<!-- #ifdef MP-WEIXIN -->
<view class="btns">
<button type="primary" bindtap="getUserProfile" @click="getUserProfile()"
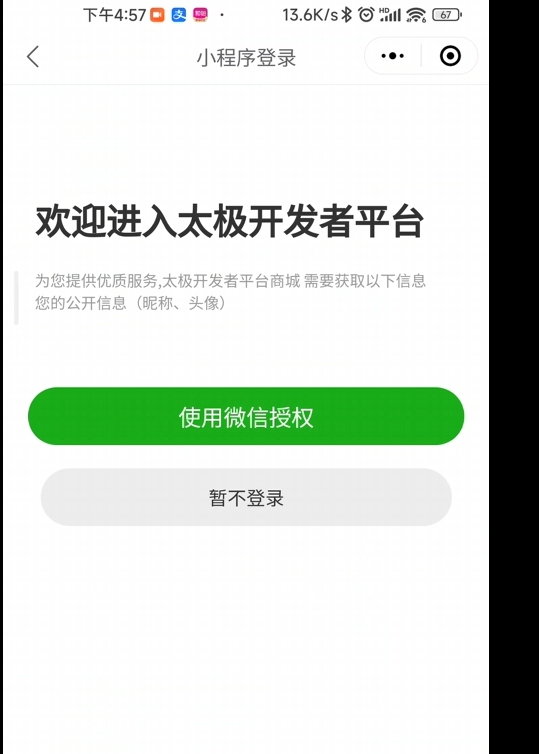
class="btn-auth">使用微信授权</button>
<div @click="backToHome" class="btn-callback">暂不登录</div>
</view>
<!-- #endif -->
<!-- #ifdef MP-QQ -->
<view class="btns">
<button type="primary" open-type="getUserInfo" @getuserinfo="getUserProfile()" class="btn-auth">使用
QQ 授权</button>
<div @click="backToHome" class="btn-callback">暂不登录</div>
</view>
<!-- #endif -->- 发布:2022-11-09 17:04
- 更新:2022-11-10 17:18
- 阅读:349
产品分类: uniapp/App
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.6.4
手机系统: Android
手机系统版本号: Android 12
手机厂商: 小米
手机机型: 小米11
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
App下载地址或H5⽹址: qq搜索太极开发者平台
示例代码:
操作步骤:
切换页面直接登录,在生产环境是微信授权
切换页面直接登录,在生产环境是微信授权
预期结果:
在开发环境和生成环境,都应该是qq授权
在开发环境和生成环境,都应该是qq授权
实际结果:
开发环境是qq授权,生产环境是微信授权
开发环境是qq授权,生产环境是微信授权
bug描述:
在开发版本可以使用qq授权,但是在生成环境竟然使用的是微信授权
!
!
详情请查看附件视频




6***@gmail.com (作者)
对的,小程序在hbuildx点击发行,在体验中是正常的,但是审核后就变成微信授权登录了.
2022-11-21 15:06
6***@gmail.com (作者)
本来我提供了一个视频的,但是这里上传不了
2022-11-21 15:07
DCloud_UNI_WZF
回复 6***@gmail.com: 对比下运行和发行编译后的文件内容是否一致,如果一致,向微信社区反馈该问题,如不一致,提供可复现的测试工程
2022-11-21 15:21
6***@gmail.com (作者)
回复 DCloud_UNI_WZF: 我现在的情况是在qq小程序中的体验版本没有问题,但是在审核之后就会出现条件编译问题。我怎么对比呢?
2022-11-21 16:14
DCloud_UNI_WZF
回复 6***@gmail.com: 那就是发行编译后的代码没有问题,向微信社区反馈下吧
2022-11-21 16:19
6***@gmail.com (作者)
回复 DCloud_UNI_WZF: 为啥是像微信社区反馈了,我的是qq小程序里面的条件编译有问题,而不是微信小程序的条件编译有问题。
2022-11-21 17:18
DCloud_UNI_WZF
回复 6***@gmail.com: 那就是QQ小程序社区。。
2022-11-21 17:32
6***@gmail.com (作者)
回复 DCloud_UNI_WZF: qq小程序好像没人维护了,提的问题没人回答
2022-11-21 17:39