image 标签使用相对路径引用图片
- 发布:2024-03-11 18:02
- 更新:2024-03-11 18:17
- 阅读:2017
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: win10
第三方开发者工具版本号: 3.8.7
基础库版本号: 2.25.3
项目创建方式: CLI
CLI版本号: 3.0.0-3080720230703001
操作步骤:
预期结果:
正常显示图片
正常显示图片
实际结果:
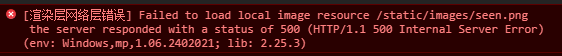
无法显示图片
无法显示图片
bug描述:
项目为APP及微信小程序多平台项目。
按官网的分包策略 https://uniapp.dcloud.net.cn/collocation/pages.html#subpackages 进行小程序分包。
相似问题:https://ask.dcloud.net.cn/question/111685,未解决。
分包目录结构
// 目录结构
├─pagesA
│ ├─static
│ └─page
│ └─index
│ └─index.vue初步定位是分包静态资源目录名为 static 与根目录下的 static 同名冲突问题,使得 static 发生了重定向请求。
在复制相同图片到 pagesA/res 目录下则全平台都正常显示
问题:在APP、微信小程序平台无法显示图片,H5正常显示
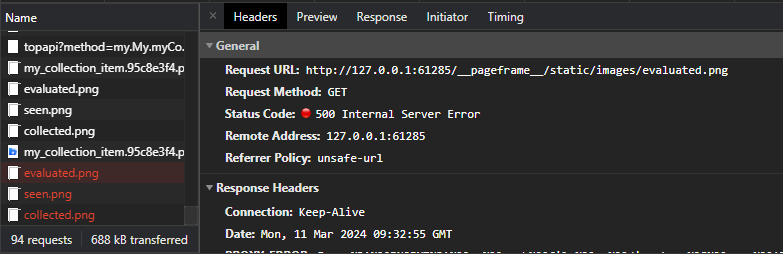
报500

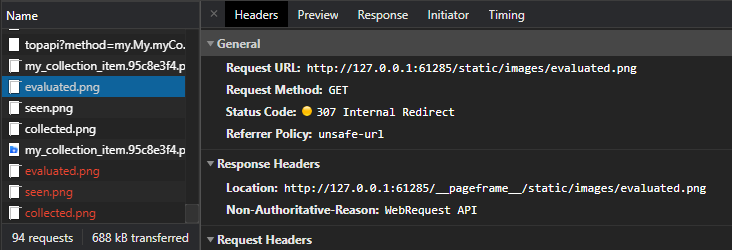
看对应请求是发生了重定向
307

500

临时解决办法
- 清空编译目录 dist/dev 并且在小程序重新加载项目,确保没缓存
- 更换资源目录名,如 pagesA/static 改为 pagesA/res。如不是 static 目录,编译后会放到 mp-weixin/assets 目录。(但仅部分文件适用)
- 改为动态变量引用图片
<image :src="img"/> // js const img = ref('../../static/images/a.png') - 改为 import 引用图片
import img from '../../static/images/a.png' - 修改编译后的 wxml 文件(些方法不现实)
// uni-app 原代码 <image src="../../static/images/a.png"/> // wxml 编译后 <image class="data-v-b3cd2334" src="/static/images/a.png"/> // 改为 <image class="data-v-b3cd2334" src="../../static/images/a.png"/>








