首页代码
<template>
<view class="content">
<navigator url="/pages/test/test" hover-class="navigator-hover">
<button type="default">跳转到新页面</button>
</navigator>
</view>
</template>
<script setup>
const pageCb = () => {
console.log('nextPage call !')
}
defineExpose({
pageCb
})
</script>
<style>
</style>
test页面中,调用上一页的pageCb 函数代码
<template>
<view>
<button type="default" @tap="handleClick">调用上一页的pageCb函数</button>
</view>
</template>
<script setup>
const handleClick = () => {
let pages = getCurrentPages()
let prevPage = pages[pages.length - 2]
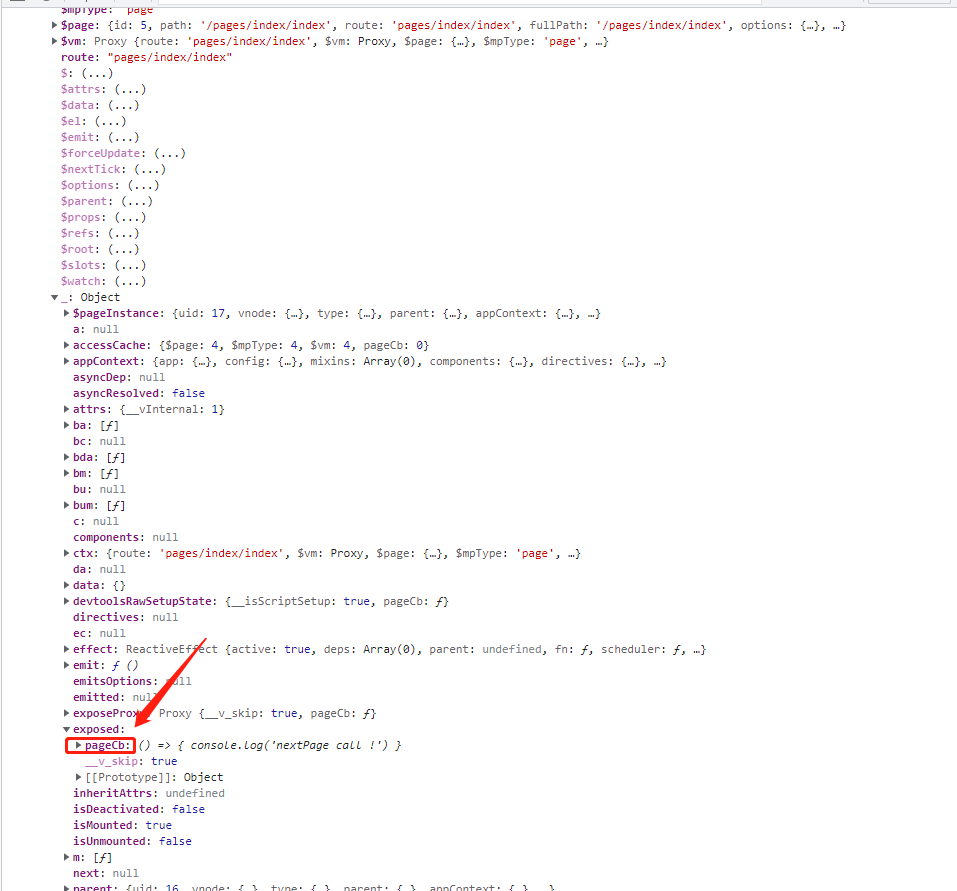
console.log(prevPage.$vm,'prevPage.$vm')
console.log(prevPage.$vm.pageCb,'prevPage.$vm.pageCb')
prevPage.$vm?.pageCb?.()
}
</script>
<style>
</style>