fullscreenchange(e) {
if(e.detail.fullScreen==true){
this.fullscreenstate=1;
}else{
this.fullscreenstate=0;
}
}- 发布:2023-06-12 19:25
- 更新:2023-12-15 17:48
- 阅读:500
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 13.3
HBuilderX类型: 正式
HBuilderX版本号: 3.8.4
手机系统: iOS
手机系统版本号: iOS 16
手机厂商: 苹果
手机机型: iphone13
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
就用video组建,运行一个视频,然后云打包后,上传ios版本到testfligth,运行
就用video组建,运行一个视频,然后云打包后,上传ios版本到testfligth,运行
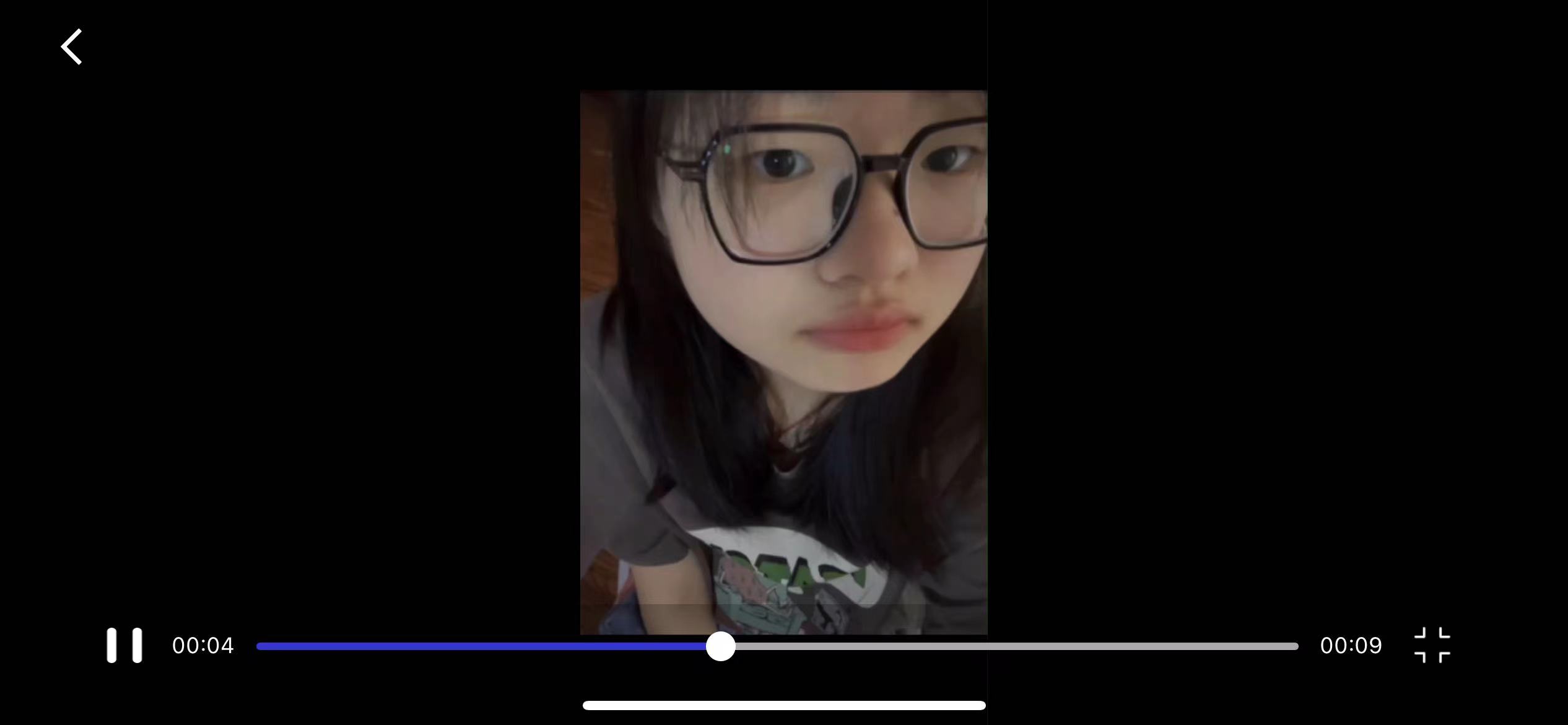
预期结果:
应该是附件的 fullvideo1.jpg
应该是附件的 fullvideo1.jpg
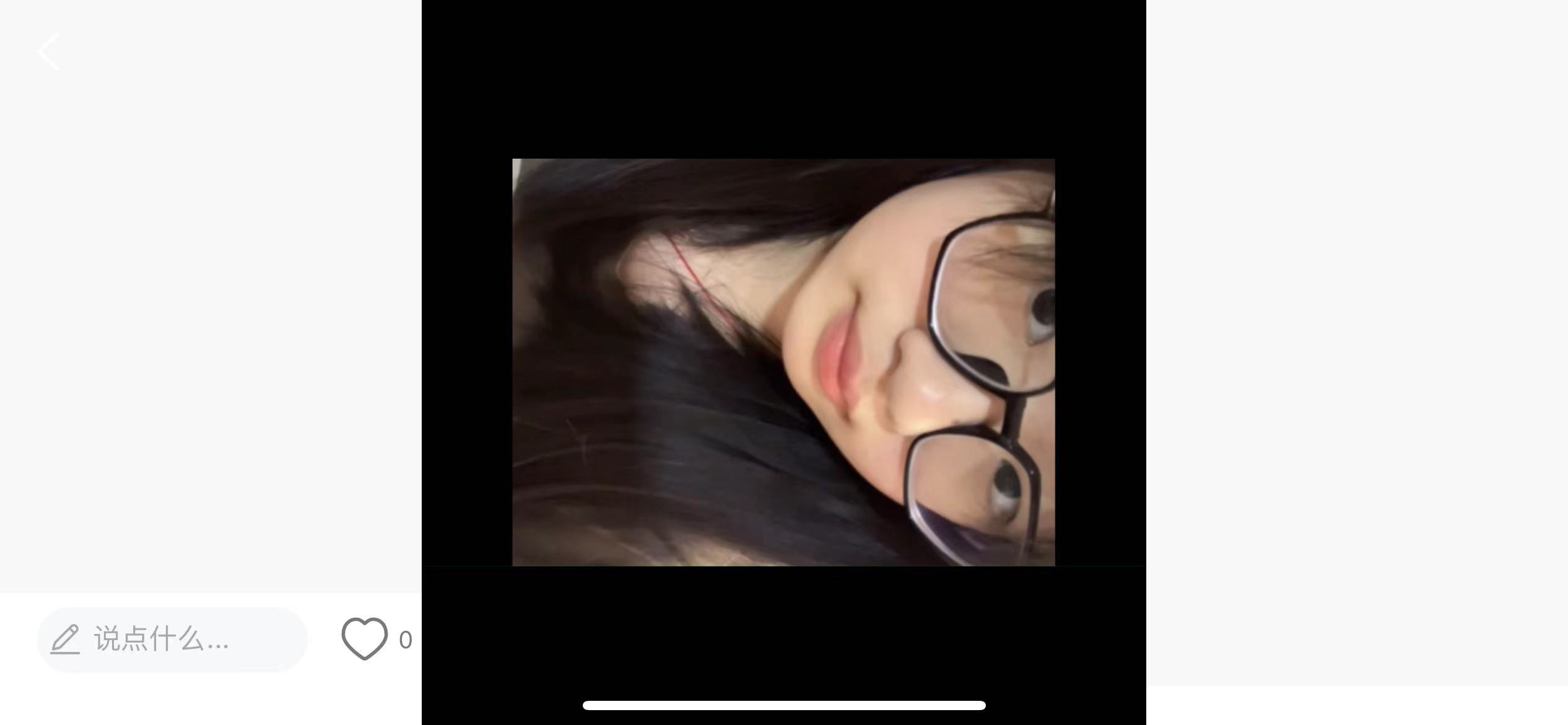
实际结果:
附件的fullvideo2.jpg
附件的fullvideo2.jpg
FullStack - 【插件开发】【专治疑难杂症】【ios上架、马甲包、白包、过审、已成功上架过几百个】【多款插件已上架:https://ext.dcloud.net.cn/publisher?id=22130】【非诚勿扰】QQ:543610866
iOS16+ 苹果更新了设备方向相关API 需要应用允许设置横屏 video才能横屏 配置路径 manifest.json -> 源码视图 ->app-plus -> screenOrientation
详情参考: https://uniapp.dcloud.net.cn/collocation/manifest-app.html#full-manifest
配置完重新打包或重新自定义基座即可
FullStack - 【插件开发】【专治疑难杂症】【ios上架、马甲包、白包、过审、已成功上架过几百个】【多款插件已上架:https://ext.dcloud.net.cn/publisher?id=22130】【非诚勿扰】QQ:543610866
配置 横竖屏权限
-

风云21 (作者)
跟这个应该没关系。 hbuilder上调试的时候,包括安卓版本,都是正常的。以前ios也是正常的。就现在的hbuilder版本,云打包后,ios才有的问题。
2023-06-13 10:38
-

-

风云21 (作者)
回复 DCloud_iOS_XHY: 请问具体是哪个参数?怎么配置?仔细查了下 uni 官方文档 manifest 章节,貌似没有发现相关的说明。 以前是好的,貌似最近的版本打包才出现的问题。安卓和hbuilder基座运行,也是正常的。
2023-06-14 00:10






风云21 (作者)
谢谢答复
"allowsInlineMediaPlayback":"true|false", //可选,是否允许video标签非全屏播放 (仅iOS生效)
这个也要设置吗?
2023-06-14 11:45
风云21 (作者)
搞定了,谢谢
2023-06-20 18:10
z***@163.com
回复 风云21: 怎么搞定的,本地安装的时候没问题,云打包就不行
2023-11-17 15:23