源代码:
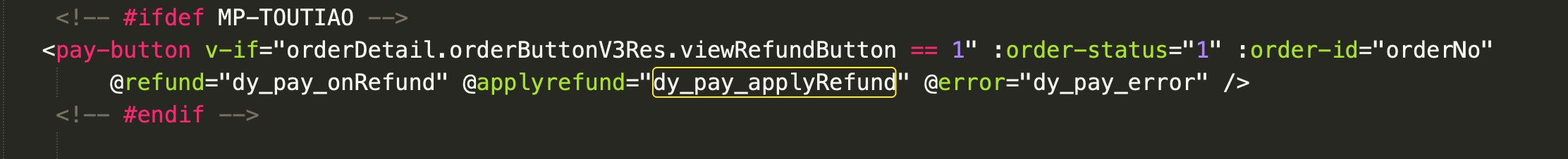
<pay-button v-if="orderDetail.orderButtonV3Res.viewRefundButton == 1" :order-status="1" :order-id="orderNo"
@refund="dy_pay_onRefund" @applyrefund="dy_pay_applyRefund" @error="dy_pay_error" />js:
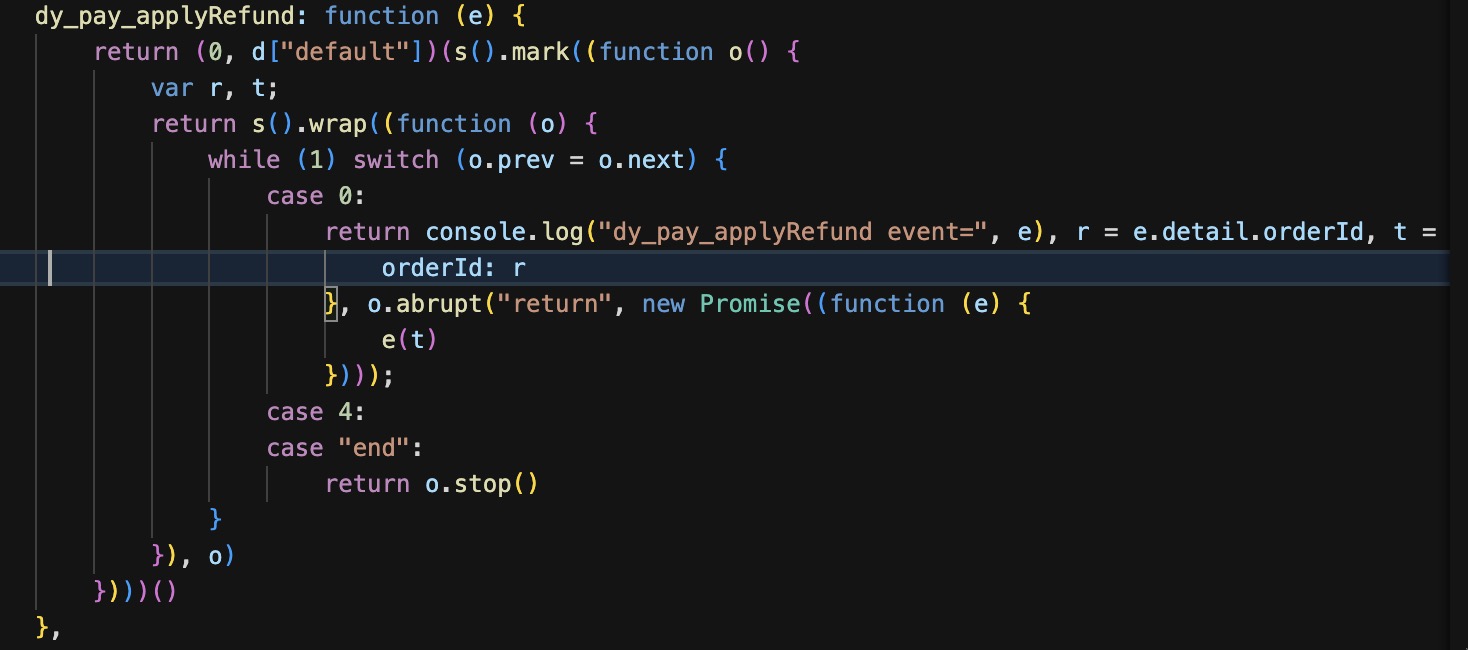
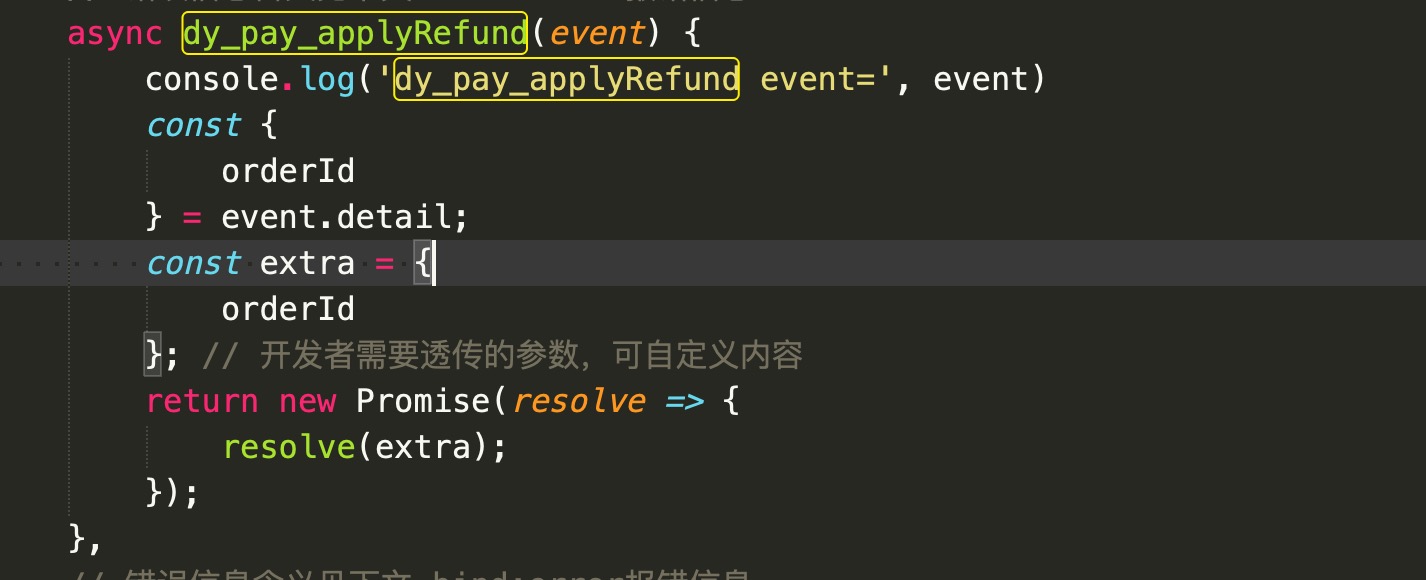
async dy_pay_applyRefund(event) {
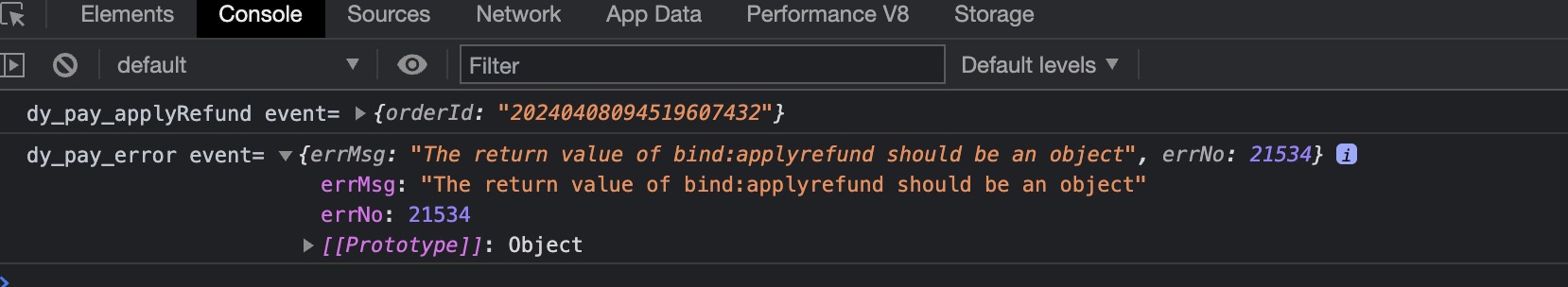
console.log('dy_pay_applyRefund event=', event)
const {
orderId
} = event.detail;
const extra = {
orderId
}; // 开发者需要透传的参数,可自定义内容
return new Promise(resolve => {
resolve(extra);
});
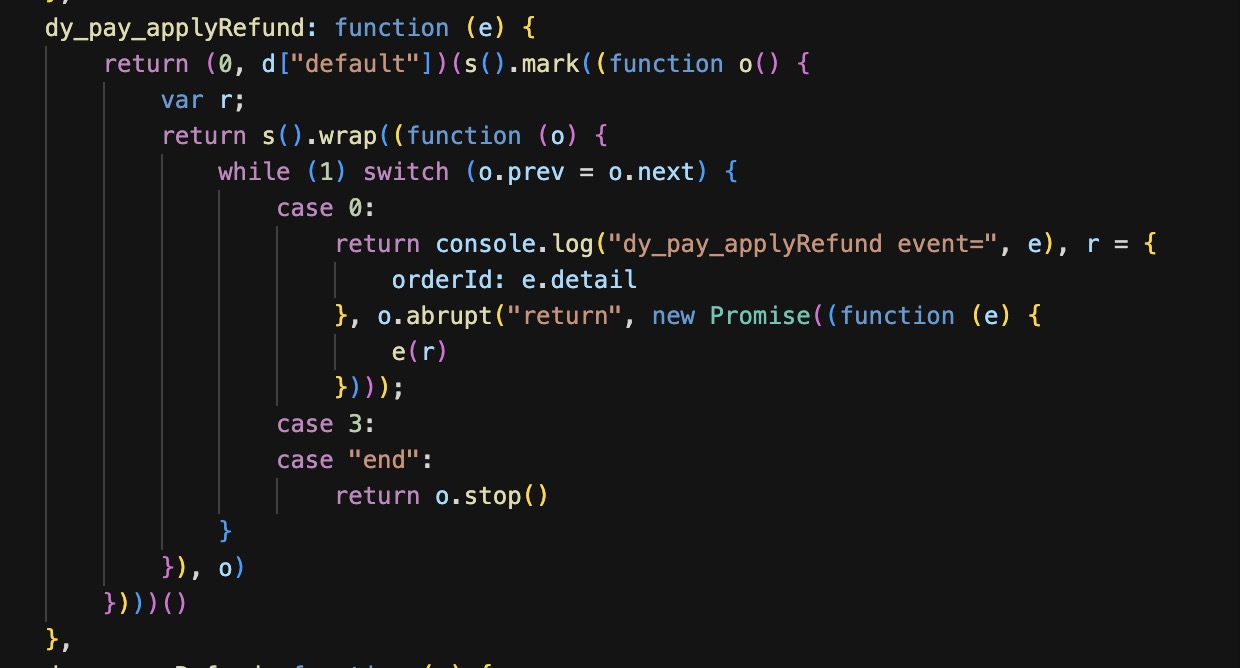
},抖音开发工具编译后的代码:
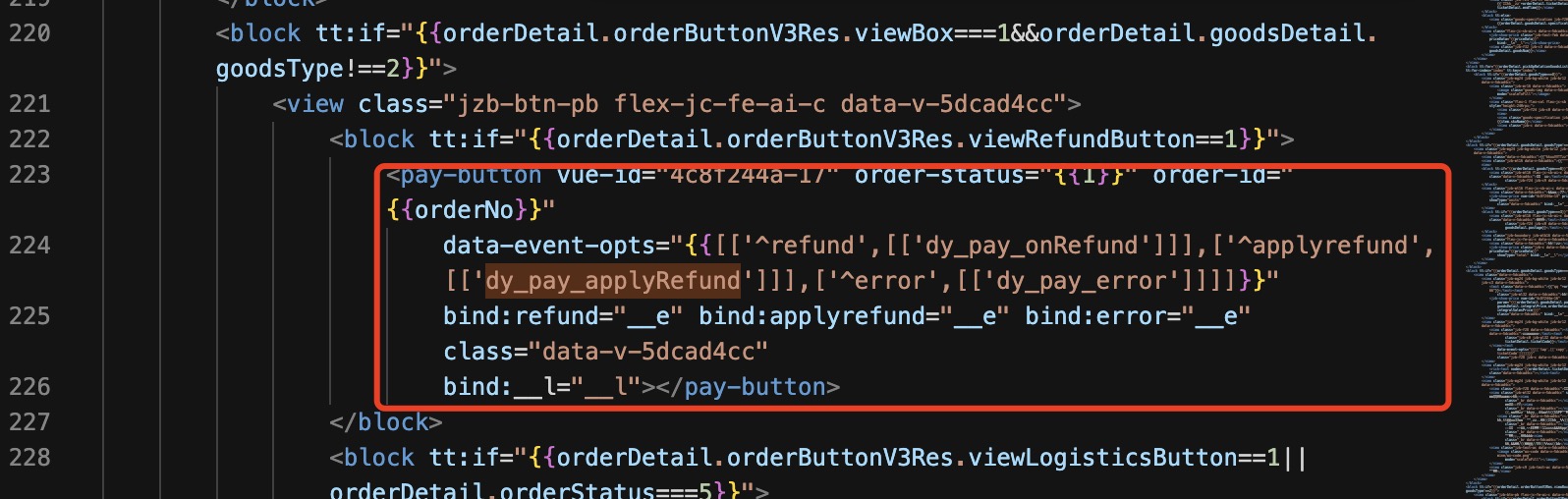
<pay-button vue-id="4c8f244a-17" order-status="{{1}}" order-id="{{orderNo}}"
data-event-opts="{{[['^refund',[['dy_pay_onRefund']]],['^applyrefund',[['dy_pay_applyRefund']]],['^error',[['dy_pay_error']]]]}}"
bind:refund="__e" bind:applyrefund="__e" bind:error="__e" class="data-v-5dcad4cc"
bind:__l="__l"></pay-button>












逍遥风1
使用 this.$scope 设置首次加载pay-button 的时候提示找不到 getGoodsInfo,第1次点击无法正常跳转到提单页,第二次点才能正常跳转。(红米k70Pro 上正常,其他安卓手机都报这个错) does not have a method "getGoodsInfo" to handle event "getgoodsinfo"
2024-07-02 16:08
4***@qq.com
回复 逍遥风1: 请问现在解决了吗?
2024-08-22 22:47
9***@qq.com
请问这个问题解决了吗?现在引入pay-button还是报同样的错误
2024-08-26 17:44
DCloud_UNI_OttoJi
回复 9***@qq.com: 提供个复现工程,我看看
2024-08-29 19:58
DCloud_UNI_OttoJi
回复 4***@qq.com: 私聊我提供个复现工程,我看看
2024-08-29 19:58
1***@qq.com
回复 DCloud_UNI_OttoJi: <pay-button class="btn" @error="handleError" @placeorder="userLogin" :mode="2" :goods-type="2"
@getgoodsinfo="getGoodsInfo" @pay="handleUnrealPay" :goods-id="ticketId">
</pay-button>
getGoodsInfo(event) {
console.log('getGoodsInfo-event方法', event)
const {
goodsId
} = event.detail;
return new Promise(resolve => {
resolve({
currentPrice: 9900,
goodsName: '循礼门M+丨【释集烤肉】99元 原价206.4元超值套餐',
goodsPhoto: 'https://p11.douyinpic.com/img/aweme-poi/product/spu/c050f399ac447daf2715e11e6976c2e2~noop.jpeg?from=3303174740',
goodsLabels: [{
type: 'EXPIRED_RETURNS'
}, // 过期退
{
type: 'REFUND_ANYTIME'
}, // 随时退
{
type: 'BOOK_IN_ADVANCE',
value: 2
} // 提前2日预约
],
minLimits: 1,
maxLimits: 2,
dateRule: '周一至周日可用',
relationType: 1,
validation: {
phoneNumber: {
required: true // 手机号是否必填, 为 true则必填,false选填,默认选填
},
reservationType: 1,
reservationCount: 2,
},
extra: {},
tradeOption: {
life_trade_flag: 0, // 0:非融合链路(默认值) 1:走融合链路(标准融合/完全融合)
is_use_tag: false // 泛知识是否接入交易规则,true:接入 false:不接入(默认值)
},
// 在 bind:getgoodsinfo 返回的 promise 的 resolve 函数中新增 marketingVersion 字段
marketingVersion: 2,
});
2024-11-20 10:23
6***@qq.com
没用,改了之后还是报这个错误
2025-04-25 14:08