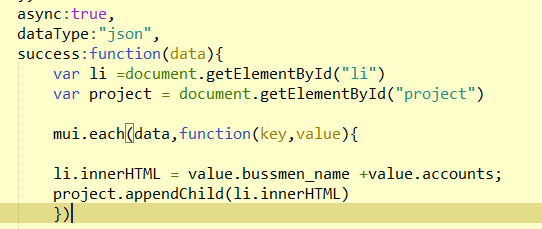
ajax请求已经从后台获取了json数据,现在想用mui.each()进行遍历,希望在html中显示成列表(如hellomui例子中的list模式),html部分用的是<ul><li>,代码如下,现在只能获取一条数据,加上appendChild()获取的是第一条json数据,不加获取的是最后一条json数据。本人新手,希望能得到帮助,不胜感激!
dahu
- 发布:2016-05-18 21:47
- 更新:2016-05-30 11:18
- 阅读:12844
html里ul下的li不要,var li = document...不要
在each里这样写
var li = document.createElement('li');
li.className = ...
li.innerHTML = ...
project.appendChild(li)






dahu (作者)
已解决!谢谢!
2016-05-19 20:48
dahu (作者)
你好,我已经用这种方法成功遍历了json数组并显示成列表形式,下面我想在点击每一栏时跳转到另外一个页面对该栏信息进行编辑和删除,现在困扰的地方是如何获取每一栏的id(因为在遍历的时候并没有对应的id,即使采用变量定义id,但又如何获取呢?)并且跳转到编辑页面的时候还能保留该栏的信息。困扰中,求解!谢谢!(就像淘宝的个人地址管理,遍历显示完所有的地址之后是如何实现编辑和删除的)
2016-05-27 22:29