//store文件
export default new Vuex.Store({
state: {
// 处理应用程序权限请求
WRITE_EXTERNAL_STORAGE: false,
ACCESS_FINE_LOCATION: false,
CAMERA:false,
CALL_PHONE: false,
/* #ifdef APP-PLUS */
isIos: plus.os.name == "iOS",
/* #endif */
mapping: {
'WRITE_EXTERNAL_STORAGE': {
title: "Solo对存储空间/照片权限申请说明",
content: "便于您使用该功能上传您的照片/图片/视频及用于更换头像、发布动态/分享、下载、与客服沟通等场景中读取和写入相册和文件内容。",
methods: 'SET_WRITE_EXTERNAL_STORAGE'
},
'CAMERA': {
title: "Solo对相机权限使用说明",
content: "当您使用动态发布拍摄、视频发布拍摄、更换头像拍摄时,需要访问设备的相机相关权限,不授权该权限不影响App其他功能使用。",
methods: 'SET_CAMERA'
},
'ACCESS_FINE_LOCATION': {
title: "Solo对地理位置权限申请说明",
content: "Solo应用程序可以提供基于位置的服务、定位导航、附近搜索等功能。",
methods: 'SET_ACCESS_FINE_LOCATION'
},
'CALL_PHONE': {
title: "Solo拨打/管理电话权限申请说明",
content: "便于您使用该功能联系买家、骑手或者客服、业务经理与联系等场景下使用",
methods: 'SET_CALL_PHONE'
}
}
},
mutations: {
// 管理权限告知目的
SET_WRITE_EXTERNAL_STORAGE(state, val) {
state.WRITE_EXTERNAL_STORAGE = val
},
SET_CAMERA(state, val) {
state.CAMERA = val
},
SET_CALL_PHONE(state, val) {
state.CALL_PHONE = val
},
SET_ACCESS_FINE_LOCATION(state, val) {
state.ACCESS_FINE_LOCATION = val
}
},
actions: {
//权限获取
async requestPermissions({state,dispatch,commit}, permissionID) {
try {
console.log('权限弹出提示')
if (!state[permissionID] && !state.isIos) {
var viewObj = await dispatch('nativeObjView', permissionID);
viewObj.show();
}
console.log('android.permission.' + permissionID, '当前手机权限');
return new Promise(async (resolve, reject) => {
//苹果不需要这个
if (state.isIos) {
resolve(1);
return
}
// Android权限查询
function requestAndroidPermission(permissionID_) {
return new Promise((resolve, reject) => {
plus.android.requestPermissions(
[permissionID_], // 理论上支持多个权限同时查询,但实际上本函数封装只处理了一个权限的情况。有需要的可自行扩展封装
function(resultObj) {
var result = 0;
for (var i = 0; i < resultObj.granted.length; i++) {
// var grantedPermission = resultObj.granted[i];
// console.log('已获取的权限:' + grantedPermission);
result = 1
}
for (var i = 0; i < resultObj.deniedPresent.length; i++) {
// var deniedPresentPermission = resultObj.deniedPresent[i];
// console.log('拒绝本次申请的权限:' + deniedPresentPermission);
result = 0
}
for (var i = 0; i < resultObj.deniedAlways.length; i++) {
// var deniedAlwaysPermission = resultObj.deniedAlways[i];
// console.log('永久拒绝申请的权限:' + deniedAlwaysPermission);
result = -1
}
resolve(result);
},
function(error) {
console.log('申请权限错误:' + error.code + " = " + error
.message);
resolve({
code: error.code,
message: error.message
});
}
);
});
}
const result = await requestAndroidPermission(
'android.permission.' + permissionID
);
// const result = await permision.requestAndroidPermission('android.permission.' + permisionID)
console.log('resule输出结果',result)
if (result === 1) {
//'已获得授权'
commit(state.mapping[permissionID].methods, true)
} else if (result === 0) {
//'未获得授权'
commit(state.mapping[permissionID].methods, false)
} else {
commit(state.mapping[permissionID].methods, true)
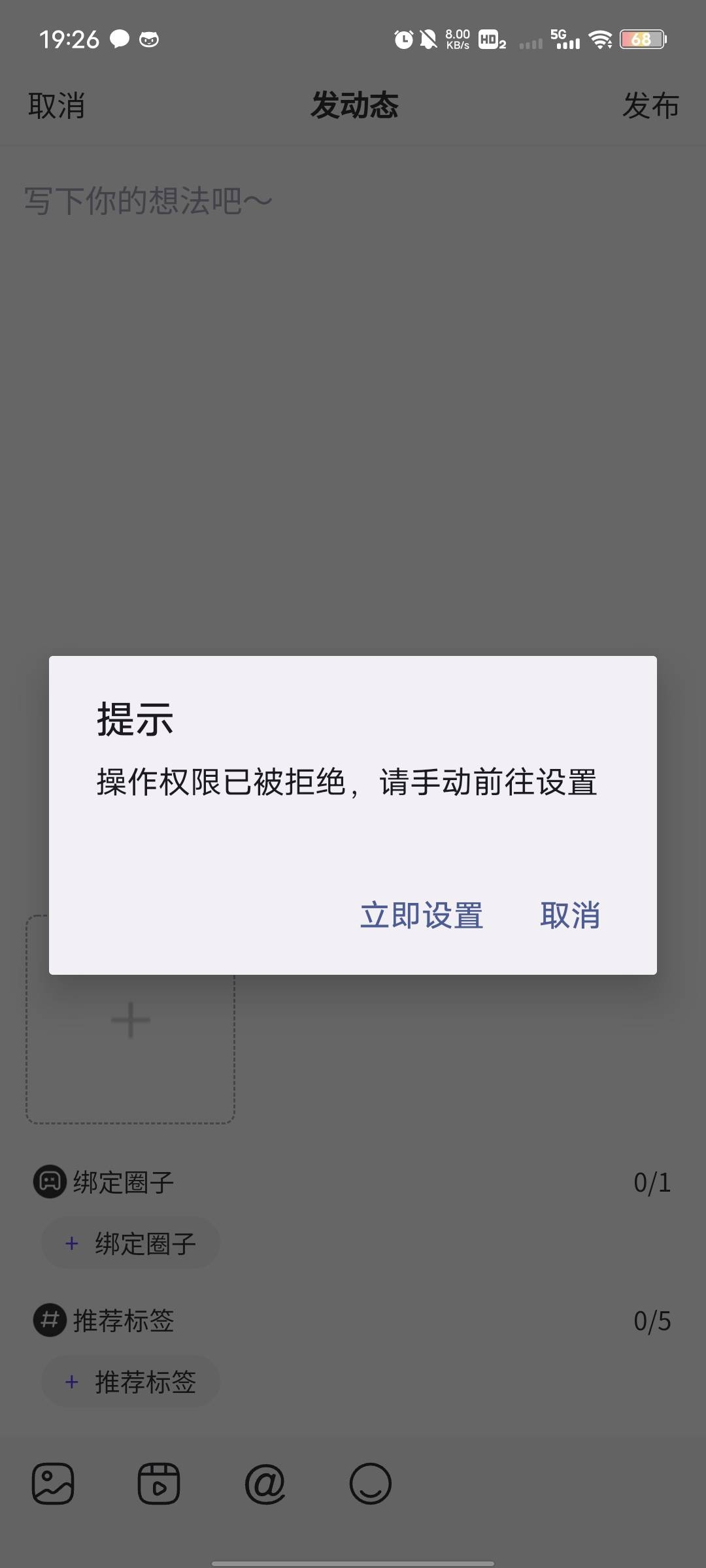
uni.showModal({
title: '提示',
content: '操作权限已被拒绝,请手动前往设置',
confirmText: "立即设置",
success: (res) => {
if (res.confirm) {
dispatch('gotoAppPermissionSetting')
}
}
})
}
if (viewObj) viewObj.close()
resolve(result);
});
} catch (error) {
console.log(error);
reject(error);
}
},
//提示框
nativeObjView({state}, permissionID) {
const systemInfo = uni.getSystemInfoSync();
const statusBarHeight = systemInfo.statusBarHeight;
const navigationBarHeight = systemInfo.platform === 'android' ? 48 :
44; // Set the navigation bar height based on the platform
const totalHeight = statusBarHeight + navigationBarHeight;
let view = new plus.nativeObj.View('per-modal', {
top: '0px',
left: '0px',
width: '100%',
backgroundColor: '#444',
//opacity: .5;
})
view.drawRect({
color: '#fff',
radius: '5px'
}, {
top: totalHeight + 'px',
left: '5%',
width: '90%',
height: "100px",
})
view.drawText(state.mapping[permissionID].title, {
top: totalHeight + 5 + 'px',
left: "8%",
height: "30px"
}, {
align: "left",
color: "#000",
}, {
onClick: function(e) {
console.log(e);
}
})
view.drawText(state.mapping[permissionID].content, {
top: totalHeight + 35 + 'px',
height: "60px",
left: "8%",
width: "84%"
}, {
whiteSpace: 'normal',
size: "14px",
align: "left",
color: "#656563"
})
function show() {
view = plus.nativeObj.View.getViewById('per-modal');
view.show()
view = null //展示的时候也得清空,不然影响下次的关闭,不知道为啥
}
function close() {
view = plus.nativeObj.View.getViewById('per-modal');
view.close();
view = null
}
return {
show,
close
}
},
// 跳转到**应用**的权限页面
gotoAppPermissionSetting({state}) {
if (state.isIos) {
var UIApplication = plus.ios.import("UIApplication");
var application2 = UIApplication.sharedApplication();
var NSURL2 = plus.ios.import("NSURL");
// var setting2 = NSURL2.URLWithString("prefs:root=LOCATION_SERVICES");
var setting2 = NSURL2.URLWithString("app-settings:");
application2.openURL(setting2);
plus.ios.deleteObject(setting2);
plus.ios.deleteObject(NSURL2);
plus.ios.deleteObject(application2);
} else {
// console.log(plus.device.vendor);
var Intent = plus.android.importClass("android.content.Intent");
var Settings = plus.android.importClass("android.provider.Settings");
var Uri = plus.android.importClass("android.net.Uri");
var mainActivity = plus.android.runtimeMainActivity();
var intent = new Intent();
intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);
var uri = Uri.fromParts("package", mainActivity.getPackageName(), null);
intent.setData(uri);
mainActivity.startActivity(intent);
}
}
}
//页面中的调用
async addPhoto(n) {
this.type = 'dynamic'
if (this.chooseImageCount > 0) {
let sourceType = ''
if(n.name == "从相册选择"){
// #ifdef APP-PLUS
let result = await this.$store.dispatch("requestPermissions",'WRITE_EXTERNAL_STORAGE')
if (result !== 1) return
// #endif
sourceType = 'album'
}else if(n.name == "拍摄"){
// #ifdef APP-PLUS
let result = await this.$store.dispatch("requestPermissions",'CAMERA')
if (result !== 1) return
// #endif
sourceType = 'camera'
}
console.log(sourceType,'sourceTypesourceType')
uni.chooseImage({
count: this.chooseImageCount,
sourceType: [sourceType],
success: (r) => {
this.photoList = [...this.photoList, ...r.tempFiles]
}
})
}
},
//manifest.json文件中的权限
/* 应用发布信息 */
"android" : {
/* android打包配置 */
"permissions" : [
"<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\"/>",
"<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\"/>",
"<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\"/>",
"<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\"/>",
"<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>",
"<uses-permission android:name=\"android.permission.MOUNT_UNMOUNT_FILESYSTEMS\"/>",
"<uses-permission android:name=\"android.permission.READ_LOGS\"/>",
"<uses-permission android:name=\"android.permission.READ_PHONE_STATE\"/>",
"<uses-permission android:name=\"android.permission.VIBRATE\"/>",
"<uses-permission android:name=\"android.permission.WAKE_LOCK\"/>",
"<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>",
"<uses-permission android:name=\"android.permission.INTERNET\" />",
"<uses-permission android:name=\"android.permission.CAMERA\" />",
"<uses-permission android:name=\"android.permission.RECORD_AUDIO\" />",
"<uses-permission android:name=\"android.permission.FOREGROUND_SERVICE\" />",
"<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\" />",
"<uses-permission android:name=\"android.permission.READ_EXTERNAL_STORAGE\" />"
],
"abiFilters" : [ "arm64-v8a" ],
"schemes" : "solowebapp",
"permissionPhoneState" : {
"request" : "none",
"prompt" : ""
},
"minSdkVersion" : 19,
"targetSdkVersion" : 33
},- 发布:2024-03-07 10:29
- 更新:2024-05-23 14:46
- 阅读:894
产品分类: uniapp/App
PC开发环境操作系统: Mac
PC开发环境操作系统版本号: macOS Sonoma 14.3.1
HBuilderX类型: 正式
HBuilderX版本号: 3.99
手机系统: Android
手机系统版本号: Android 13
手机厂商: vivo
手机机型: s16 pro
页面类型: vue
vue版本: vue2
打包方式: 云端
项目创建方式: HBuilderX
App下载地址或H5⽹址: https://mp-ca8a1846-6eec-4662-aa41-add050d1945c.cdn.bspapp.com/cloudstorage/__UNI__D93D69B_0126194952.apk
示例代码:
操作步骤:
云端打正式包,安装到vivo s16 pro 打开app获取相册上传图片,弹永久禁用弹框,点击弹框去设置权限,全部打开权限后,再次回到app,依旧弹永久禁用弹框,拍摄没有出现这个问题
云端打正式包,安装到vivo s16 pro 打开app获取相册上传图片,弹永久禁用弹框,点击弹框去设置权限,全部打开权限后,再次回到app,依旧弹永久禁用弹框,拍摄没有出现这个问题
预期结果:
首次进入弹询问权限是否开启弹框,设置权限后打开相册可选择图片上传
首次进入弹询问权限是否开启弹框,设置权限后打开相册可选择图片上传
实际结果:
相册权限获取始终是永久禁用状态
相册权限获取始终是永久禁用状态
bug描述:
在上传图片时获取相册文件读取权限,始终获取到的状态是永久禁用(resultObj.deniedAlways)
手动更改权限为允许,再次进入app,获取到的状态依旧是禁用,清除缓存后再次进入app也不行
测试包自定义基座没有出现这个问题,其他机型也没有这个问题
打包时拍摄、文件读取权限都加入到manifest.json文件中了