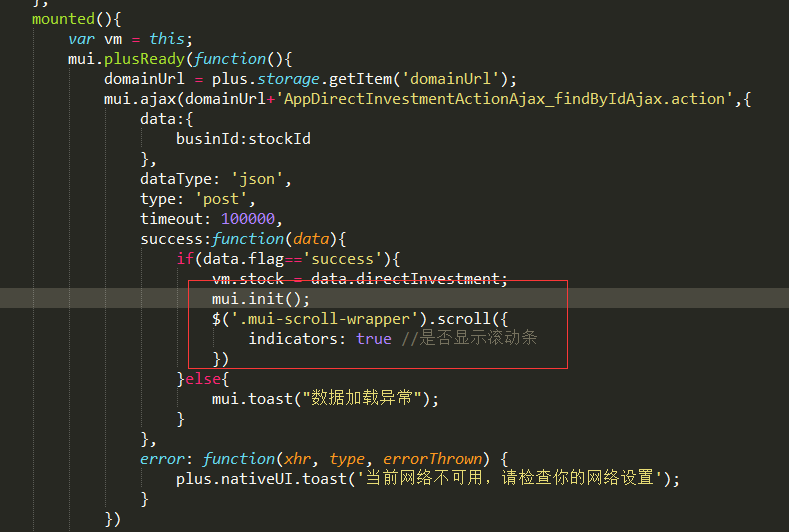
以下是无法激活滑动的主要代码:
<div id="slider" class="mui-slider" >
<div class="mui-slider-group">
<div class="mui-slider-item" v-for="el in list"><img :src="el.picUrl"> </div>
</div>
</div>
<script>
var vm = new Vue({
el: '#slider',
data: {list: [] }
});
// 读取图片slide
mui.ajax({ url: "shopData/slidePic.json", dataType: "json",
success: function(data){
vm.list = data.list;
mui("#slider").slider({
interval: 3000
});
}
});
</script>
----------------------------------------------
以下是可以成功激活的代码:
mui.ajax({ url: "shopData/slidePic.json", dataType: "json",
success: function(data){
for (var i = 0; i < data.list.length; i++) {
$(".mui-slider-group").append(
'<div class="mui-slider-item" ><img src="'+ data.list[i].picUrl + '"> </div>'
);
}
mui("#slider").slider({
interval: 3000
});
}
});





幽壑潜蛟
你弄成功了?我这边依然没有成功。
2017-04-13 11:34
杰哥seo
成功了
2017-06-21 12:39