<uni-forms-item name="bannerfile" label="图片文件" required>
<uni-file-picker file-mediatype="image" return-type="object" v-model="formData.bannerfile"></uni-file-picker>
</uni-forms-item>
1***@qq.com
- 发布:2023-08-14 21:34
- 更新:2023-11-25 16:59
- 阅读:830
产品分类: uniCloud/App
示例代码:
操作步骤:
就是schema2生成的页面,例如新增编辑页面的上传图片都不行
就是schema2生成的页面,例如新增编辑页面的上传图片都不行
预期结果:
uni-admin图片上传阿里云服务成功
uni-admin图片上传阿里云服务成功
实际结果:
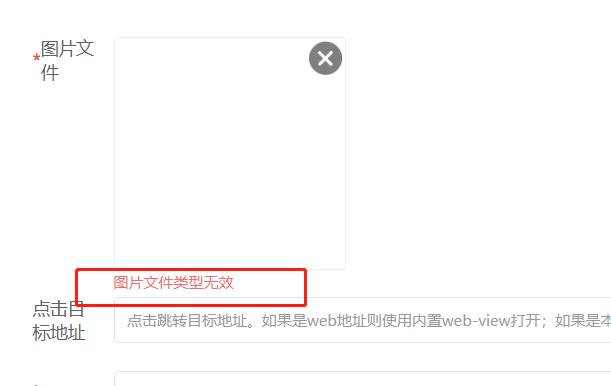
提示图片文件类型无效
提示图片文件类型无效





2***@qq.com
另外一个帖子来的,你这边也没给出回答啊,我也遇到了相关情况
2023-10-14 17:22