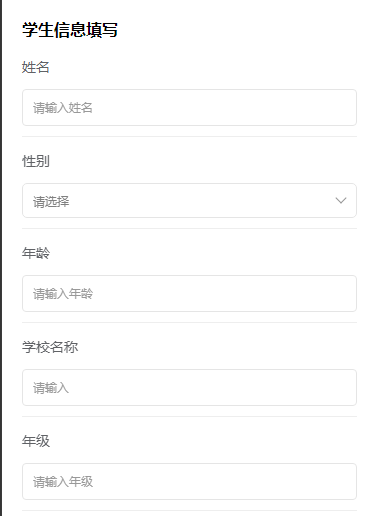
<uni-data-picker :localdata="sex" popup-title="请选择性别" @change="selectSex"></uni-data-picker>
sex: [{
text: '男',
value: '1'
},
{
text: '女',
value: '2'
}
],- 发布:2023-03-25 15:16
- 更新:2023-09-23 17:07
- 阅读:2730
产品分类: uniapp/H5
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
HBuilderX类型: 正式
HBuilderX版本号: 3.7.8
浏览器平台: Chrome
浏览器版本: 任意
项目创建方式: HBuilderX
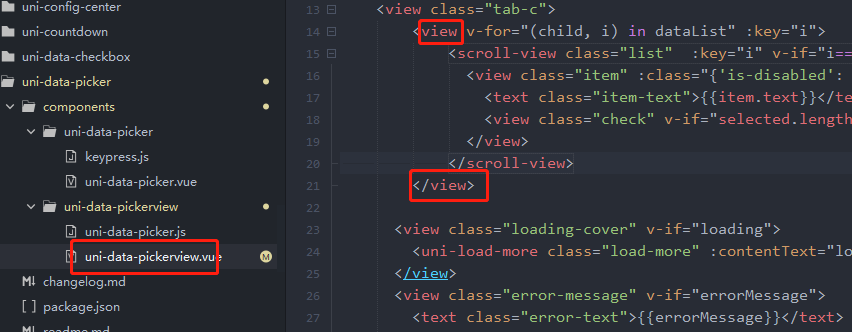
示例代码:
操作步骤:
<uni-data-picker :localdata="sex" popup-title="请选择性别" @change="selectSex"></uni-data-picker>
sex: [{
text: '男',
value: '1'
},
{
text: '女',
value: '2'
}
],
<uni-data-picker :localdata="sex" popup-title="请选择性别" @change="selectSex"></uni-data-picker>
sex: [{
text: '男',
value: '1'
},
{
text: '女',
value: '2'
}
],预期结果:
点击时弹出选项
点击时弹出选项
实际结果:
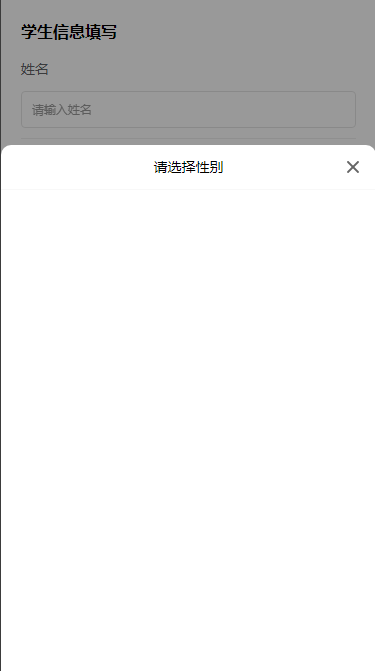
点击时弹出空白
点击时弹出空白







5***@qq.com (作者)
而且v-model绑定的值还必须不能为空
2023-03-25 16:46