uni-pay 插件是 2.0.7
用iOS充值每次都能复现
- 发布:2023-05-21 16:28
- 更新:2023-05-31 20:04
- 阅读:581
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 13.3.1
HBuilderX类型: 正式
HBuilderX版本号: 3.7.11
手机系统: iOS
手机系统版本号: iOS 16
手机厂商: 苹果
手机机型: iPhone 12 Pro
页面类型: vue
vue版本: vue3
打包方式: 云端
项目创建方式: HBuilderX
操作步骤:
预期结果:
根据文档上面所说,支付回调类型可以自定义
根据文档上面所说,支付回调类型可以自定义
实际结果:
支付回调类型回调不到自定义的函数里面
支付回调类型回调不到自定义的函数里面
bug描述:
https://zh.uniapp.dcloud.io/uniCloud/uni-pay.html#notify
我看文档上面写的是:
其中
recharge.js 内可以写余额充值相关的回调逻辑
goods.js 内可以写商品订单付款成功后的回调逻辑
最终调用哪个回调逻辑是根据你创建支付订单时,type 参数填的什么,type 如果填 recharge 则支付成功后就会执行 recharge.js 内的代码逻辑。
即前端调用支付时传的 type 参数
// 打开支付收银台
this.$refs.uniPay.open({
type: "recharge", // 支付回调类型 recharge 代表余额充值(当然你可以自己自定义)
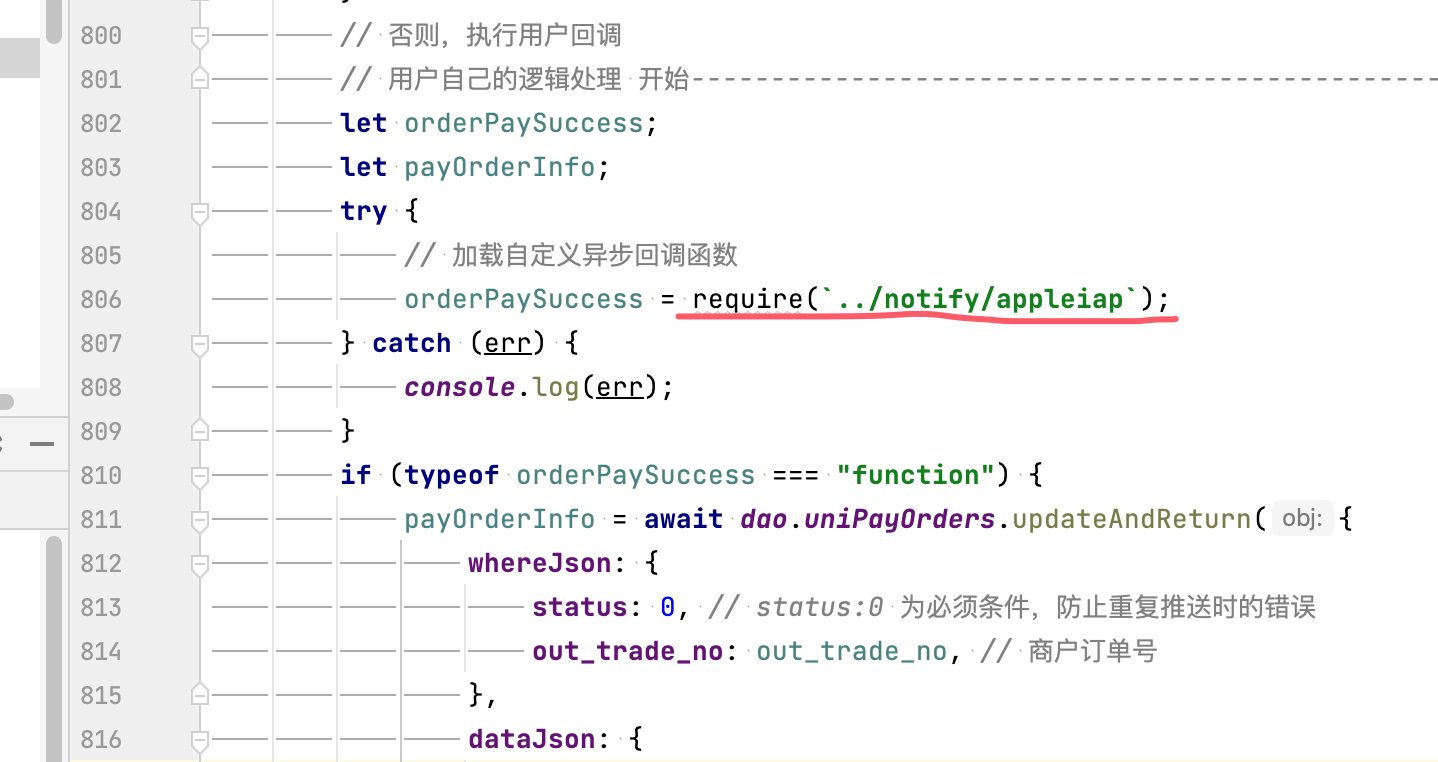
});我就自定义了一个自己的参数vip,但是每次回调就是走不到我自定义的逻辑里面,最后翻了下代码(代码路径@uni_modules/uni-pay/uniCloud/cloudfunctions/uni-pay-co/service/pay.js)函数 verifyReceiptFromAppleiap 里面,看着是这么写的
let orderPaySuccess;
let payOrderInfo;
try {
// 加载自定义异步回调函数
orderPaySuccess = require(`../notify/appleiap`);
} catch (err) {
console.log(err);
}上面代码写死的就是回调 appleiap ,而不是自定义的