<view class="content">
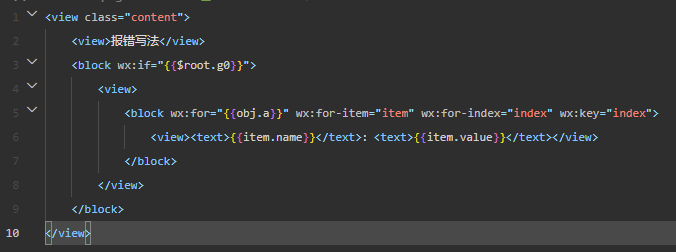
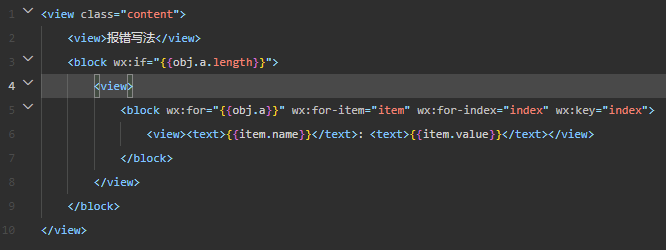
<view>报错写法</view>
<block v-if="obj.a.length">
<view v-for="(item, index) of obj.a" :key="index">
<text>{{ item.name }}</text>
:
<text>{{ item.value }}</text>
</view>
</block>
<!-- <view>不报错写法</view>
<block v-if="obj.a && obj.a.length">
<view v-for="(item, index) of obj.a" :key="index">
<text>{{ item.name }}</text>
:
<text>{{ item.value }}</text>
</view>
</block> -->
</view>onLoad() {
let _this = this;
setTimeout(() => {
_this.obj = {
a: [
{
name: 'item1',
value: 1
},
{
name: 'item2',
value: 2
},
{
name: 'item3',
value: 3
},
{
name: 'item4',
value: 4
},
{
name: 'item5',
value: 5
}
],
b: []
};
}, 1000);
}














h***@163.com (作者)
data() {
return {
obj: ''
};
},
2023-04-23 17:39