let that = this
const univerfyManager = uni.getUniverifyManager()
univerfyManager.login({
univerifyStyle: {
"fullScreen": true, // 是否全屏显示,默认值: false
"backgroundColor": "#ffffff", // 授权页面背景颜色,默认值:#ffffff
// "backgroundImage": "", // 全屏显示的背景图片,默认值:"" (仅支持本地图片,只有全屏显示时支持)
"authButton": {
"normalColor": "#3479f5", // 授权按钮正常状态背景颜色 默认值:#3479f5
"highlightColor": "#2861c5", // 授权按钮按下状态背景颜色 默认值:#2861c5(仅ios支持)
"disabledColor": "#73aaf5", // 授权按钮不可点击时背景颜色 默认值:#73aaf5(仅ios支持)
"textColor": "#ffffff", // 授权按钮文字颜色 默认值:#ffffff
"title": "本机号码一键登录", // 授权按钮文案 默认值:“本机号码一键登录”
"borderRadius": "24px" // 授权按钮圆角 默认值:"24px" (按钮高度的一半)
},
"otherLoginButton": {
"visible": true, // 是否显示其他登录按钮,默认值:true
"normalColor": "", // 其他登录按钮正常状态背景颜色 默认值:透明
"highlightColor": "", // 其他登录按钮按下状态背景颜色 默认值:透明
"textColor": "#656565", // 其他登录按钮文字颜色 默认值:#656565
"title": "切换登录方式", // 其他登录方式按钮文字 默认值:“其他登录方式”
"borderColor": "", //边框颜色 默认值:透明(仅iOS支持)
"borderRadius": "0px" // 其他登录按钮圆角 默认值:"24px" (按钮高度的一半)
},
"privacyTerms": {
"defaultCheckBoxState": false, // 条款勾选框初始状态 默认值: true
"uncheckedImage": "", // 可选 条款勾选框未选中状态图片(仅支持本地图片 建议尺寸 24x24px)(3.2.0+ 版本支持)
"checkedImage": "", // 可选 条款勾选框选中状态图片(仅支持本地图片 建议尺寸24x24px)(3.2.0+ 版本支持)
"checkBoxSize": 12, // 可选 条款勾选框大小,仅android支持
"textColor": "#BBBBBB", // 文字颜色 默认值:#BBBBBB
"termsColor": "#5496E3", // 协议文字颜色 默认值: #5496E3
"prefix": "我已阅读并同意", // 条款前的文案 默认值:“我已阅读并同意”
"suffix": "并使用本机号码登录", // 条款后的文案 默认值:“并使用本机号码登录”
"privacyItems": [ // 自定义协议条款,最大支持2个,需要同时设置url和title. 否则不生效
{
"url": SERVICE_URL, // 点击跳转的协议详情页面
"title": "用户服务协议" // 协议名称
}
]
},
"buttons": { // 自定义页面下方按钮仅全屏模式生效(3.1.14+ 版本支持)
"iconWidth": "30px", // 图标宽度(高度等比例缩放) 默认值:45px
"list": that.uniButtonList, // 按钮列表
}
},
success(res) { // 登录成功
uni.report('onekeylogin success')
console.log(res.authResult) // {openid:'登录授权唯一标识',access_token:'接口返回的 token'}
uni.closeAuthView() //关闭授权登录界面
that.getOneKeyLoginCompanyList(res.authResult)
},
fail(res) { // 登录失败
uni.report('onekeylogin', 'errcode:' + res.code + '==》msg:' + res.errMsg)
console.log('onekeylogin errcode:' + res.code + '==》msg:' + res.errMsg)
if (res.code !== 30002 && res.code !== 30003) {
uni.closeAuthView()
// uni.showModal({
// showCancel: false,
// title: '温馨提示',
// content: '一键登录失败,请切换其他方式登录',
// success: (res) => {
// if (res.confirm) {
// uni.closeAuthView() //关闭授权登录界面
// }
// }
// });
} else {
uni.closeAuthView() //关闭授权登录界面
}
}
})
const callback = (res) => {
console.log("onButtonsClick res: ", res)
let provider = res.provider;
// 获取一键登录弹框协议勾选状态
univerfyManager.getCheckBoxState({
success(res) {
console.log("getCheckBoxState res: ", res)
that.protocol = !!res.state;
//三方登录逻辑
that.thirdLogin(provider)
}
})
}
// 订阅自定义按钮点击事件
univerfyManager.onButtonsClick(callback)- 发布:2023-07-06 23:17
- 更新:2025-05-22 11:01
- 阅读:1593
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: 12.5.1
HBuilderX类型: 正式
HBuilderX版本号: 3.8.7
手机系统: iOS
手机系统版本号: iOS 16
手机厂商: 苹果
手机机型: 13 pro max
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
示例代码:
操作步骤:
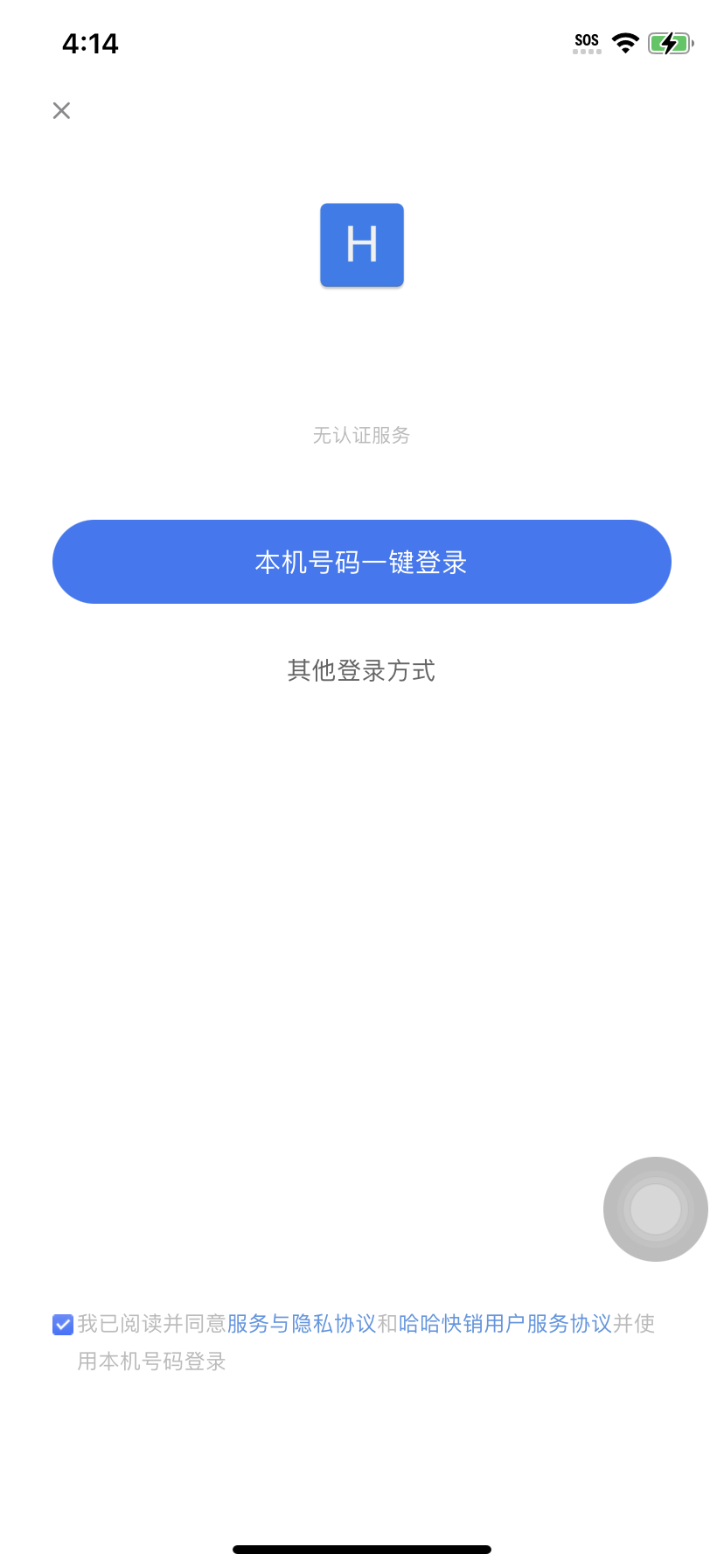
使用一键登录,点击其他登录方式
使用一键登录,点击其他登录方式
预期结果:
一键登录弹窗消失
一键登录弹窗消失
实际结果:
无反应
无反应
bug描述:
ios 16 调用一键登录 点击其他登录方式没有反应