index.vue
<template>
<div>
<component-a v-bind:user-name="userName" />
</div>
</template>
<script>
import ComponentA from "./components/ComponentA.vue"
export default {
components: {ComponentA},
data() {
return {
userName: '张三'
}
}
}
</script>
ComponentA.vue
<template>
<div>
<div class="">A中直接渲染:{{studentName}}</div>
<component-b v-bind:user-name="studentName"/>
</div>
</template>
<script>
import ComponentB from "./ComponentB.vue"
export default {
components: {ComponentB},
props: {
userName: {
required: true
}
},
data() {
return {
viewReady: false,
studentName: this.userName
}
},
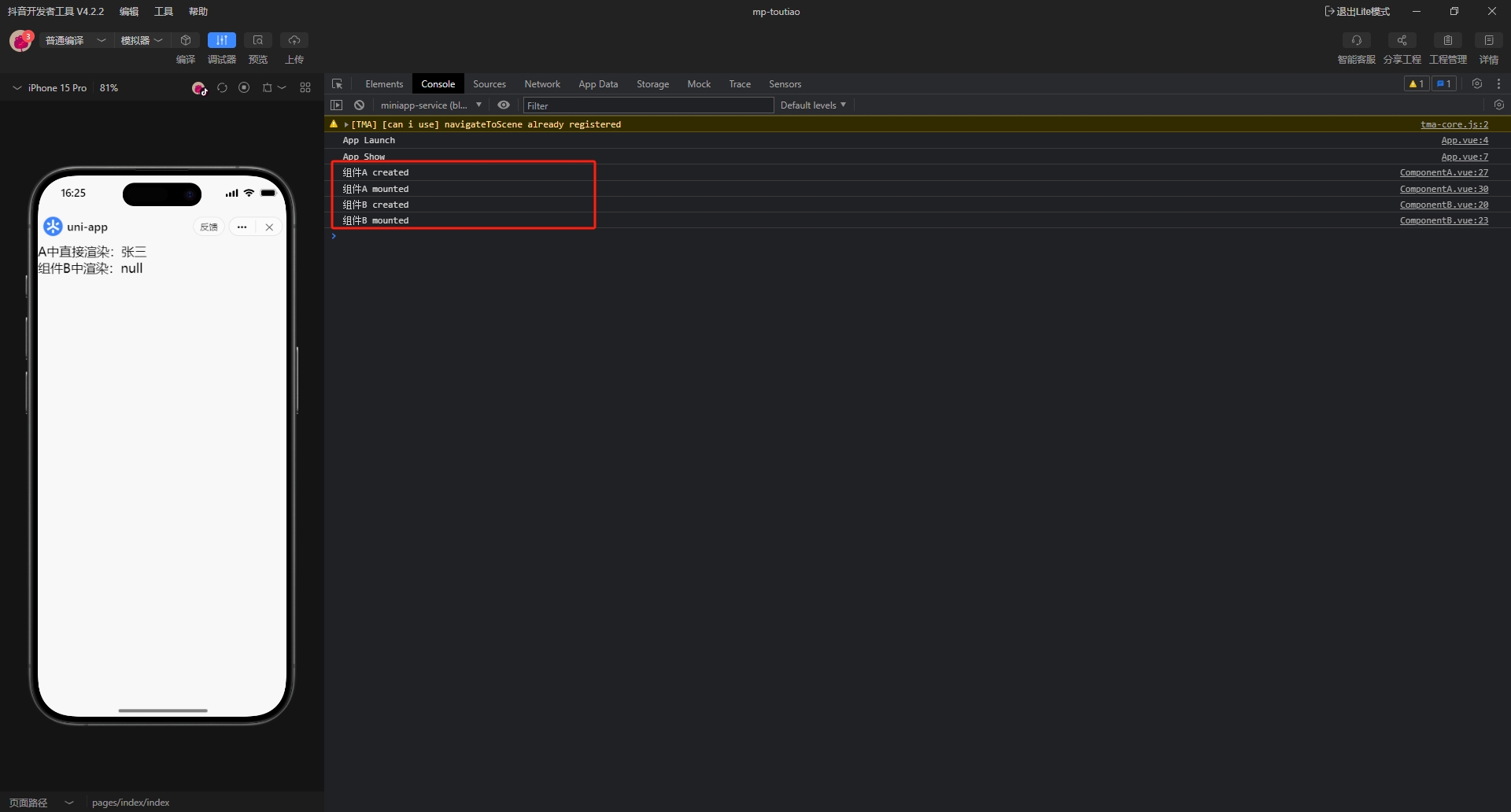
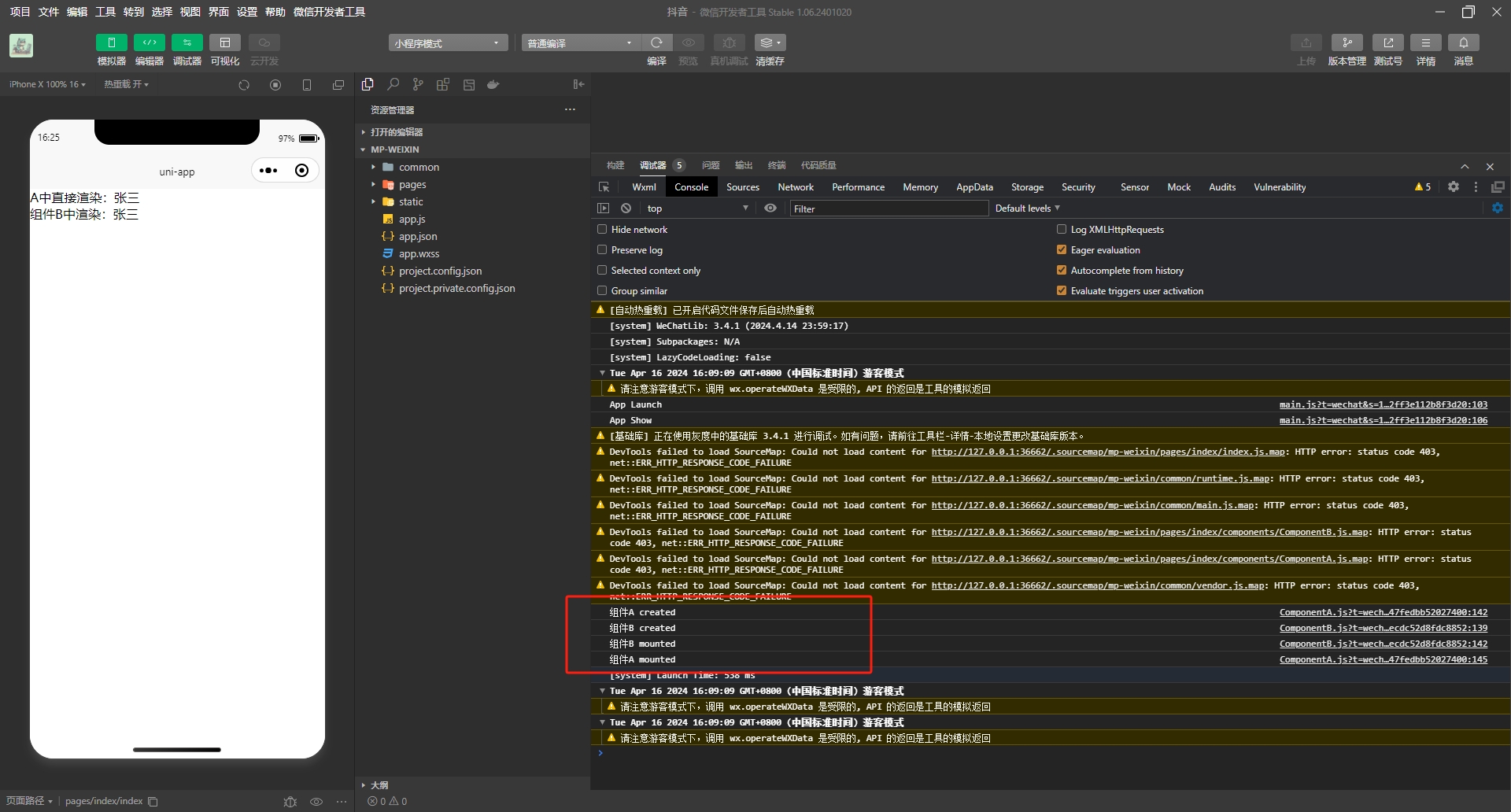
created(){
console.log("组件A created")
},
mounted(){
console.log("组件A mounted")
}
}
</script>ComponentB.vue
<template>
<div>组件B中渲染:{{user.name}}</div>
</template>
<script>
export default {
props: {
userName: {
required: true
}
},
data() {
return {
user:{
name:this.userName
}
}
},
created(){
console.log("组件B created")
},
mounted(){
console.log("组件B mounted")
}
}
</script>





年少的张三丰 (作者)
好的,感谢您的回复,这个问题预计什么时候可以修复呢?
2024-04-25 11:30