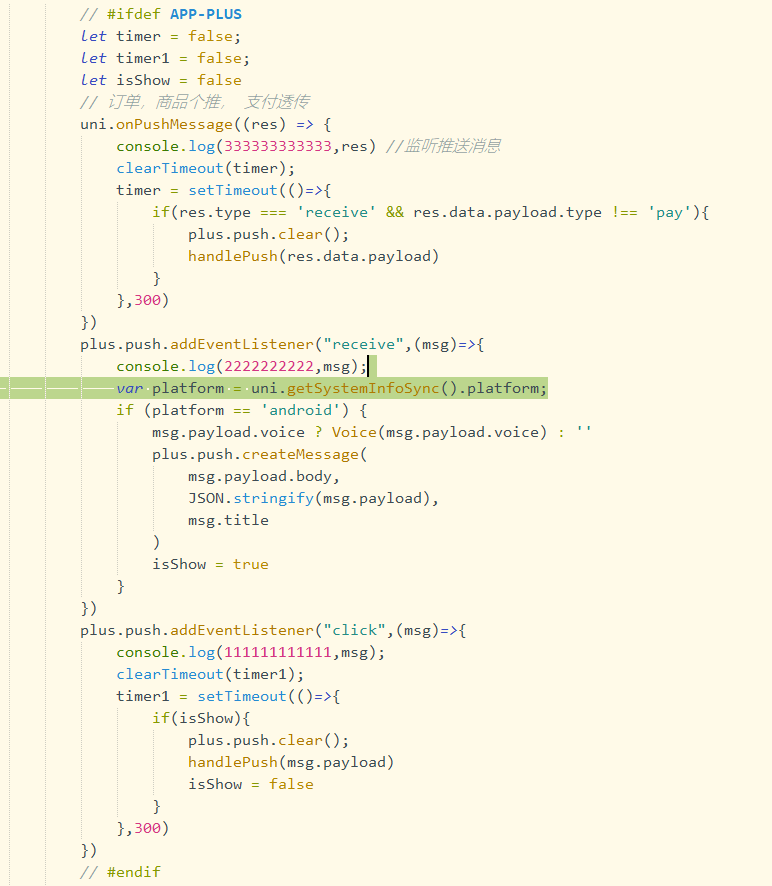
plus.push.addEventListener("click",(msg)=>{
console.log(111111111111,msg);
})
2***@qq.com
- 发布:2023-06-21 09:23
- 更新:2024-08-20 17:10
- 阅读:1103
亦春亦秋 - 用爱发电
export default {
init: () => {
// #ifdef APP-PLUS
plus.push.setAutoNotification(true); //设置通知栏显示通知 //必须设置
plus.push.addEventListener("click", function(msg) {
plus.push.clear(); //清空通知栏
pushHandle(msg) //处理方法
}, false);
// 监听在线消息事件
plus.push.addEventListener("receive", function(msg) {
console.log("receive:"+JSON.stringify(msg));
if (plus.os.name=='iOS') { //由于IOS 必须要创建本地消息 所以做这个判断
if (msg.payload&& msg.payload!=null&&msg.type=='receive') {
console.log(msg);
// {"title": "xxx","content": "xxx","payload": "xxx"} 符合这种 才会自动创建消息 文档地址https://ask.dcloud.net.cn/article/35622
plus.push.createMessage(msg.title,msg.content,JSON.stringify(msg.payload)) //创建本地消息
}
}
if (plus.os.name=='Android') {
let options={
cover:false,
sound:"system",
title:msg.title
}
plus.push.createMessage(msg.content,msg.payload.content,options);
// if(!msg.title||!msg.content||!msg.payload){ // 不符合自动创建消息的情况
// //这里根据你消息字段来创建消息
// console.log("这里根据你消息字段来创建消息:"+msg.title+","+msg.content+","+msg.payload);
// plus.push.createMessage(msg.payload.content,JSON.stringify(msg.payload)) //创建本地消息
// }else{
// //符合自动创建消息
// console.log("符合自动创建消息"+msg.title+","+msg.content+","+msg.payload);
// pushHandle(msg)
// }
}
}, false);
// #endif
},
getClient: (callback) => {
// #ifdef APP-PLUS
let clientInfo = plus.push.getClientInfo(); //获取 clientID
uni.setStorageSync('clientid', clientInfo.clientid)
console.log(clientInfo);
// #endif
},
}
const pushHandle = (msg) => {
if (typeof (msg.payload )=='string') { //如果是字符串,表示是ios创建的 要转换一下
msg.payload=JSON.parse(msg.payload )
}
if(!msg) return false;
plus.runtime.setBadgeNumber(0); //清除app角标
//下面的代码根据自己业务来写 这里可以写跳转业务代码
//跳转到tab
if (msg.payload.pathType == '1') {
uni.switchTab({
url: msg.payload.url
})
}
//跳转到详情
if (msg.payload.pathType == 0) {
let url = msg.payload.url
if (msg.payload.args) {
url = url + '?id=' + msg.payload.args
}
console.log(url);
uni.navigateTo({
url: url
})
}
}自己对比一下
plus.push.addEventListener("click", function(msg) {
plus.push.clear(); //清空通知栏
pushHandle(msg) //处理方法
}, false);




2***@qq.com (作者)
多个类型转换判断跟清空通知栏?我这边触发click事件的时候payload里的自定义参数会被覆盖一样,只有content跟title
2023-06-21 09:52
亦春亦秋
回复 2***@qq.com: 别纠结这,我是让你看你的和我的写法有什么不一样,别抄业务逻辑。!!!
2023-06-21 09:57
2***@qq.com (作者)
回复 亦春亦秋: 我想知道click到底能不能拿到自定义参数payload呀
2023-06-21 10:03
1***@qq.com
回复 2***@qq.com: 您好,大神,我也遇到这个了,请问您解决了吗?
2025-05-14 11:13
Mr_L
回复 1***@qq.com: 我也遇到了,您那边解决了吗?
2025-11-20 14:46