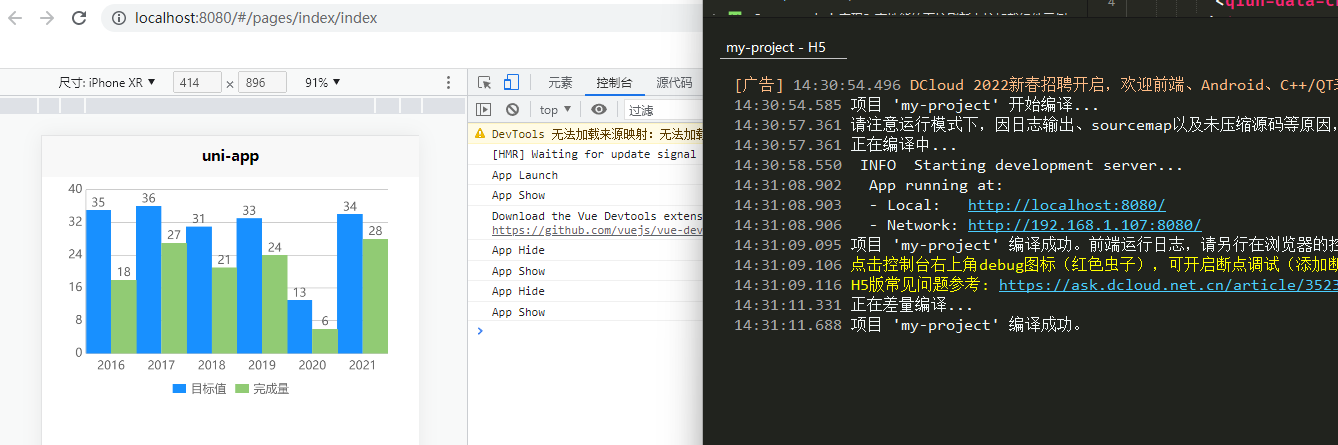
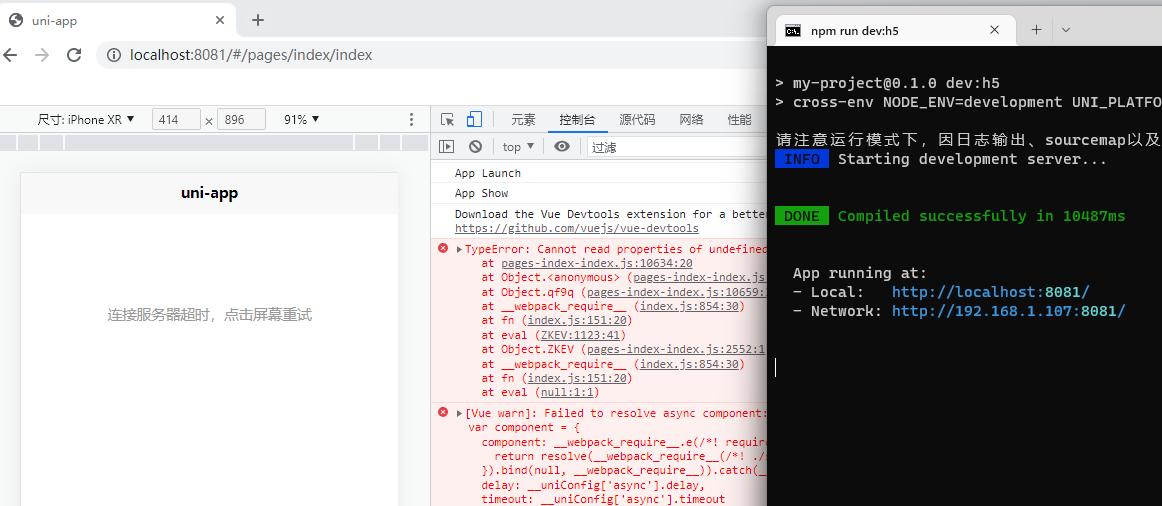
使用 cli 创建项目, 页面中使用 ucharts 组件, 使用 npm run dev:h5 启动项目, 打开有 ucharts 组件的页面, 会显示没有网络, 控制台有报错
- 发布:2022-08-11 14:52
- 更新:2022-08-11 19:34
- 阅读:993
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win11
浏览器平台: Chrome
浏览器版本: 103.0.5060.114
项目创建方式: CLI
CLI版本号: @vue/cli 4.5.15
操作步骤:
预期结果:
使用 npm run build:h5 能够正常打包
使用 npm run build:h5 能够正常打包
实际结果:
显示没有网络, 控制台有报错
显示没有网络, 控制台有报错
bug描述:
页面使用 ucharts组件
使用命令方式 npm run dev:h5 / npm run build:h5 启动或编译项目后, 打开使用 ucharts组件的页面会报错
但使用 hbuilderx 的菜单启动或编译时, 就不会报错