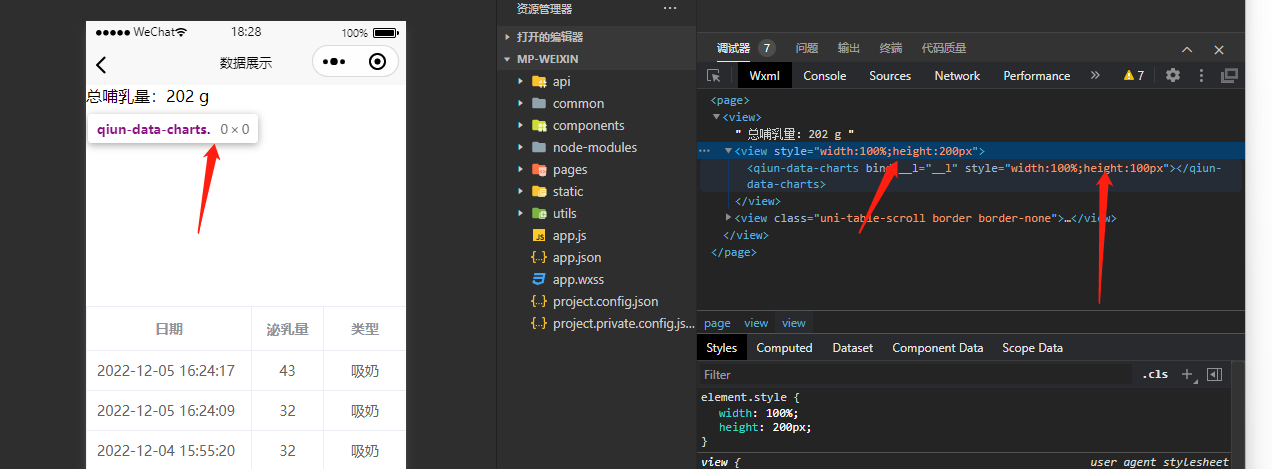
在开发微信小程序时出现以下情况,编译通过,运行到开发者工具,控制台也没有报错,运行后,页面没有图表展示,调试器显示都为0,但是也设置大小了,这是咋回事?
代码如下
<template>
<view>
总哺乳量:{{sumMuilk}} g
<view style="width: 100%;height: 200px;">
<!-- <qiun-data-charts type="column" :chartData="chartData" style="width: 100px;height: 100px;"/> -->
<qiun-data-charts type="column" :chartData="chartsDataColumn1" style="width: 100%;height: 100px;"/>
</view>
<uni-table ref="table" :loading="loading" border stripe emptyText="暂无更多数据"
>
<uni-tr>
<uni-th width="160" align="center">日期</uni-th>
<uni-th width="70" align="center">泌乳量</uni-th>
<uni-th width="80" align="center">类型</uni-th>
</uni-tr>
<uni-tr v-for="(item, index) in breastfeedingList" :key="index">
<uni-td>{{ item.createTime }}</uni-td>
<uni-td>
<view class="milk-volune" align="center">{{ item.milkVolume }}</view>
</uni-td>
<uni-td align="center">
<sapn v-if="item.milkType==1">哺乳</sapn>
<sapn v-if="item.milkType==2">吸奶</sapn>
</uni-td>
</uni-tr>
</uni-table>
<!-- <view class="uni-pagination-box">
<uni-pagination show-icon :page-size="pageSize" :current="pageCurrent" :total="total" @change="change" />
</view> -->
</view>
</template>
<script>
import {
selectAllListByUserId,selectSumByUserId
} from '@/api/lactationRecord.js'
import qiunDataCharts from '@/components/qiun-data-charts/components/qiun-data-charts/qiun-data-charts.vue'
export default {
comments:{
qiunDataCharts
},
data() {
return {
chartsDataColumn1: '',
loading: false,
userInfo:{},
sumMuilk: 0,
chartData:{
categories:['2016','2017','2018','2019','2020','2021'],
series:[
{
name:'目标值',
data:[35, 36, 31, 33, 13, 34]
},
{
name:'完成量',
data:[18, 27, 21, 24, 6, 28]
}
]
},
breastfeedingList:[],
}
},
onLoad() {
this.userInfo = uni.getStorageSync("userInfo")
this.getAllList()
this.getSumMilk()
this.chartsDataColumn1 ={
categories: ["2016", "2017", "2018", "2019", "2020", "2021"],
series: [
{
name: "目标值",
data: [35, 36, 31, 33, 13, 34],
},
{
name: "完成量",
data: [18, 27, 21, 24, 6, 28],
},
],
}
},
methods: {
getAllList() {
let list = {
userId: this.userInfo.id
}
selectAllListByUserId(list).then((res) => {
console.log(res)
this.breastfeedingList = res.data
}).catch(err => {
//失败结果
console.log(err)
});
},
getSumMilk(){
let list = {
userId: this.userInfo.id
}
selectSumByUserId(list).then((res) => {
console.log(res)
this.sumMuilk = res.data
//this.breastfeedingList = res.data
}).catch(err => {
//失败结果
console.log(err)
});
}
}
}
</script>
<style>
.milk-volune{
text-align: center;
}
</style>
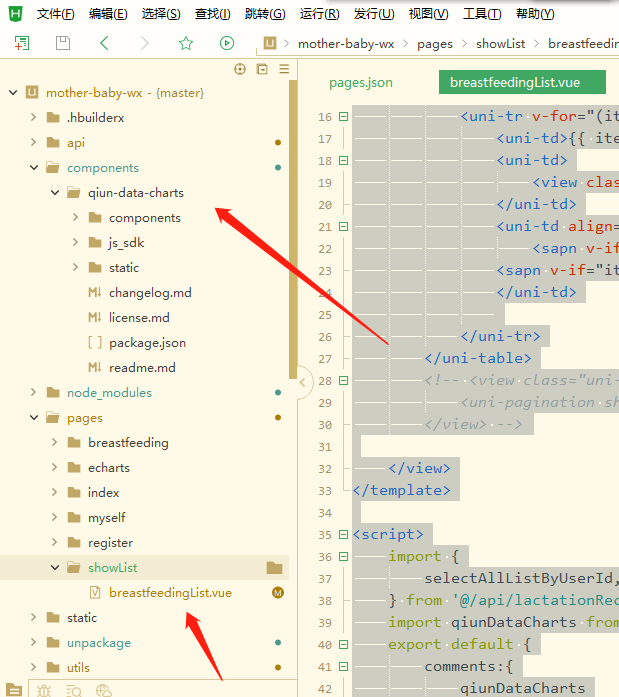
目录结构如下:

运行到开发者工具如下
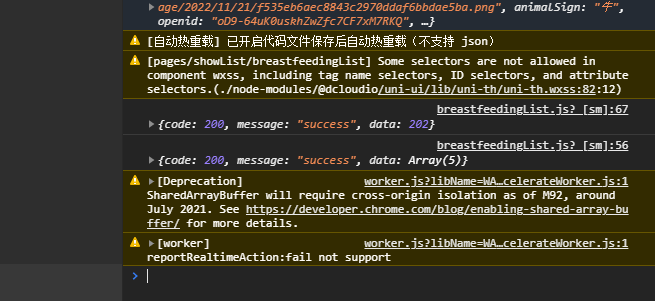
控制台中也没有出现错误,